404頁面基礎設定
404錯誤是www網站存取容易出現的錯誤。最常見的出錯提示:404 not found。 404錯誤頁的設定對網站seo有很大的影響,而設定不當,例如直接轉跳首頁等,會被搜尋引擎降權拔毛。 404頁面的目的應該是告訴使用者:你所要求的頁面是不存在的,同時引導使用者瀏覽網站其他頁面而不是關掉視窗離開。搜尋引擎透過http狀態碼來辨識網頁的狀態。當搜尋引擎獲得了一個錯誤連結時,網站應該返回404狀態碼,告訴搜尋引擎放棄對該連結的索引。而如果返回200或302狀態碼,搜尋引擎就會為該連結建立索引,這導致大量不同的連結指向了相同的網頁內容。結果是,搜尋引擎對網站的信任度大幅降低。
下面是lnmp設定nginx 404錯誤頁教學:
1、
vi /usr/local/nginx/conf/nginx.conf
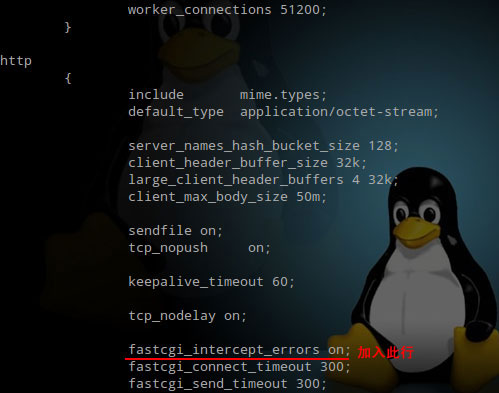
編輯nginx設定文件,在http 區段中加入下面程式碼:
fastcgi_intercept_errors on;

2、編輯網站設定文件,例如本站:
vi /usr/local/nginx/conf/vhost/onelone.com.conf
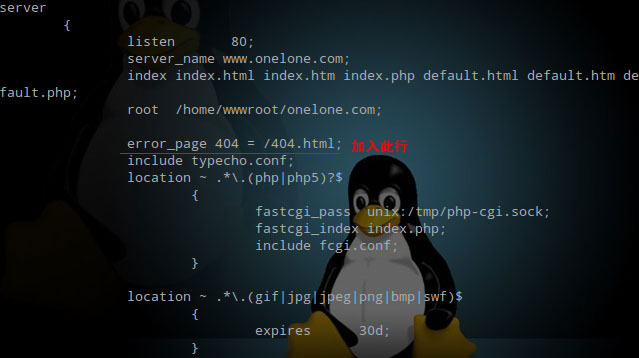
,在server 區段加入下面程式碼:
error_page 404 = /404.html;
注意:有網友測試上行代碼需要去掉等號才會回到正確的404狀態,所以請同學自行測試是否要去掉等號。

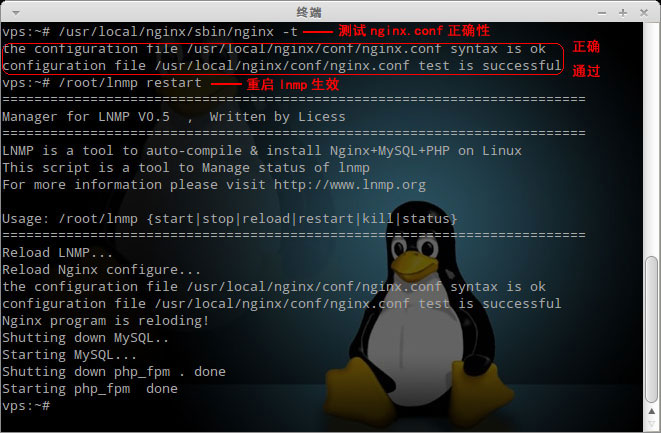
3、測試設定檔是否正確:
/usr/local/nginx/sbin/nginx -t
,回傳下面程式碼通過:
the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok configuration file /usr/local/nginx/conf/nginx.conf test is successful
4 、重啟lnmp生效:/root/lnmp restart 。

