我看最近微博流行CSS居中技術,我看了幾編資料寫的都不多好,於是抽時間把相關資料整合了,具體內容如下。
點此下載原始碼
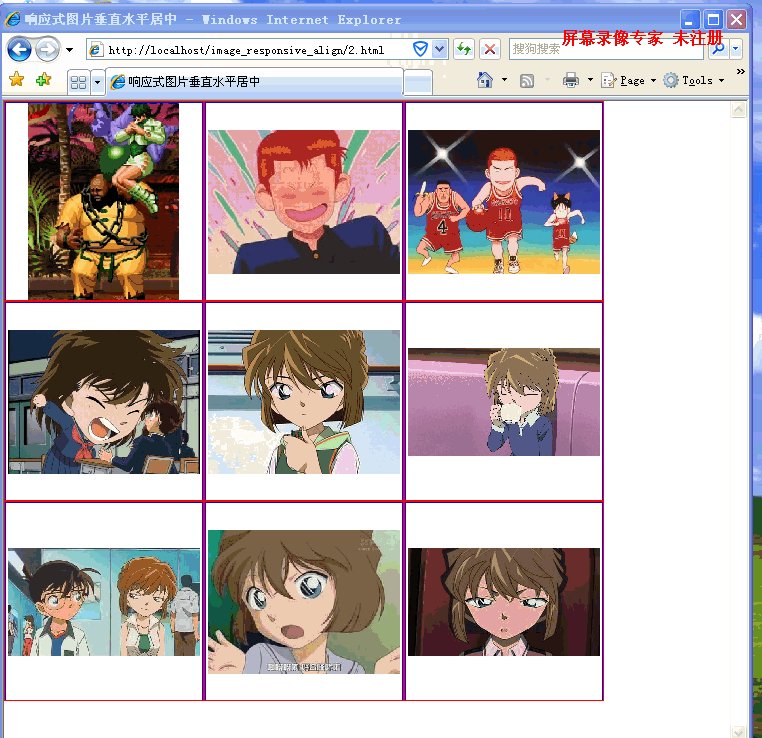
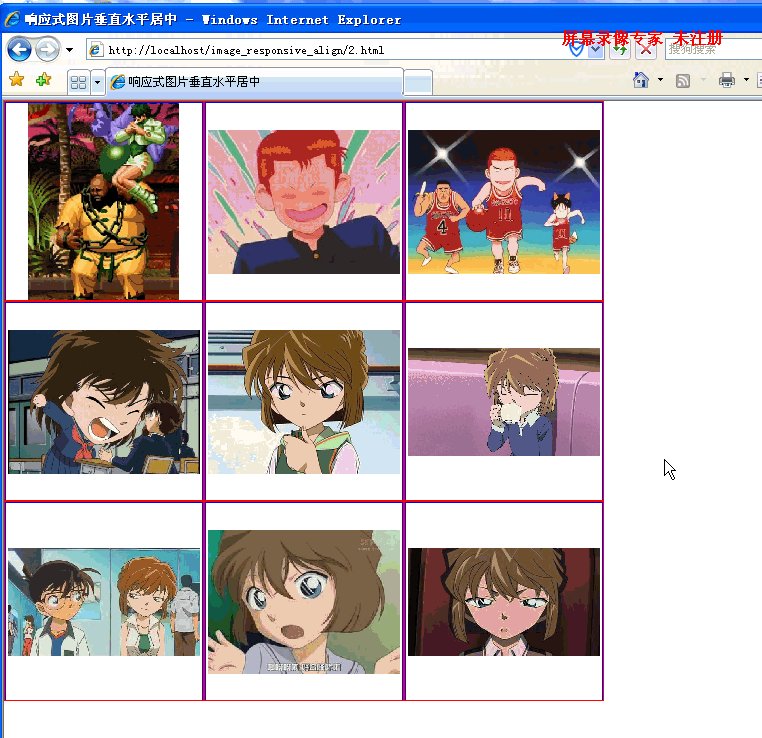
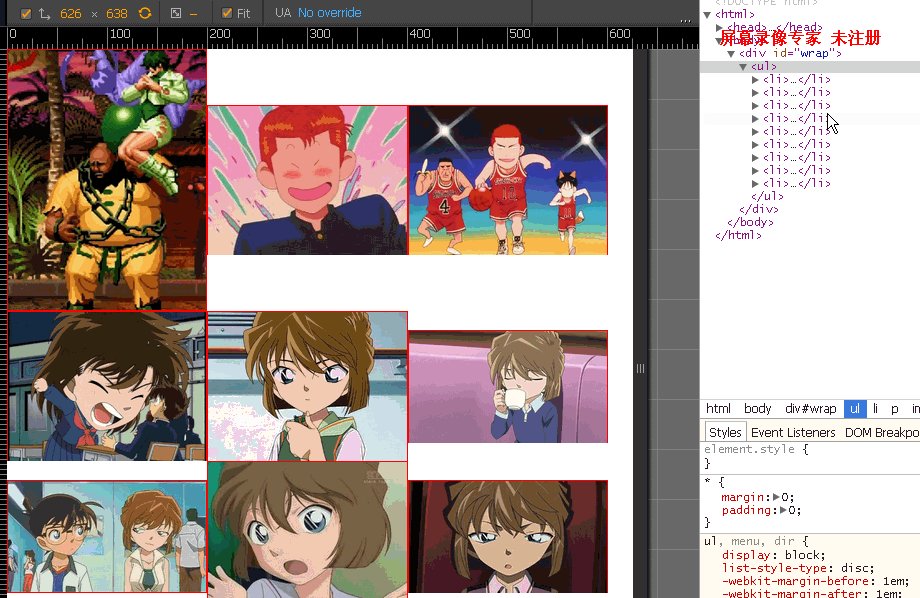
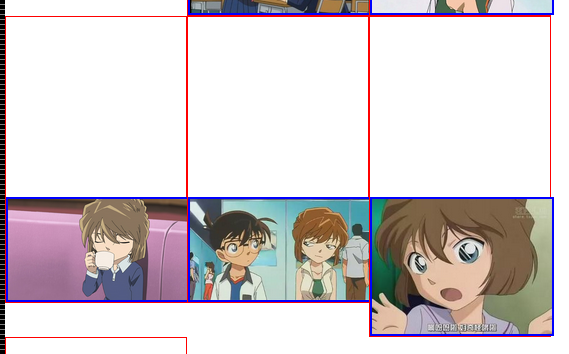
效果展示:

要求:
1.盡可能相容於更多瀏覽器,這裡相容到ie7,ie6不支援max-*就不考慮了。
2.瀏覽器尺寸變化時,圖片總是會等比例拉伸或縮放。
3.包裹圖片的div也是響應式的,而且每個div的尺寸是一樣的。
4.圖片始終保持水平垂直居中。
5.圖片的行列數不變,這裡一直都是3*3.
