
下表中給出常見的選單相關元件:
| #選單元件名稱 | 功能 |
|---|---|
| MenuBar | 選單條, 選單的容器。 |
| Menu | 選單元件 , 選單項目的容器 。它也是Menultem的子類,所以可作為選單項目使用 |
| PopupMenu | 上下文選單元件(右鍵選單元件) |
| #Menultem | 選單項目元件。 |
| CheckboxMenuItem | 複選框選單項目元件 |
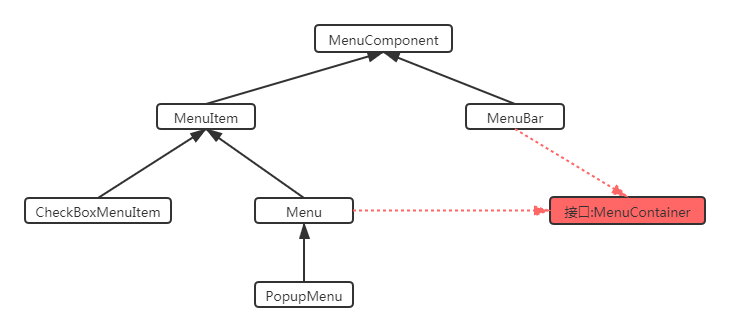
下圖是常見選單相關元件整合系統圖:

選單相關元件使用:
1.準備選單項目元件,這些元件可以是MenuItem及其子類別物件
2.準備選單元件Menu或PopupMenu(右鍵點選彈出子選單),把第一步中準備好的選單項目元件加入進來;
3.準備選單條元件MenuBar,把第二步準備好的選單元件Menu加入;
4.把第三步驟中準備好的選單條元件加入到視窗物件中顯示。
小技巧:
1.如果要在某個選單的選單項目之間新增分割線,那麼只需要呼叫Menu的add(new MenuItem(-))。
2.如果要給某個選單項目關聯快速鍵功能,那麼只需要在建立選單項目物件時設定即可,例如給選單項目關聯ctrl shif / 快速鍵,只需要:new MenuItem( "選單項目名稱",new MenuShortcut(KeyEvent.VK_Q,true);
案例1:
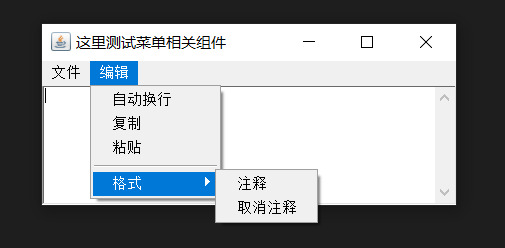
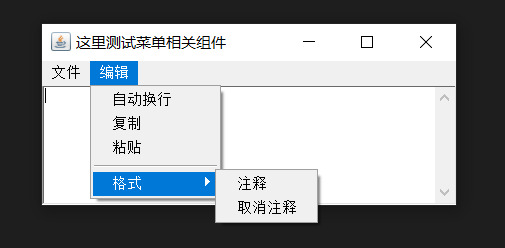
使用awt中常用選單元件,完成下圖效果

