當資料庫中資料比較多時,就要每次只查詢一部分來緩解伺服器和頁面的壓力。這裡使用elementui的 Pagination 分頁 元件,配合mysql的limit語句,實作分頁查詢mysql資料。
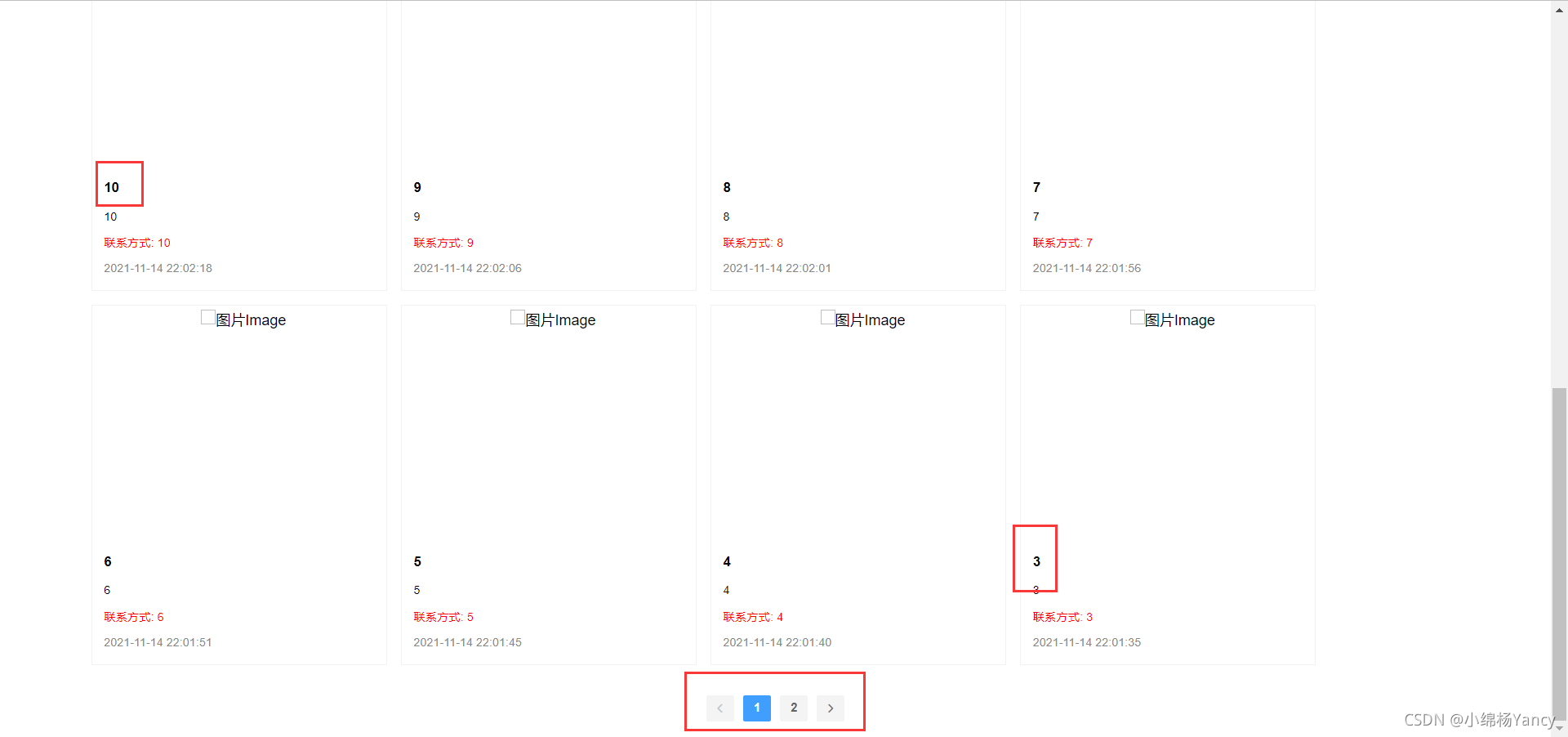
下圖是最基本的分頁樣式:

#當然要引入對應的事件,來實現頁面改變就查詢資料庫。

<el-pagination
background
layout="prev, pager, next"
:page-size="8"
:total="total"
:current-page="pageNum"
@current-change="handleCurrentChange">
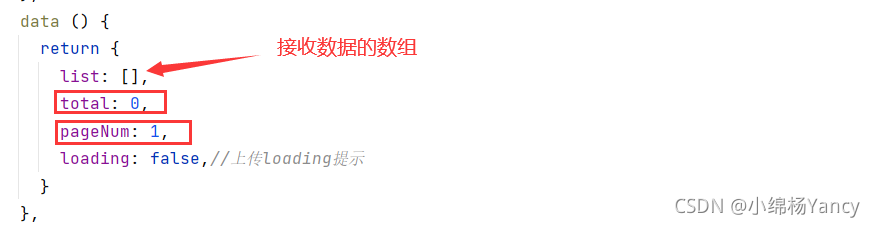
</el-pagination>data:初始化總資料條數(total)為1,pageNum也就是目前頁數為第一頁。

參數為offset,limit,向後端請求數據,待會兒解釋。這裡使用了qs序列化參數。可以參考我的另一篇部落格:Vue ElementUI Viewer翻頁後圖片無法預覽 Vue父子元件非同步通訊問題 裡面解釋了qs的功能。
getData(offset,limit){
this.axios.post('/php/select.php', qs.stringify({
offset: offset,
limit: limit,
type: '失物招领'
}), { headers: { 'Content-Type': 'application/x-www-form-urlencoded' } }).then((res) => {
if(res.data === 0){
this.total = 0;
this.list = [];
return;
}
this.total = res.data.total
this.list = res.data.data
this.loading = false
}).catch((err) => {
this.$message.error(err)
})
}created () {
this.getData(0,8);
},頁面改變觸發handleCurrentChange()函數,即點擊了翻頁,其中val參數就是目前頁數,使用新的參數,
呼叫getData實作查詢不同頁面的資料:
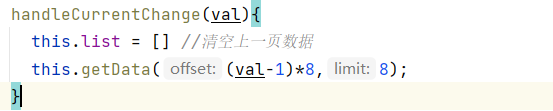
handleCurrentChange(val){
this.list = [] //清空上一页数据
this.getData((val-1)*8,8);
}以下是後端資料:php mysql<br/>
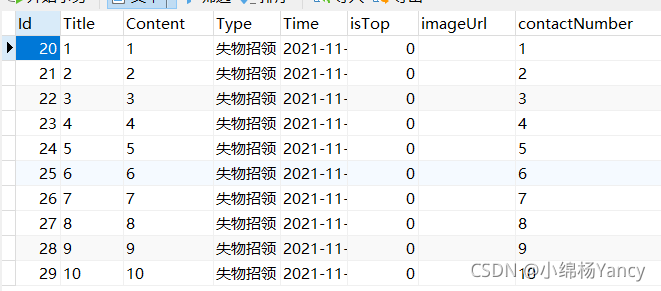
現在資料表中總共有10條資料:

#前端getData請求的select.php檔案
select.php:
<?php
$servername = "localhost";
$username = "用户名";
$password = "密码";
$dbname = "数据库名称";
// 创建连接
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("连接失败: " . $conn->connect_error);
}
$type = $_POST['type'];
//获取前端的参数 开始和结束number
if ( !isset( $_POST['offset'] ) ) {
echo 0;
exit();
};
$offset = ( int )$_POST['offset'];
if ( !isset( $_POST['limit'] ) ) {
echo 0;
exit();
};
$limit = ( int )$_POST['limit'];
//分页查询数据库
$sql = "SELECT * FROM posts where type='$type' order by id desc LIMIT $limit OFFSET $offset";
$result = $conn->query($sql);
$sqlGetCount = "SELECT COUNT(*) cnt FROM posts where type='$type'";
$rescnt = $conn->query($sqlGetCount);
$rescnt = $rescnt->fetch_assoc();
$arr = array();
if ($result->num_rows > 0) {
while ( $row = $result->fetch_assoc() ) {
array_push( $arr, $row );
}
//echo json_encode( $arr, JSON_UNESCAPED_UNICODE );
echo json_encode(array_merge(array('data'=>$arr),array('total'=>(int)$rescnt['cnt'])));
} else {
echo 0;
}
mysqli_close( $conn );
?>這裡使用了mysql的limit實作一次只查詢一部分數據,前端傳來了參數offset和limit。
sql語句:
"SELECT * FROM posts where type='$type' order by id desc LIMIT $limit OFFSET $offset"
這裡的 LIMIT $limit OFFSET $offset的意思就是從$offest的值開始,查詢 $limit條資料。
例如$limit = 8, $offest = 0:表示查詢資料庫的前8個數據,從0開始(不包含0,mysql索引從0開始),查詢8條,也就是1~8條資料。
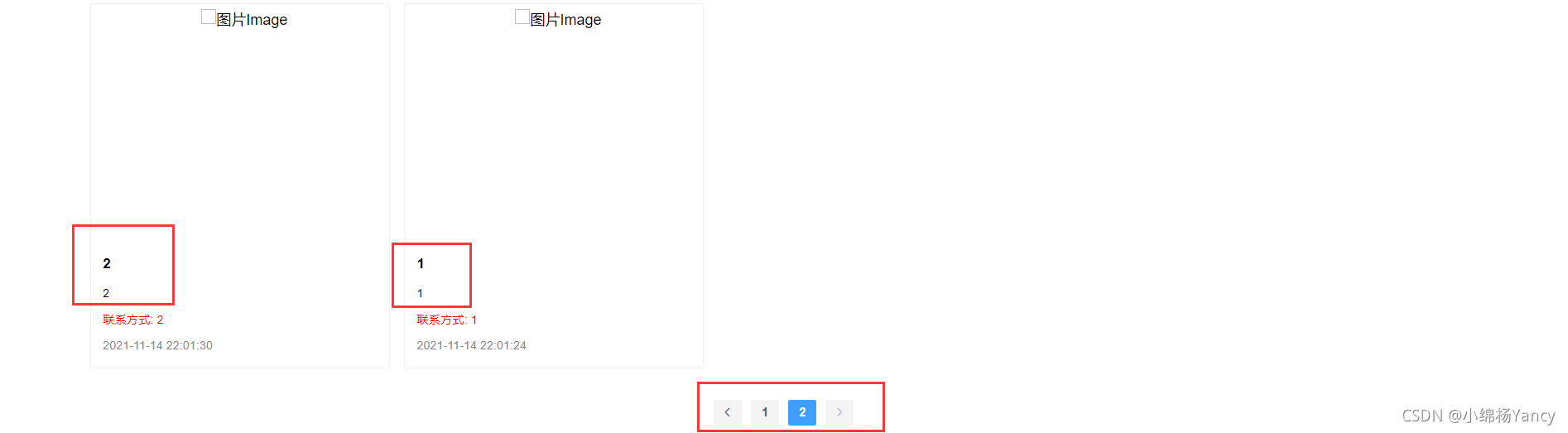
當我點擊第二頁:觸發handleCurrentChange()函數:

此時參數 val=2,則offest = 8, limit = 8。
就會查詢第9~17條數據,如果沒有17條數據,也會回傳查詢到9條後的所有數據。例如目前我資料庫就10條數據,那麼回傳第9條和第10條兩條數據。
同時select.php中頁傳回了總資料條數total:
#SELECT COUNT(*) cnt FROM posts where type='$type'

前端頁面取得到total值後賦值給this.total(綁定了Pagination的total屬性,也就是總資料條數)。 Pagination根據:page-size="8"屬性就會將資料自動分頁。例如後端回傳的total為10,則分成兩頁。

頁面載入完成:因為我是根據id逆序查詢,所以我取得了第3 ~10條(共8條)數據。

點選第二頁或翻頁按鈕:取得第1、2條資料。

注意:你的limit參數一定要和Pagination的page-size 屬性一致,也就時一次查詢一頁資料。而offset就是目前的頁數。
以上是Vue+ElementUI如何實作分頁功能查詢mysql數據的詳細內容。更多資訊請關注PHP中文網其他相關文章!