下面來搞定一個個要求。
滿足要求1意味著這裡要盡量不使用高級瀏覽器才有的屬性,例如高級瀏覽器居中常用的什麼
display:table-cell;vertical-align;center; flexbox transform
。 。 。
如果不得不使用這些屬性,也必須要有相容於低版瀏覽器的替代方案。
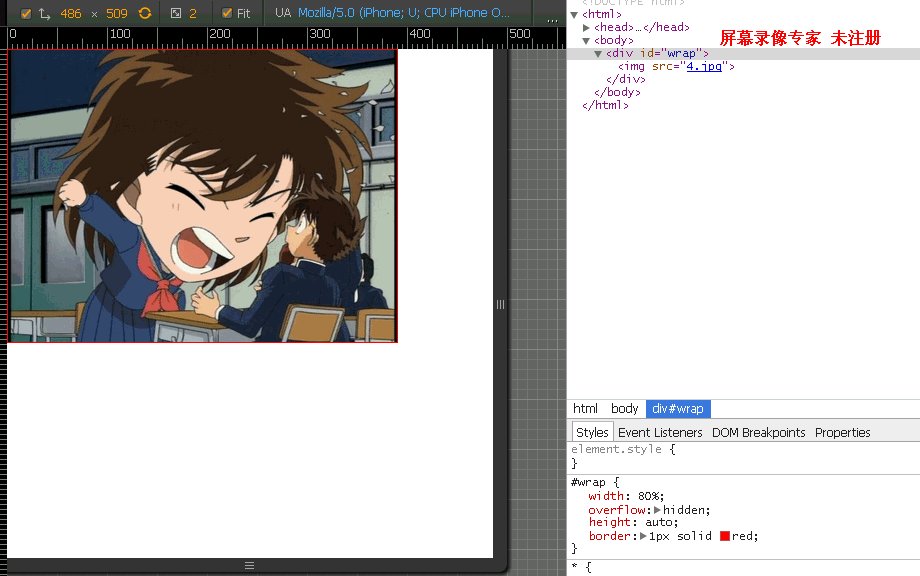
要求2中圖片等比拉伸縮放在響應式設計中很容易搞定。
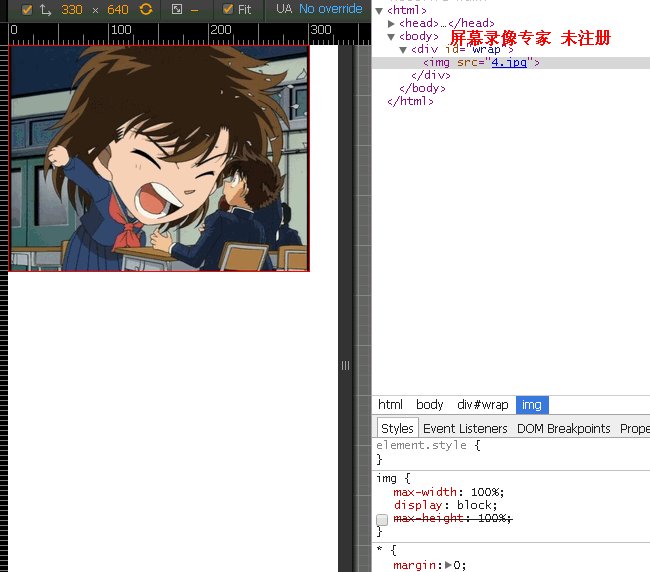
直接對圖片img{max-width: 100%;}就可以了。外面的寬度就算設成比圖片寬度小的尺寸,圖片會填滿外面div,同時等比例的計算出圖片這時該有的高度。

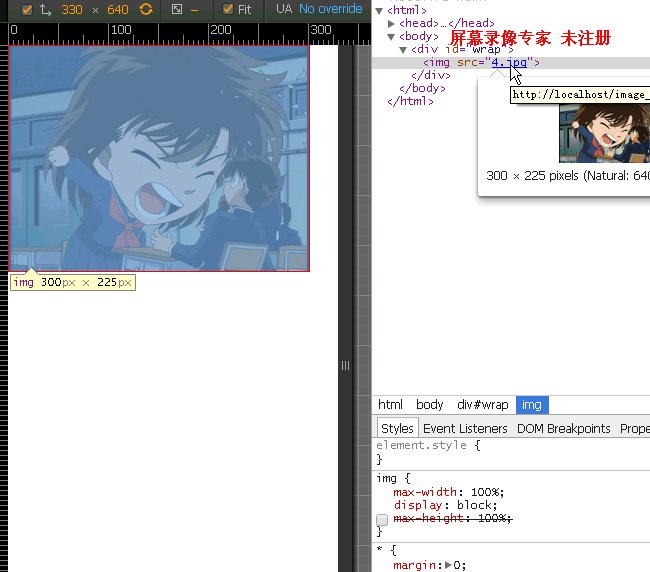
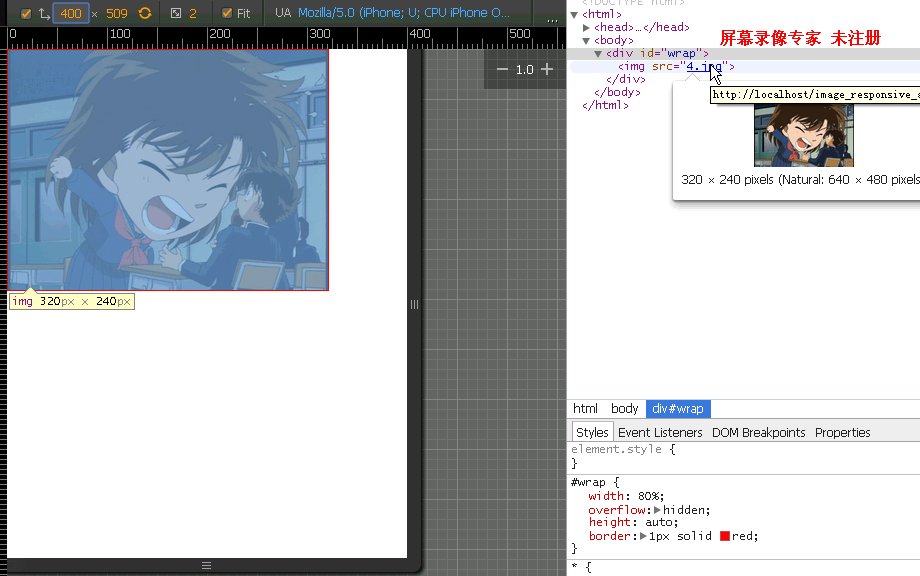
