jquery中ready是jQuery的文檔就緒函數,用於防止文件在完全載入就緒之前運 jQuery程式碼,如果在文件沒有完全載入之前就執行函數,操作可能會失敗。

本教學作業系統:Windows10系統、jQuery3.6.0版本、Dell G3電腦。
ready是jQuery的文件就緒函數,它用於防止文件在完全載入(就緒)之前執行 jQuery 程式碼。如果在文件沒有完全載入之前就執行函數,操作可能會失敗。
ready範例
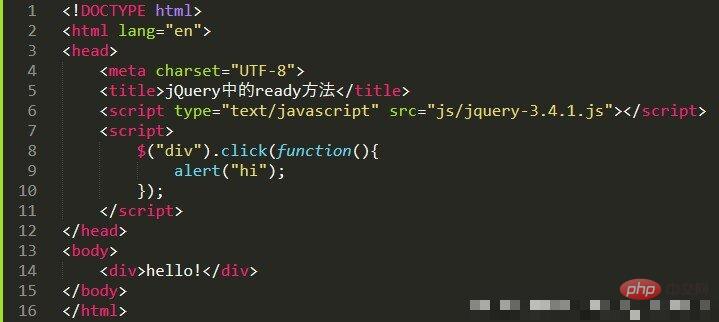
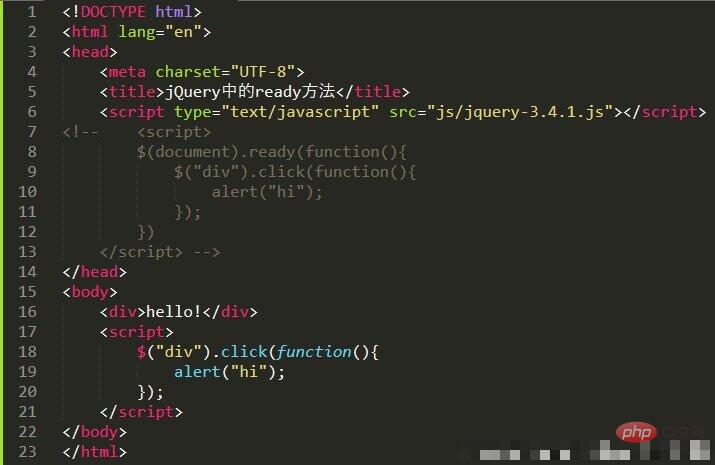
先來一段程式碼範例:

一般來說,html程式碼載入是從上往下的,對於上面的程式碼,當js開始載入時,body部分還未載入,此時頁面還沒有div標籤,$(“div”)就無法取得到div的元素,所以沒辦法實作上面的點擊事件。
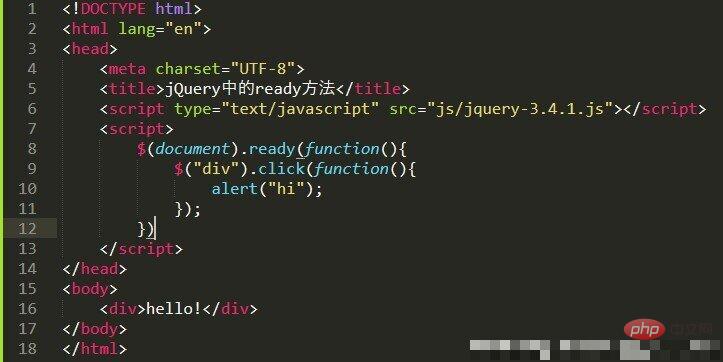
新增ready方法:

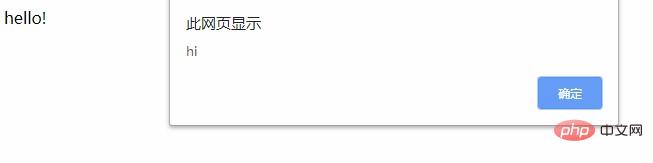
#就可以正常實作點擊功能了

如果不使用ready方法,也可以把js程式碼區塊挪到body的尾部,也可以正常實作功能,如下

ready()的其他簡寫形式
可以省略括號中的document
#$().ready(function(){
$("div").click(function(){
alert("hi");
});
})#或直接寫成
##
$(function(){
$("div").click(function(){
alert("hi");
});
})以上是jquery中ready什麼作用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



