1. nginx-http-footer-filter到底是做什麼的?
說白了,就是在請求的頁面底部插入你要插入的程式碼。
2. 我們能用nginx-http-footer-filter來做什麼?
1、統一追加js程式碼用於統計(我是這麼想的)
2、底部追加回應這個請求的realsver(後端真實伺服器)資訊,便於系統管理員排查故障.
3、你管理著數量龐大的虛擬主機,在所有web後面追加你的廣告代碼,黑鏈什麼的(很無恥)
4、舉一反三吧,自己想想能用來做什麼吧.
淘寶用它來做什麼?
打開淘寶首頁,查看他原始碼,拖到最下面,內容如下:
<!--city: fuzhou--> <!--province: unknown--> <!--hostname: --> <!--hostname: home1.cn199-->
我們可以很清晰的看到,這邊有省和地區還有主機名,也就是淘寶真實伺服器的主機名稱,處理我這個請求的主機名為home1.cn199, city取到了fuzhou,provinece省份沒取到,估計是它geo的問題
或者隨便打開一個商品頁面, 查看源代碼,如下:
</html>
<script type="text/javascript">tshop.initfoot({});</script>可以看到他這邊給這頁追加了一個js代碼,淘寶開發這個模組的用意想必大家都明白了,集思廣益,或許大家還有更好的用處.
#3. 怎麼安裝nginx-http-footer-filter
3.1 下載位址:
https://github.com/alibaba/nginx-http-footer-filter/tree/1.2. 2
3.2 安裝nginx-footer模組
之前已經安裝過nginx,所以我選擇覆蓋nginx檔。
# cd /usr/local/src/ # wget https://codeload.github.com/alibaba/nginx-http-footer-filter/zip/1.2.2 # unzip 1.2.2 # http://nginx.org/download/nginx-1.4.1.tar.gz # tar -xzvf nginx-1.4.1.tar.gz # cd nginx-1.4.1 # ./configure --prefix=/usr/local/nginx-1.4.1 \ --with-http_stub_status_module --with-http_realip_module \ --add-module=../nginx-http-footer-filter-1.2.2 # make # mv /usr/local/nginx-1.4.1/sbin/nginx /usr/local/nginx-1.4.1/sbin/old_nginx # mv objs/nginx /usr/local/nginx-1.4.1/sbin/ # /usr/local/nginx-1.4.1/sbin/nginx -s stop # /usr/local/nginx-1.4.1/sbin/nginx
3.3 驗證模組是否安裝成功
# /usr/local/nginx-1.4.1/sbin/nginx -v nginx version: nginx/1.4.1 built by gcc 4.4.7 20120313 (red hat 4.4.7-3) (gcc) tls sni support enabled configure arguments: --prefix=/usr/local/nginx-1.4.1 --with-http_stub_status_module --with-http_realip_module --add-module=../nginx-http-footer-filter-1.2.2
4. 怎麼使用nginx-http-footer-filter模組
4.1 設定location
在location中使用footer "你的內容" 即可.看如下設定
server {
listen 173.255.219.122:80;
server_name test.ttlsa.com;
access_log /data/logs/nginx/test.ttlsa.com.access.log main;
index index.html index.php index.html;
root /data/site/test.ttlsa.com;
location / {
footer "<!-- $date_gmt -->";
index index.html;
}
location =/html/2252.css {
footer_types text/css;
footer "/* host: $server_name - $date_local */";
}4.2 測試nginx-footer效果
# cat 2252.shtml
<html>
<head>
<title>test</title>
</head>
<body>
this is webpage
</body>
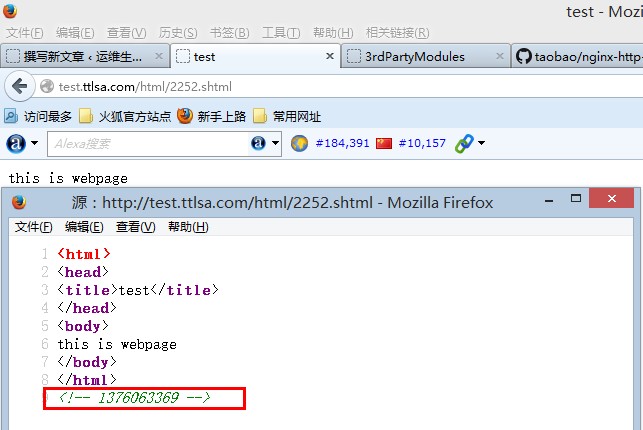
</html>造訪網站test.ttlsa.com/html/2252.shtml