可以看到圖片尺寸是640*480(4:3),外面div設為300px,圖片尺寸這時變成300*225(4:3).
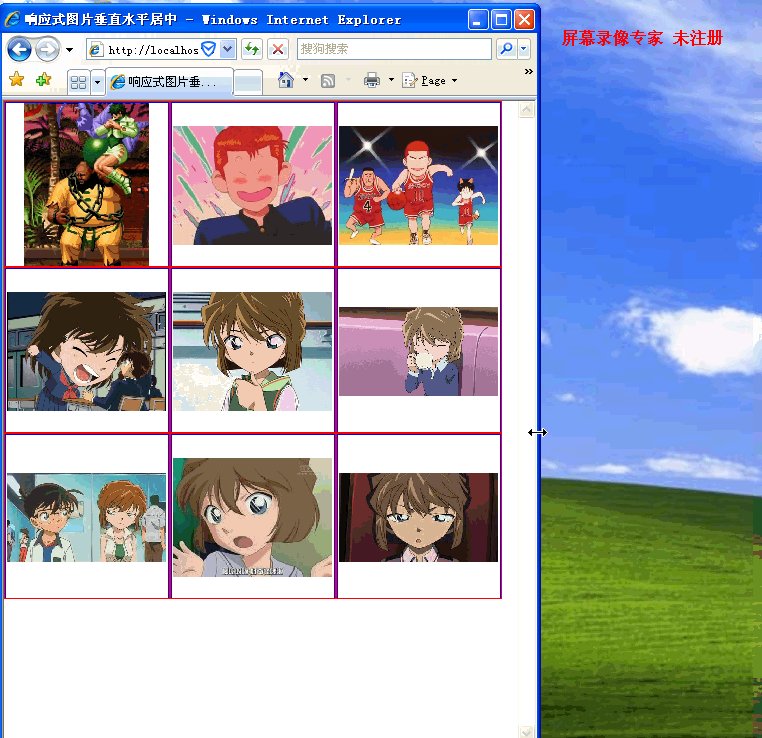
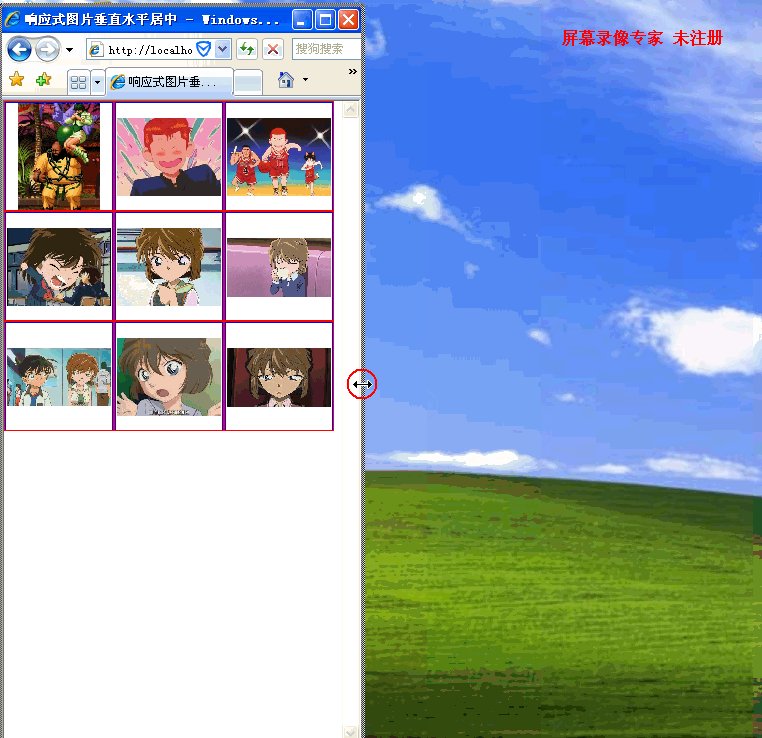
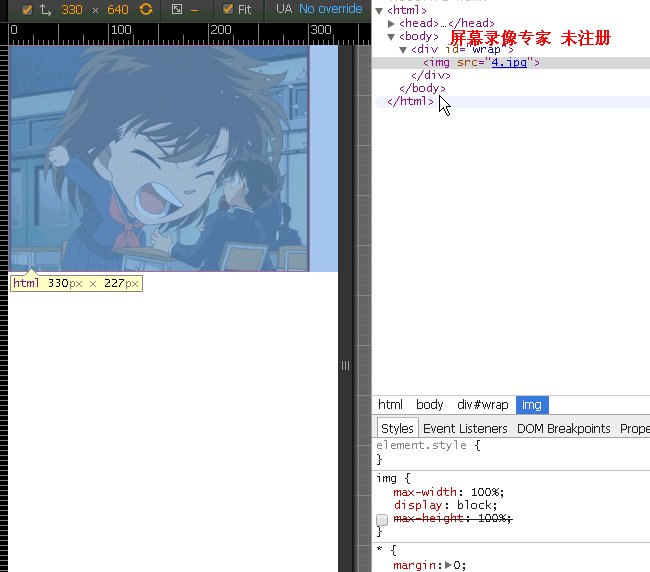
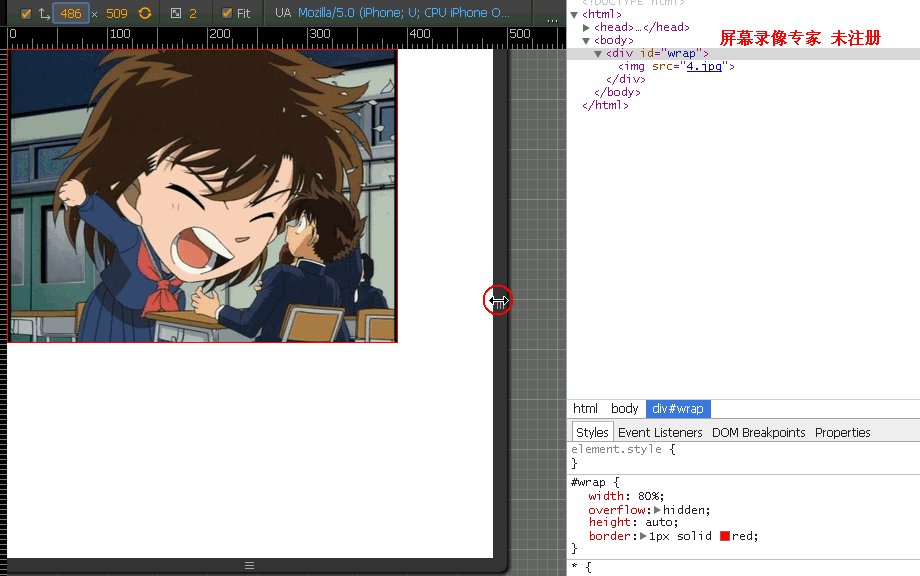
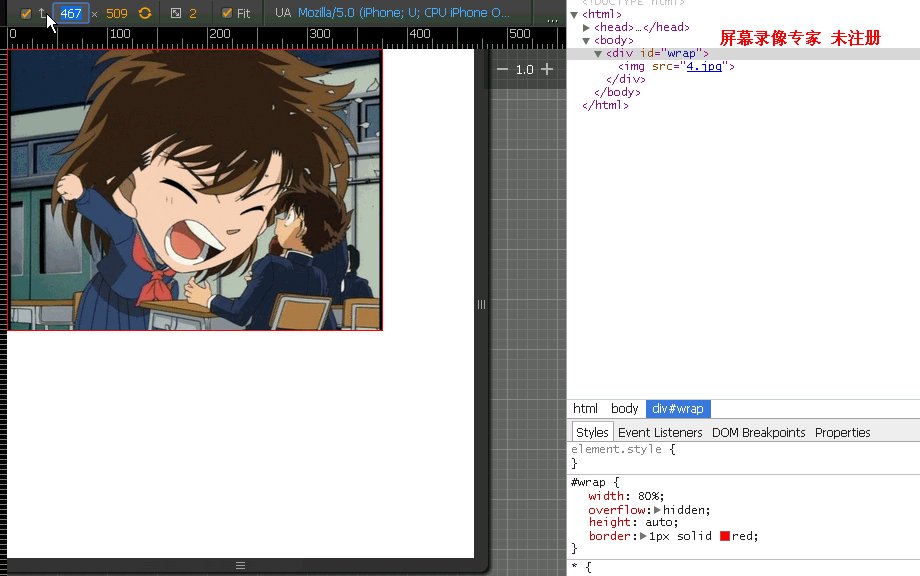
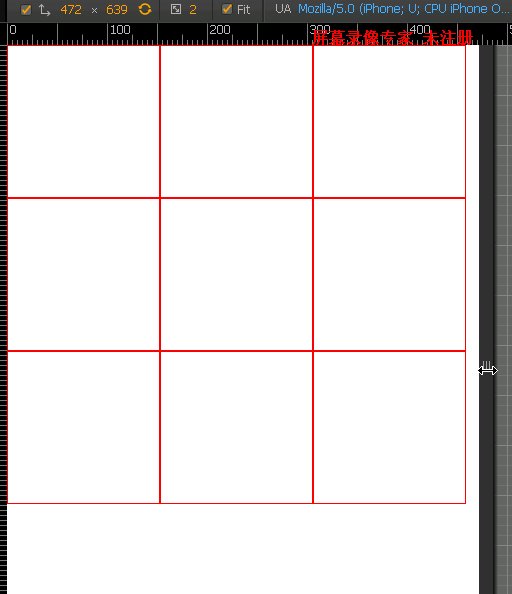
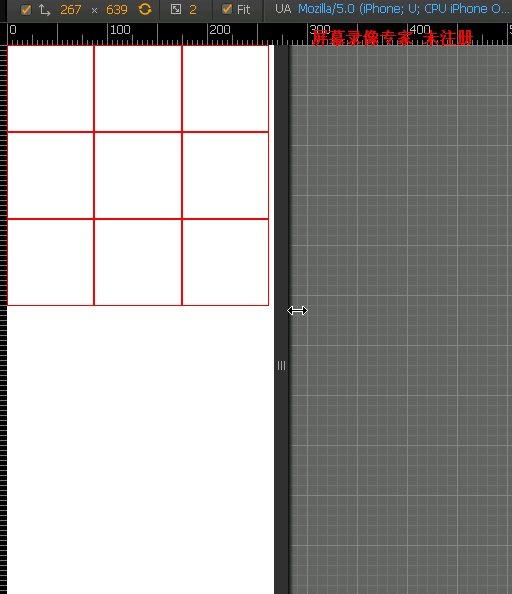
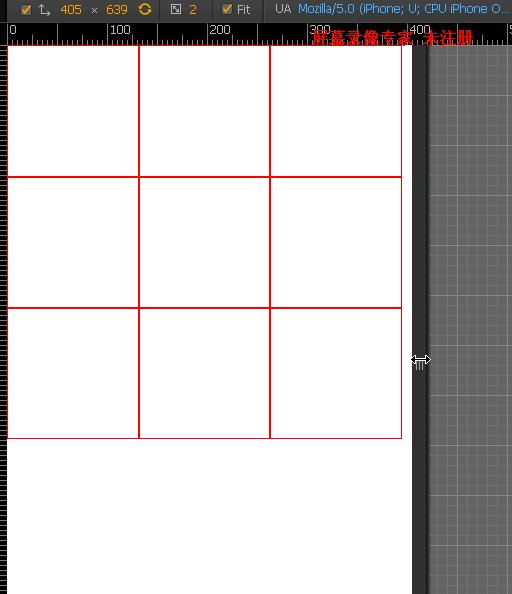
然後是要求2裡面的瀏覽器尺寸變化。這個也容易,把外面div的寬度寫成百分百就可以了。

可以看到不管外面div尺寸怎麼變,圖片的寬高比始終沒變。
