顯示隨機首頁模組(random index)
一般情況下,一個站點預設首頁都是定義好的index.html、index.shtml、index.php等等,如果想站點下有很多頁面想隨機展示給用戶瀏覽,那得程序上實現,顯得尤為麻煩,如果你安裝了nginx,那麼使用nginx的random index即可達成這個功能,凡是以/結尾的請求,都會隨機展示當前目錄下的檔案作為首頁.
random index介紹
ngx_http_random_index_module模組處理以'/'為後綴的請求,並且在當前目錄下隨機抽取一個頁面作為首頁.這個模組將在ngx_http_index_module模組之前執行. 預設情況下,這個模組沒有安裝,你需要在安裝nginx的時候加上配置參數--with-http_random_index_module.
隨機首頁配置
location / {
random_index on;
}random index指令
語法: random_index on | off;
預設值: random_index off;
配置段: location
#啟用或停用random index模組
產生空白圖片(empty_gif模組)
用過百度統計的兄弟有沒有註意到百度使用1x1的空白圖片傳遞統計參數,自己做非同步統計的兄弟是否使用靜態檔案來傳遞參數。為什麼要使用空白圖片呢,而不是自己存放一張小圖呢,nginx裡面的空白圖片是保存在內存中的,速度絕對比硬碟上讀取的快. 看下如何使用empty_gif生成響應1x1的空白圖片吧.
nginx預設內建ngx_http_empty_gif_module模組, 如何安裝nginx我不在多講.直接看下empty_gif的用法
nginx配置
nginx模組ngx_http_empty_gif_module會回應1x1的gif圖片.##
location = /_.gif {
empty_gif;
}server {
listen 80;
server_name test.ttlsa.com;
access_log /data/logs/nginx/test.ttlsa.com.access.log main;
index index.html index.php index.html;
root /data/site/test.ttlsa.com;
location ~* /3145/
{
empty_gif;
}
}測試empty_gif
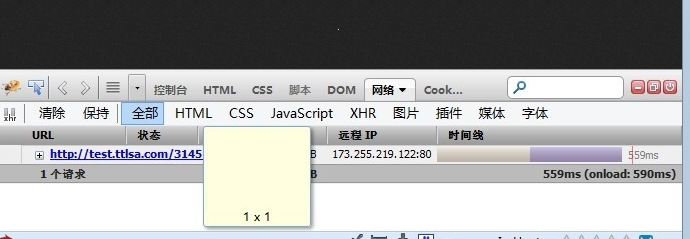
訪問test.ttlsa.com/3145/結果如下: empty_gif指令
empty_gif指令
預設: —
設定段: location
開啟回應1x1空白圖片
以上是怎麼配置Nginx伺服器展示隨機首頁與空白圖片的詳細內容。更多資訊請關注PHP中文網其他相關文章!