5、404錯誤頁面製作的注意事項:
(1)不要將404錯誤轉向到網站主頁,否則可能會導致主頁在搜索引擎中被降權或消失。
(2)不要使用絕對url,如果使用絕對url回傳的狀態碼是302 200,這樣會產生大量的重複網頁。
(3)404頁面設定完成,一定要檢查是否正確。 http頭訊息回傳的一定要是404狀態。這個可以透過伺服器頭部資訊檢查工具來檢查。
(4)404頁面不要自動跳轉,讓使用者決定去向。
自訂的404頁面必須大於512字節,否則可能會出現ie預設的404頁面。
ajax請求的404頁面返回
前幾天,一朋友出程序出問題卻怎麼查都沒看出問題,於是讓我幫它看看。其實它是ajax請求了很多模板,然後把模板寫到頁面中。關鍵在於所有請求的頁面都是200正常狀態碼返回,表面上看沒什麼問題,實際上有些請求雖然返回200狀態碼,但給回的狀態碼是200。 webserver是nginx,直接告訴我應該他們配置了nginx的404錯誤頁面,雖然請求不存在的資源可以成功返回404頁面,但返回狀態碼確是200。
404.html this is 404 page.
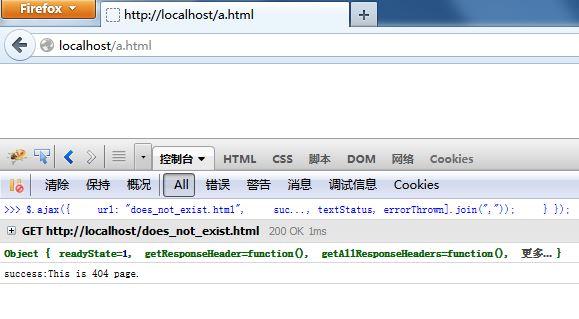
請求一個不存在的頁面:

#ajax code:
$.ajax({
url: "does_not_exist.html",
success : function(response, textstatus){
console.log(textstatus+":"+response);
},
error : function(xmlhttprequest, textstatus, errorthrown){
console.log([xmlhttprequest, textstatus, errorthrown].join(","));
}
});執行結果:

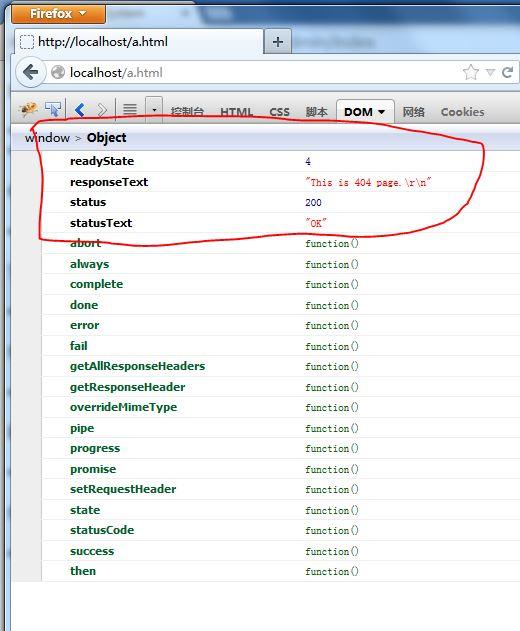
進入object看看詳細:

找不到請求的頁面並回傳404頁面訊息,但狀態碼依然是200,所以jquery沒有走error函數回呼而是直接走success回呼了。
應該是配置寫的有問題,於是打開nginx.conf,發現他們配置這麼寫:
error_page 404 = /404.html;
於是我查閱官網文檔,把上面的表達式改寫為:
error_page 404 /404.html;
然後重啟
d:\nginx-1.5.11>nginx.exe -s reload
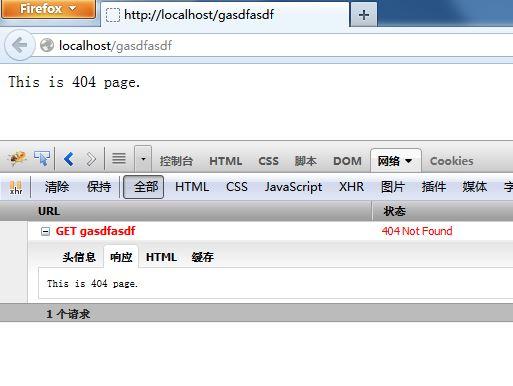
再來試試:

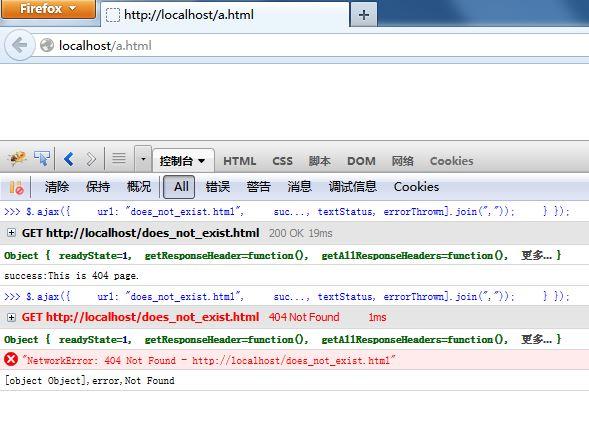
再來看看ajax請求的:

明顯看到相比前面那條回傳標紅404狀態碼,下面console.log出來的是
[object object],error,not found
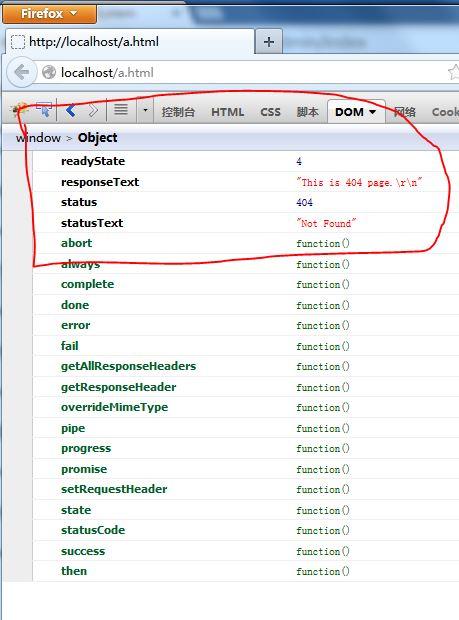
然後點選進入object看看:

status值是404。既實現返回404頁面,又能返回404狀態碼讓ajax請求能夠根據狀態碼判斷頁面請求狀況進行錯誤處理。
下面是其它網友的補充:
一.nginx錯誤頁面優雅顯示的原因?
當我們造訪網站時,由於特殊的原因,經常會出現諸如403,404,503等錯誤,這極大的影響用戶的訪問體驗,所以我們很有必要做一下錯誤頁面的優雅顯示,以提升用戶的瀏覽體驗。
二.nginx下如何定義優雅顯示的頁面呢?
下面我們就以404錯誤為例,具體步驟如下:
1.建立自己的404.html頁面,放在網站目錄下面;
2.更改nginx.conf設定文件,在http模組中加入fastcgi_intercept_errors on;
3.更改nginx.conf設定文件,在server模組中加入:error_page 404 /404.html;#error_page 404 =http://www.hulala.com/404.html;#error_page 404 =http://www.hulala.com/404.html;
4.更改後檢查語法/nginx/sbin/nginx -t ,並重啟nginx;
現在,404錯誤的頁面優雅顯示已經配置ok了。
舉一反三:502、403 等其他錯誤可以用同樣的方法來設定。
error_page 500 502 503 504 /50x.html;
error_page 403 /403.html;
注意:
#在nginx中錯誤重定向生效的兩個前提條件是:設定了fastcgi_intercept_errors on,並且正確的設定了error_page這個選項。
以上是Nginx中404頁面怎麼設定及AJAX請求返回404頁面的詳細內容。更多資訊請關注PHP中文網其他相關文章!