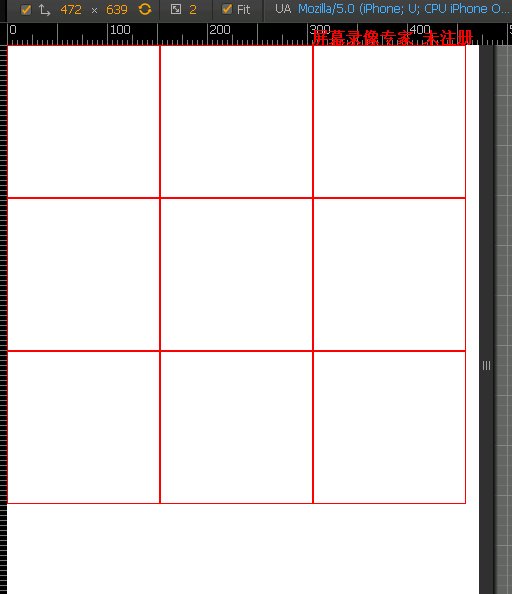
然後是要求3,外面div響應式。
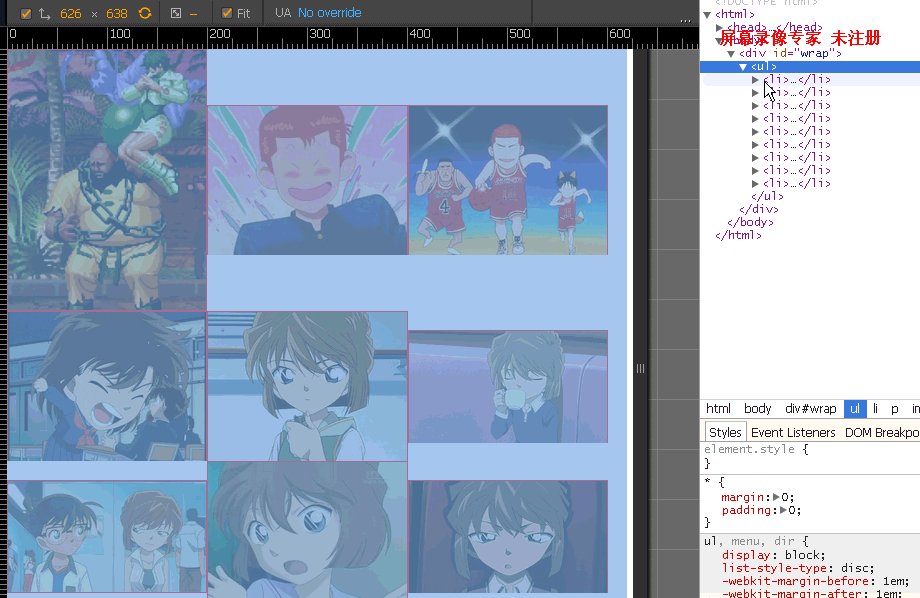
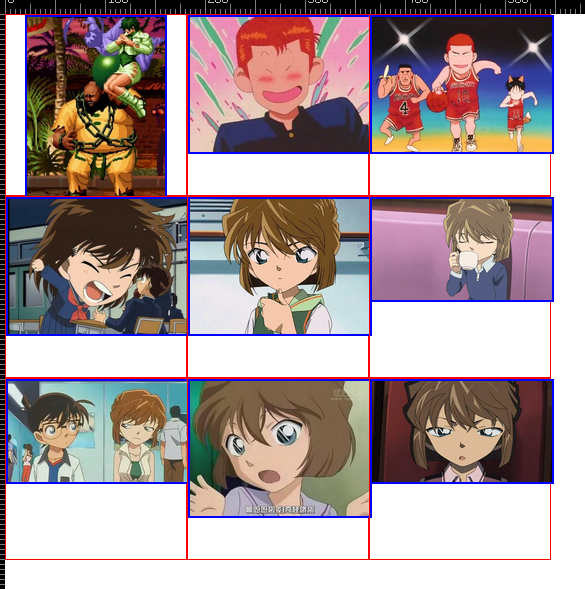
第一個反應是把尺寸設定成百分百。例如最上面的效果,一行有三張圖片。把每個包裹圖片的div寬度設成33.3%;那這時div還會像裡面的圖片一樣,等比例縮放或拉伸,div的高度就會參差不齊。
<div id='wrap'>
<ul>
<li>
<p><img src="1.jpg"></p>
</li>
.....
</ul>
</div>
*{
margin: 0;
padding:0;
}
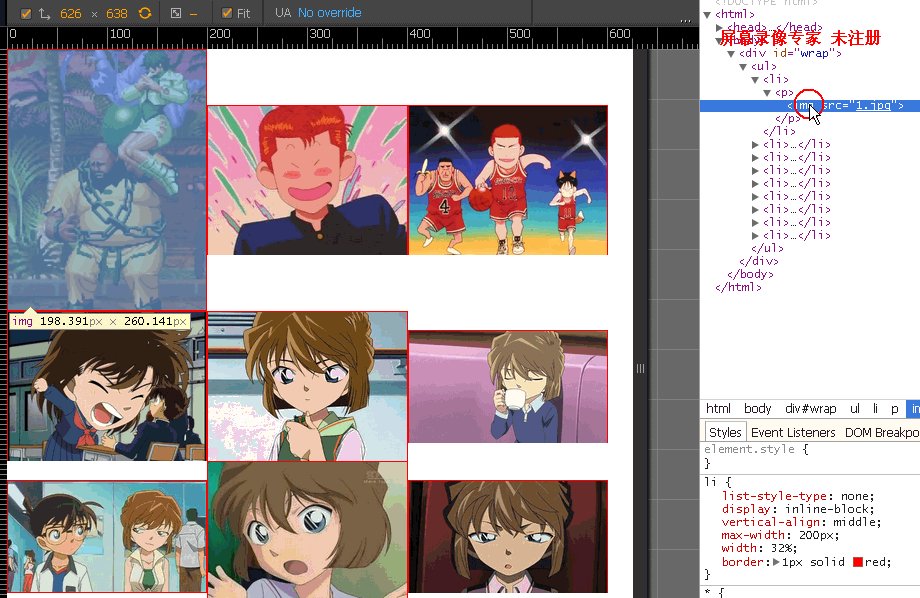
li{
list-style-type: none;
display:inline-block;
