1. 安裝nginx,訪問靜態資源
安裝成功後,啟動nginx,瀏覽器輸入http://localhost/出現歡迎頁面.
在nginx下依序建立目錄static\test1\js\common,並將jquery.xx.js 放進去。
ps: static 代表靜態檔案主目錄,test1 代表tomcat下的專案名稱,本機使用jquery-1.12.1.min.js
修改設定檔nginx.conf,新增如下設定:
#正規符合以static開頭的請求,例如/test1/static/js...
location ^~/test1/static/ {
alias static/test1/ ; #alias會把location後面設定的路徑丟棄掉; 使用alias時,目錄名稱後面一定要加/
}
重啟nginx,瀏覽器輸入http://localhost/test1/static/ js/common/jquery-1.12.1.min.js 能夠存取成功。
2. 建立java web專案
安裝jdk,tomcat,myeclipse或idea等 ,建立web專案 test1。
將test1歡迎頁設定成index.jsp,部署在tomcat下,連接埠號碼8080
瀏覽器輸入http://localhost:8080/test1/能夠存取成功。
3. 引入nginx下的靜態資源
在index.jsp下引入nginx的jquery檔案:
##src="http:// localhost/test1/static/js/common/jquery-1.12.1.min.js" 同時編寫jquery測試腳本如下:location/test1/ {
proxy_pass http://localhost:8080;
}
4. 測試反向代理與動靜分離
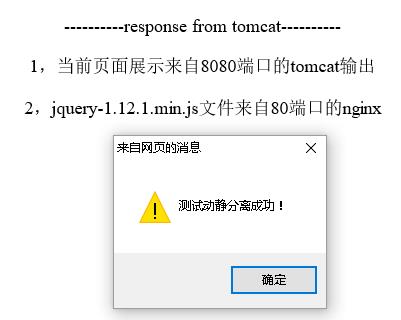
tomcat! 瀏覽器輸入http://localhost/test1/,請求會被nginx轉送到8080埠的tomcat下面test1。 如果一切ok,瀏覽器會傳回index.jsp的輸出,並且載入nginx下的jquery文件,彈出提示框。 本機截圖: ##
##
以上是怎麼實現nginx+tomcat的反向代理與動靜分離的詳細內容。更多資訊請關注PHP中文網其他相關文章!




