vue3頁面載入完成後取得寬度、高度
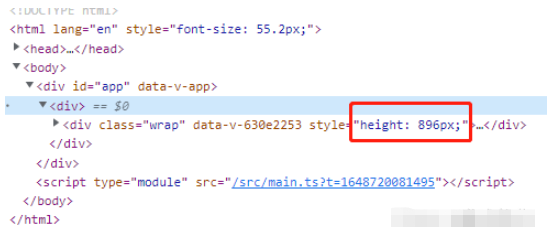
#剛好H5專案有用到這個需求,頁面載入完成後取得目前頁面高度。
用vue3.2版本的也可以用語法糖來處理,直接上程式碼:

##vue3之vue3.2取得dom元素的寬高
知識點:ref,nextTike
- #ref可以用於dom物件的獲取,以及建立一個響應式的普通物件類型
- nextTick是一個函數,它接受一個函數作為參數,nextTick官網定義是‘將回調推遲到下一個DOM 更新周期之後執行’,
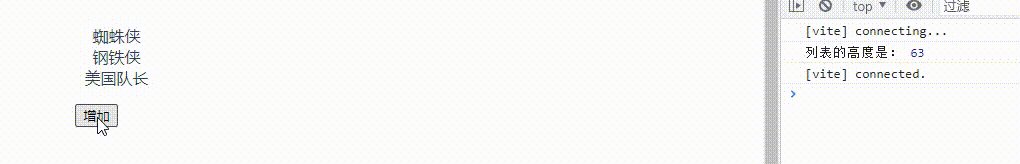
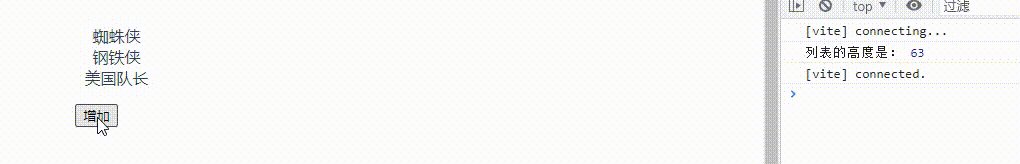
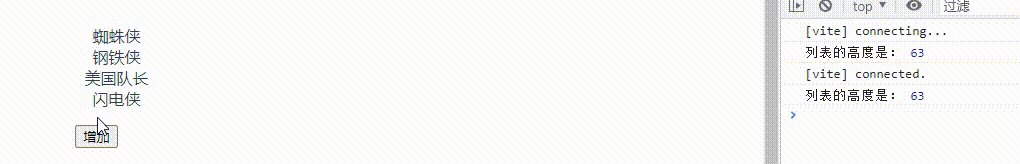
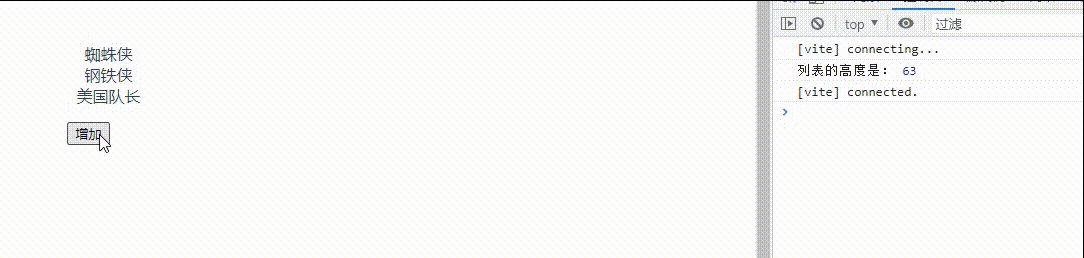
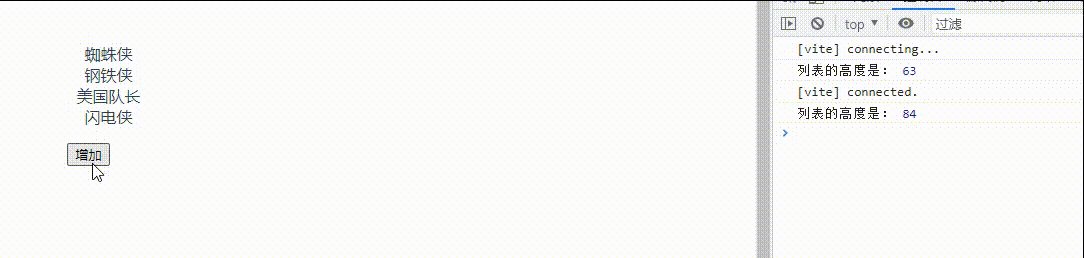
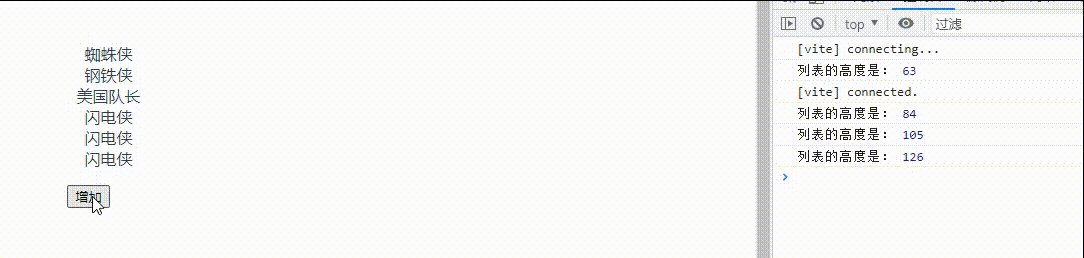
未使用nextTike