vertical-align: middle;
max-width: 200px;
width: 32%;
border:1px solid red;
}
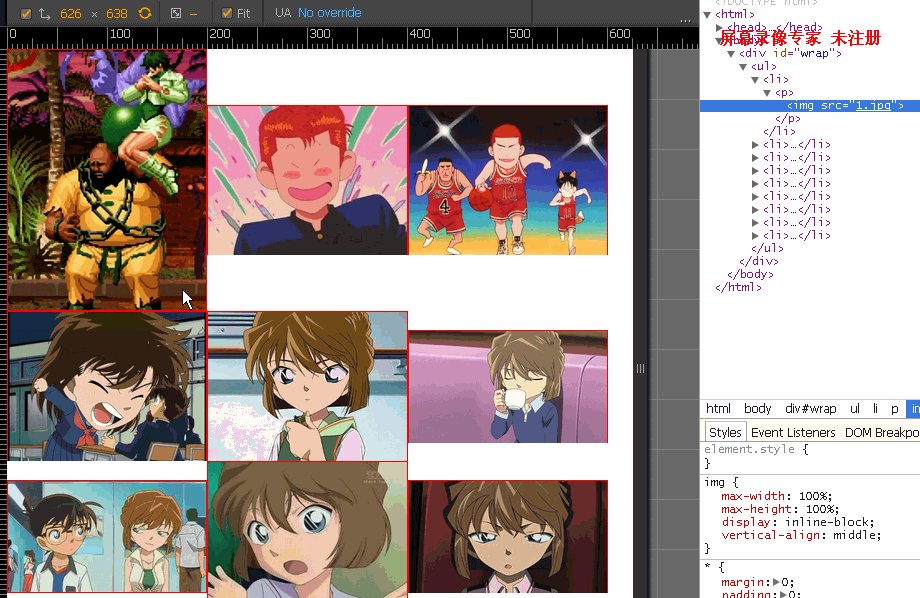
img{
max-width: 100%;
max-height: 100%;
display: inline-block;
vertical-align: middle;
}
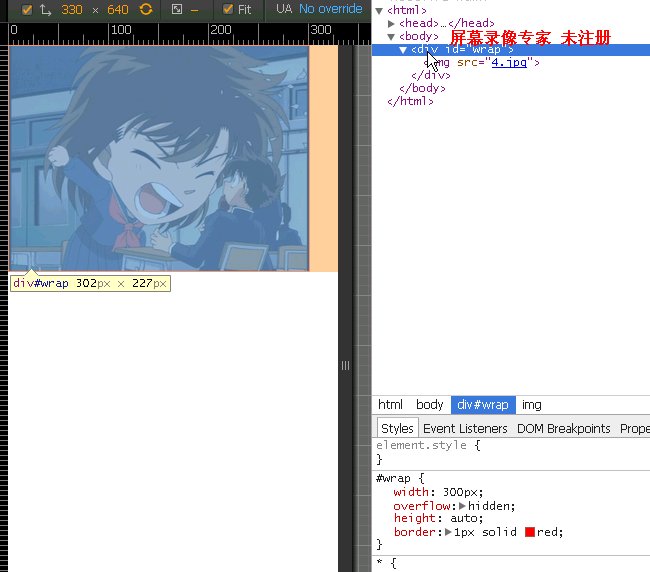
#wrap{
max-width: 620px;
font-size: 0;
}
可以看到第一張圖片的高度已經超過200px,因為第一張圖片是寬度小於高度,很顯然這時應該以高度為基準,寬度等比例縮放。如果在圖片父元素加overflow:hidden;就看不到大豬的豬腳了。
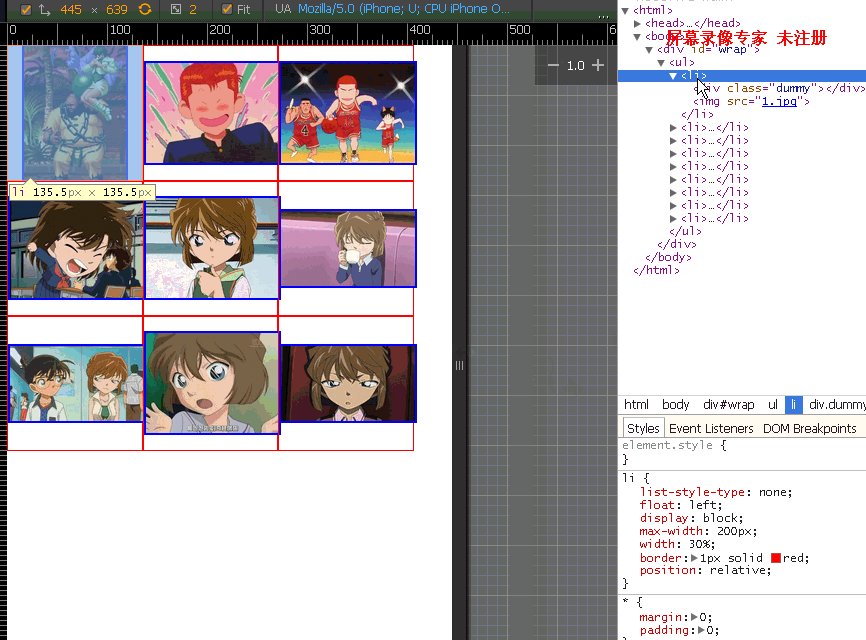
那麼到底怎麼做才能讓外面div響應式?