#如圖,我們可以看到文件最底部加上了,怎麼變成了時間撮了,因為我這邊是ssi的語法,如果你不知道什麼是ssi,那麼請參考文章什麼是ssi.
[warning]他僅僅是在文件的最後一行追加,而不是
# cat 2242.css # this is css file
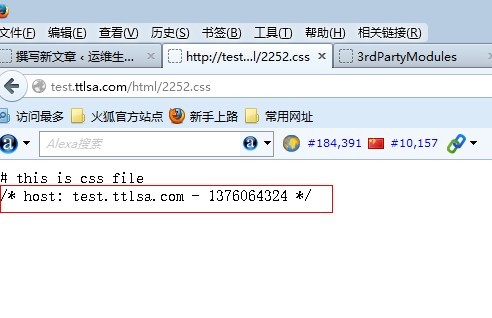
如下是存取結果:
# this is css file /* host: test.ttlsa.com - 1376064324 */
看圖:

#5. 我能寫多個footer指令嗎?
不行,以下我寫了兩個footer
location / {
footer "12312321321";
footer "<!-- $date_gmt -->";
index index.html;
}如下測試,提示footer指令重複了
# /usr/local/nginx-1.4.1/sbin/nginx -t nginx: [emerg] "footer" directive is duplicate in /usr/local/nginx-1.4.1/conf/vhost/test.ttlsa.com.conf:13 nginx: configuration file /usr/local/nginx-1.4.1/conf/nginx.conf test failed
6. 只能用ssi變數嗎?
當然不是,隨便你寫,可以是ssi指令,也可以是nginx變量,也可以是任何無意義的字符串
如下:
footer "12312321321"; footer "<!--12312321321-->"; footer "<!--$remote_addr-->";
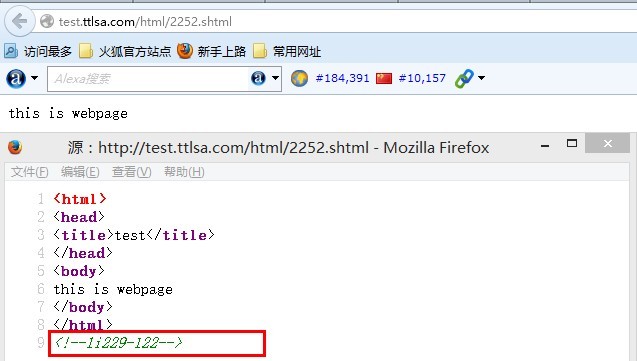
比如我想知道這個頁面是哪台web伺服器處理的,那麼我在底部插入主機名稱即可.這樣,有500錯誤,我便可以馬上定位到具體的伺服器了
footer "<!--$hostname-->";
返回結果如下:

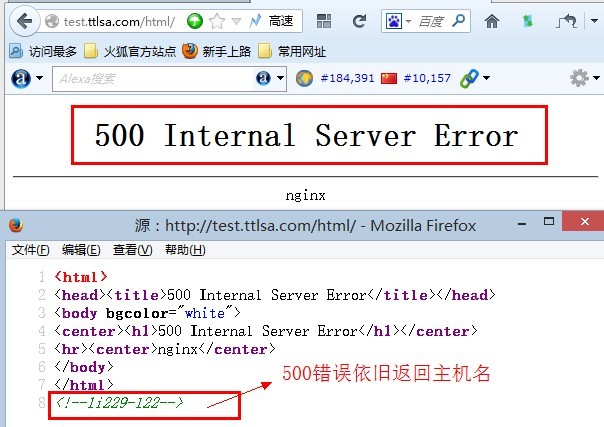
7. 伺服器回傳500,404,403等錯誤, 是否還會追加內容到底部
會,如果不追加,就無法通過回傳的頁面得知哪台web故障,這明顯就不符合作者的初衷了
配置如下:
location / {
return 500;
footer "<!--$hostname-->";
}結果如下:

##8. 模組指令說明:
footer模組非常簡單,就只有兩個指令,具體說明如下footer字串
預設值:
設定段: http, server, location
這個定義了要將什麼內容追加到檔案內容的底部
footer_types mime類型
預設值: footer_types: text/html
設定段: http, server, location
以上是Nginx伺服器的nginx-http-footer-filter模組怎麼配置的詳細內容。更多資訊請關注PHP中文網其他相關文章!