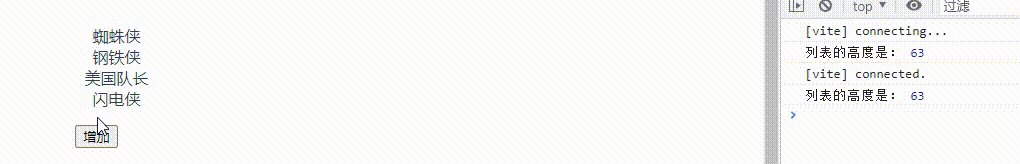
**注意:**這裡的list並沒有立即增加
問題在於我們改變list的值時,vue並不是立刻去更新dom,而是在一個事件循環最後再去更新dom,這樣可以避免不必要的計算和dom操作,對提高效能非常重要。
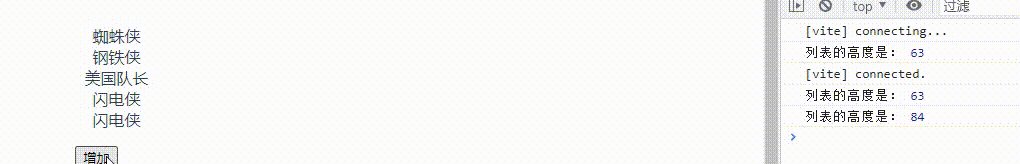
那麼我們需要在dom更新完成後,再去取得ul的高度,這時候就需要用到nextTick了,
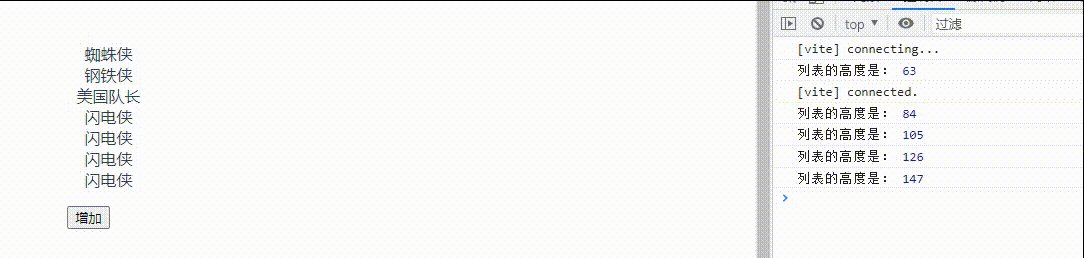
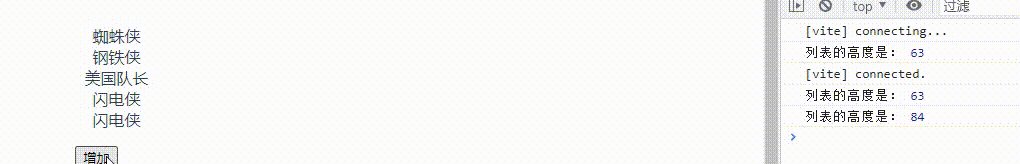
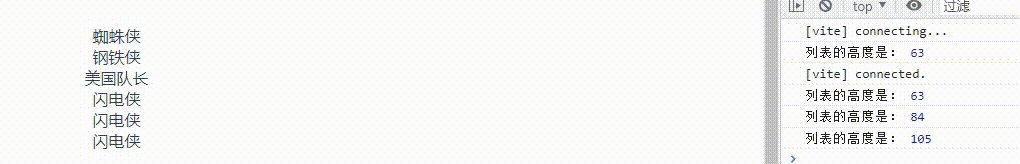
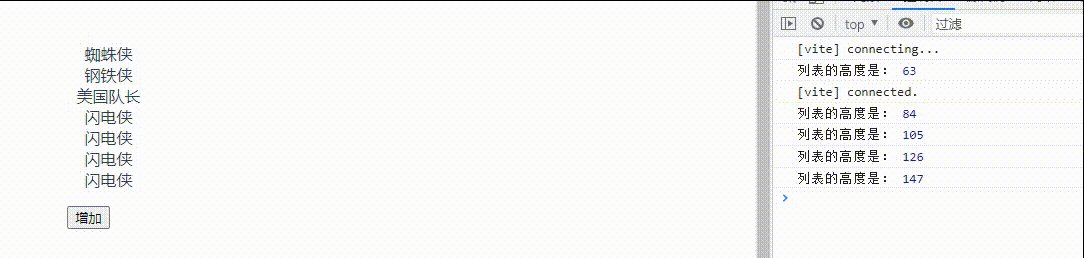
使用ref nextTick
 #
#
以上是vue3頁載入完成後怎麼取得寬度、高度的詳細內容。更多資訊請關注PHP中文網其他相關文章!


 #
#