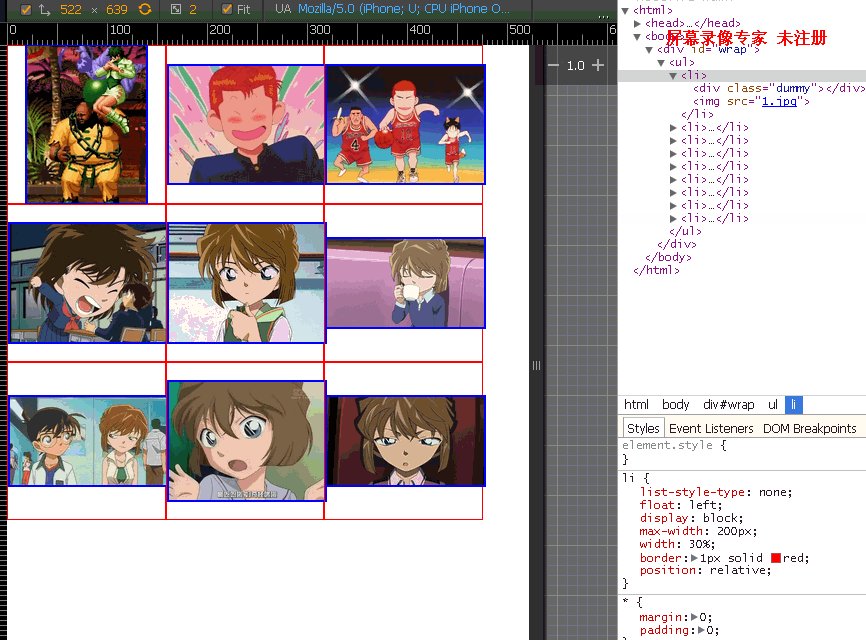
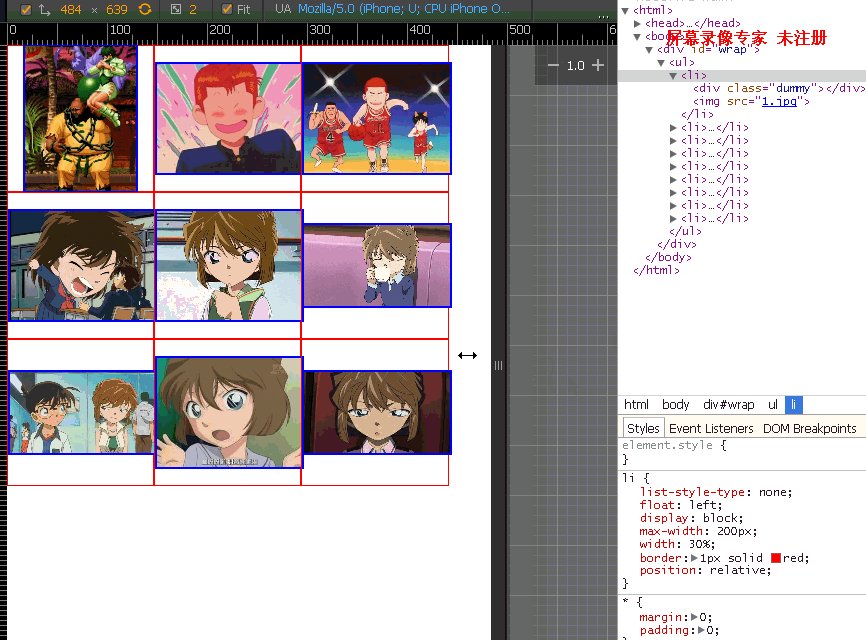
padding-top:100%;
<div id='wrap'>
<ul>
<li>
<div class="dummy"></div>
</li>
...
</ul>
</div>
*{
margin: 0;
padding:0;
}
li{
list-style-type: none;
float: left;
display: block;
max-width: 200px;
width: 32%;
border:1px solid red;
}
.dummy{
padding-top: 100%;
}
#wrap{
max-width: 620px;
font-size: 0;
}
這裡寬高比是1:1.如果寬高比是4:3,就設成padding-top: 75%;,其他的以此類推。