#示範程式碼1:
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class SimpleMenu {
//创建窗口
private Frame frame = new Frame("这里测试菜单相关组件");
//创建菜单条组件
private MenuBar menuBar = new MenuBar();
//创建文件菜单组件
private Menu fileMenu = new Menu("文件");
//创建编辑菜单组件
private Menu editMenu = new Menu("编辑");
//创建新建菜单项
private MenuItem newItem = new MenuItem("新建");
//创建保存菜单项
private MenuItem saveItem = new MenuItem("保存");
//创建退出菜单项
private MenuItem exitItem = new MenuItem("退出");
//创建自动换行选择框菜单项
private CheckboxMenuItem autoWrap = new CheckboxMenuItem("自动换行");
//创建复制菜单项
private MenuItem copyItem = new MenuItem("复制");
//创建粘贴菜单项
private MenuItem pasteItem = new MenuItem("粘贴");
//创建格式菜单
private Menu formatMenu = new Menu("格式");
//创建注释菜单项
private MenuItem commentItem = new MenuItem("注释");
//创建取消注释菜单项
private MenuItem cancelItem = new MenuItem("取消注释");
//创建一个文本域
private TextArea ta = new TextArea(6, 40);
public void init(){
//定义菜单事件监听器
ActionListener listener = new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
String command = e.getActionCommand();
ta.append("单击“"+command+"”菜单\n");
if (command.equals("退出")){
System.exit(0);
}
}
};
//为注释菜单项和退出菜单项注册监听器
commentItem.addActionListener(listener);
exitItem.addActionListener(listener);
//为文件菜单fileMenu添加菜单项
fileMenu.add(newItem);
fileMenu.add(saveItem);
fileMenu.add(exitItem);
//为编辑菜单editMenu添加菜单项
editMenu.add(autoWrap);
editMenu.add(copyItem);
editMenu.add(pasteItem);
//为格式化菜单formatMenu添加菜单项
formatMenu.add(commentItem);
formatMenu.add(cancelItem);
//将格式化菜单添加到编辑菜单中,作为二级菜单
editMenu.add(new MenuItem("-"));
editMenu.add(formatMenu);
//将文件菜单和编辑菜单添加到菜单条中
menuBar.add(fileMenu);
menuBar.add(editMenu);
//把菜单条设置到frame窗口上
frame.setMenuBar(menuBar);
//把文本域添加到frame中
frame.add(ta);
//设置frame最佳大小并可见
frame.pack();
frame.setVisible(true);
}
public static void main(String[] args) {
new SimpleMenu().init();
}
}案例2:
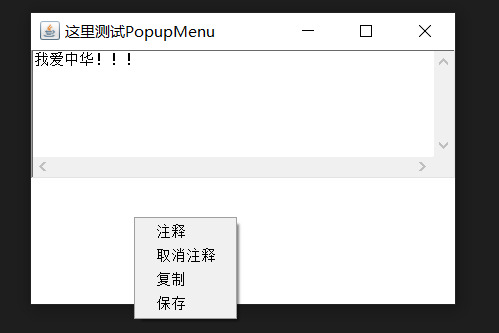
透過PopupMenu實作下圖效果:

import java.awt.*;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
public class PopupMenuTest {
private Frame frame = new Frame("这里测试PopupMenu");
// 创建PopubMenu菜单
private PopupMenu popupMenu = new PopupMenu();
// 创建菜单条
private MenuItem commentItem = new MenuItem("注释");
private MenuItem cancelItem = new MenuItem("取消注释");
private MenuItem copyItem = new MenuItem("复制");
private MenuItem pasteItem = new MenuItem("保存");
// 创建一个文本域
private TextArea ta = new TextArea("我爱中华!!!", 6, 40);
// 创建一个Panel
private Panel panel = new Panel();
public void init() {
// 把菜单项添加到PopupMenu中
popupMenu.add(commentItem);
popupMenu.add(cancelItem);
popupMenu.add(copyItem);
popupMenu.add(pasteItem);
// 设置panel大小
panel.setPreferredSize(new Dimension(300, 100));
// 把PopupMenu添加到panel中
panel.add(popupMenu);
// 为panel注册鼠标事件
panel.addMouseListener(new MouseAdapter() {
@Override
public void mouseReleased(MouseEvent e) {
boolean flag = e.isPopupTrigger();
// 判断当前鼠标操作是不是触发PopupMenu的操作
if (flag) {
// 让PopupMenu显示在panel上,并且跟随鼠标事件发生的地方显示
popupMenu.show(panel, e.getX(), e.getY());
}
}
});
// 把ta添加到frame中间区域中
frame.add(ta);
// 把panel添加到frame底部
frame.add(panel, BorderLayout.SOUTH);
// 设置frame最佳大小,并可视;
frame.pack();
frame.setVisible(true);
}
public static void main(String[] args) {
new PopupMenuTest().init();
}
}以上是Java GUI程式設計選單元件怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




