身為web開發者,我一直在和HTML5 canvas元素打交道。渲染圖片是一個大的分支,十分重要而且很常用,所以,今天的教程是關於畫布圖像展示以及如何旋轉圖像,說不定是你現在真正想要的好東西。
總的來說,canvas旋轉有兩種方式:中心旋轉和參考點旋轉。熟練應用旋轉功能,對你的開發作品會有極大的幫助。
關於物件的中心旋轉
第一個類型的旋轉,我們要看看是對其中心旋轉一個物件。實作使用畫布元素,這是一個最簡單的旋轉類型。我們把一隻大猩猩的圖片當作素材來試驗。
基本的想法是,我們要把帆布按照一個中心點旋轉,旋轉畫布,然後把畫布回到原來的位置。如果你有一些經驗關於圖形引擎,那麼這聽起來應該很熟悉。程式碼大概就是這樣:(點擊看效果)
JavaScript Code複製內容到剪貼簿
- function onload() {
-
var canvas = document.getElementById('c1'
-
var ctx1 = canvas.getContext('2d'
var-
image1 = new image1.onload = function() {
-
// regular rotation about center
-
xpos = canvas.width/2;
-
var ypos = canvas.height/2;
-
ctx1.drawImage(image1, xpos - image1.width / 2, ypos - image1.height / 2);
ctx1.save();
ctx1.translate(xpos, ypos); -
ctx1.rotate(47 * Math.PI / 180);- //旋轉47度
- ctx1.translate(-xpos, -ypos);
-
ctx1.drawImage(image1, xpos - image1.width / 2, ypos - image1.height / 2);
} -
image1.src = - 'image.png'
; -
} -
-

註解已經非常詳細,但我仍舊想提一點:.save()和.restore()。他們的作用是保存旋轉之前的畫布,然後旋轉後恢復。有效地避免了和其他渲染衝突,十分關鍵,許多朋友沒有順利進行旋轉,大多都是這個原因。
圍繞某個點旋轉
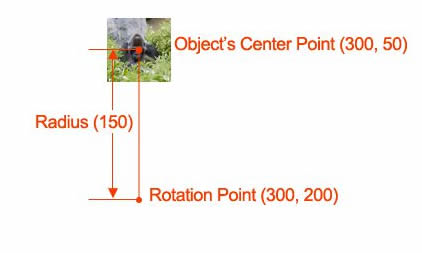
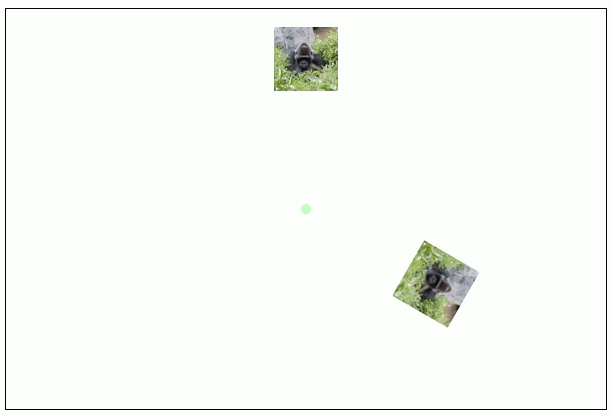
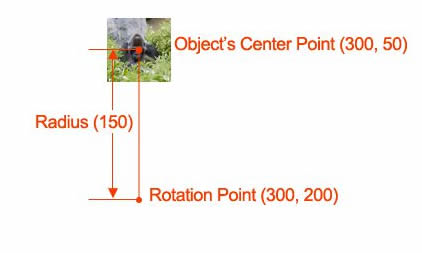
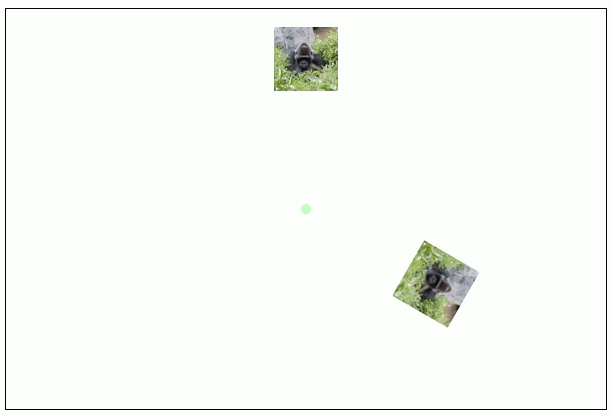
第二個類型是圖像圍繞空間的某個點進行旋轉,這將變得比較複雜。可為什麼要這樣做呢?很多情況下,你需要把物件參考另一個物件旋轉,單一的圍繞中心旋轉無法滿足需求。而且後者會比較常用,例如在做網頁遊戲中,常常會用到旋轉。

JavaScript Code複製內容到剪貼簿
- 函數 onload() {
-
var canvas2 = document.getElementById('c2'
- var ctx2 = canvas2.getContext('2d'
//圍繞點
- 定期旋轉
var
- image2 = 新 image2.onload = 函數
() { -
//在某點周圍定期旋轉
-
var
角度 = 120 * Math.PI / 180; - 🎜>
var
- var px = 300, py = 50;
var 半徑 = ry - py;
- /y 位置或半徑
var dx = rx 半徑 * Math.sin (角度);
- var dy = ry - 半徑 * Math.
ctx2.drawImage(image2, 300 - image2.width / 2, 50 - image2.height / 2);
ctx2.arc(300,200,5,0,Math.PI*2,-
false); );
ctx2.fillStyle = -
'rgba(0,255,0,0.25)';
ctx2.fill();
- ctx2.save();
- ctx2.translate(dx, dy);
-
ctx2.rotate(角度);
ctx2.translate(-dx, -dy);
- ctx2.drawImage(image2, dx - image2.width / 2, dy - image2.height / 2);
-
ctx2.restore();
}
-
image2.src =
- 'smallimage.png';
-
}
-

程式碼簡潔,作用是把一張圖片依照一點旋轉了120度,這張圖片更有形象。
繪製魔性Logo
這是在度娘上看到了一個logo,巧妙運用了旋轉變換,用一個很簡單矩形,透過旋轉變換,變成了一個很漂亮的logo 。這logo是不是很有魔性?童鞋們動動腦,試著實現它。下面,提供我實現它的程式碼。
JavaScript Code複製內容到剪貼簿
-
- "zh">
-
- "UTF-8">
- 绘制魔性Logo
-
-
-
"canvas-warp">
-
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
-
-
-
-
window.onload = 函數(){
-
var canvas = document.getElementById("
canvas.width = 800; -
canvas.height = 600; -
-
var context = canvas.getContext("2d"
context.fillStyle =
- "#FFF";
context.fillRect(0,0,800,600);
-
-
- for(var 🎜>var i=1; >
context.save(); -
context.translate(400,300); -
context.rotate(36 * i * Math.PI / 180); -
context.fillStyle = -
"rgba(255,0,0,0.25)";
context.fillRect(0, -200, 200, 200); -
context.restore(); -
} -
}; -
腳本> -