要求3是搞定,下面是要求4。
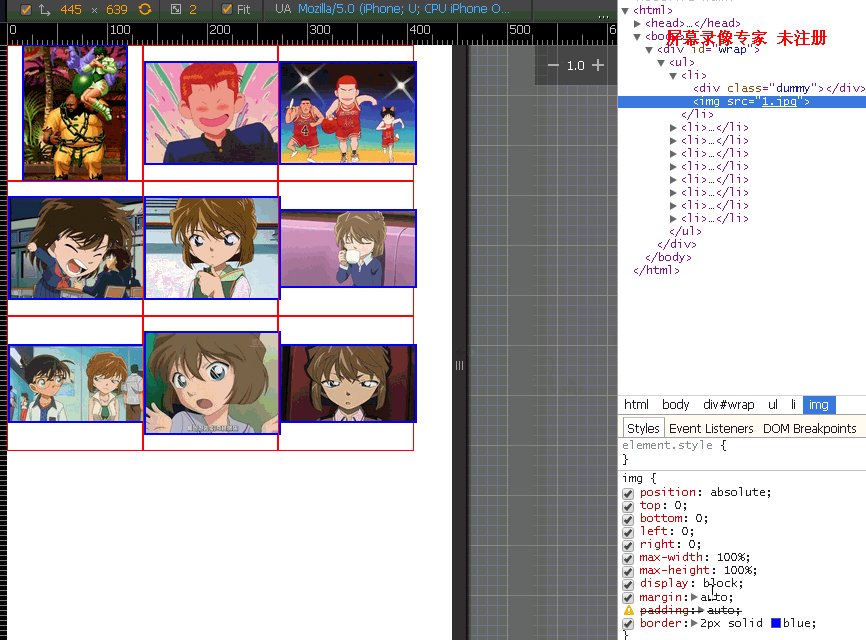
先把圖片放進去。

這時讓圖片脫離文件流,並把圖片整個鋪滿。
img{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
max-width: 100%;
max-height: 100%;
display: block;
margin: 0 auto;
border: 2px solid blue;
}同時把包裹圖片div position:relative;

注意到上面圖片margin:0 auto;,已經可以水平居中了。
下面就只差一個圖片垂直居中了,要求5只需在最外面div設定一個max-width就可以設定一行的列數了。
垂直居中有很多方法,但這裡圖片position:absolute;,很容易想到設定margin:auto;padding:auto;就可以讓脫離文件流的圖片水平垂直居中。參見Absolute Horizontal And Vertical Centering In CSS。

但是這種方法對ie7無效。因此只有在圖片外面再加一層div.
這裡本屌用的是很常見的一種垂直居中的方法。
<li>
<div class="dummy"></div>
<p><img src="1.jpg"><i></i></p>
</li>
img{
max-width: 100%;
max-height: 100%;
display: inline-block;
vertical-align: middle;
}
i{
display: inline-block;
vertical-align: middle;
height:100%;
}注意,這時
標籤要設定height:100%.否則在ie7中,標籤沒有可以參考的高度,使得它無法達到和外部容器一樣的高度。
以上內容是本文針對CSS圖片響應式 垂直水平居中的全部內容,希望大家喜歡。




