npm install vue-router@4.0.0-beta.13
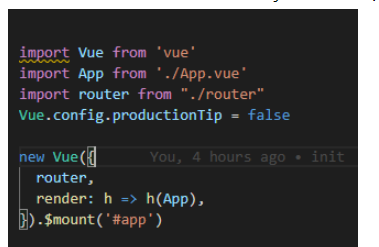
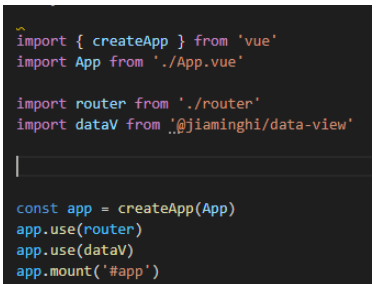
先來比較vue2和vue3中main.js的差別:(第一張為vue2,第二張為vue3)


#可以明顯看到,我們在vue2中常用到的Vue對象,在vue3中由於直接使用了createApp方法“消失”了,但實際上使用createApp方法創造出來的app就是一個Vue對象,在vue2中經常使用到的Vue.use(),在vue3中可以換成app .use()正常使用;在vue3的mian.js檔案中,使用vue-router直接用app.use()方法把router呼叫了就可以了。
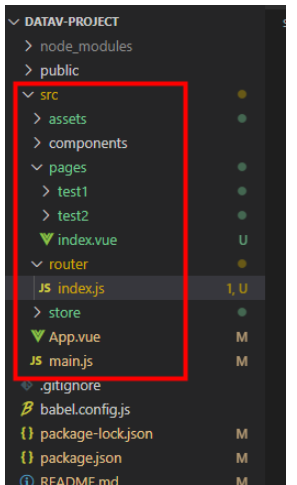
註:import 路由檔案導出的路由名稱from "對應路由檔案相對路徑",專案目錄如下(vue2與vue3同):

import { createRouter, createWebHashHistory } from "vue-router"
const routes = [
{
path: '/',
component: () => import('@/pages')
},
{
path: '/test1',
name: "test1",
component: () => import('@/pages/test1')
},
{
path: '/test2',
name: "test2",
component: () => import('@/pages/test2')
},
]
export const router = createRouter({
history: createWebHashHistory(),
routes: routes
})
export default router<template>
<router-view></router-view>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>我們在需要使用路由的地方引入useRoute 和useRouter (相當於vue2中的$route 和$router)
<script>
import { useRoute, useRouter } from 'vue-router'
export default {
setup () {
const route = useRoute()
const router = useRouter()
return {}
},
}</script>範例:頁面跳轉
<template>
<h2>我是test1</h2>
<button>toTest2</button>
</template>
<script>
import { useRouter } from 'vue-router'
export default {
setup () {
const router = useRouter()
const toTest2= (() => {
router.push("./test2")
})
return {
toTest2
}
},
}
</script>
<style>
</style>以上是vue3中怎麼使用vue-router的詳細內容。更多資訊請關注PHP中文網其他相關文章!




