產生驗證碼的方式有許多種,這裡選擇的是easy-captcha工具包。
github開原位址為:easy-captcha工具包
此模組提供Java圖形驗證碼支持,包括gif、中文、算術等類型,適用於Java Web和JavaSE等項目。
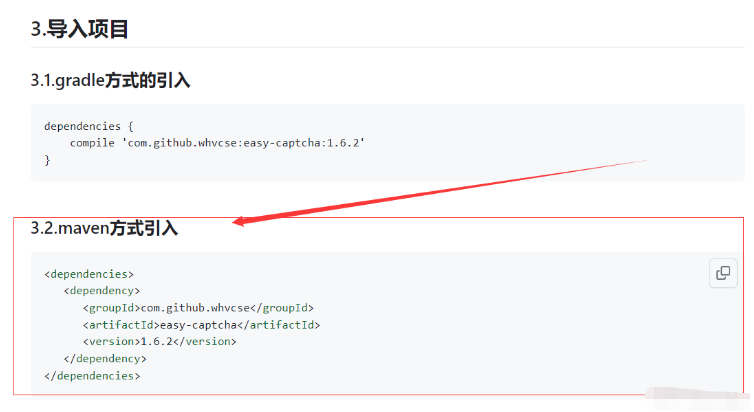
首先需要將easy-captcha的依賴設定檔增加到pom.xml檔中。
開源專案中已經寫好了導入依賴語句複製貼上過去即可。

<dependency>
<groupId>com.github.whvcse</groupId>
<artifactId>easy-captcha</artifactId>
<version>1.6.2</version>
</dependency>
#使用方法:
//生成验证码对象 SpecCaptcha captcha = new SpecCaptcha(130, 48, 5); //设置验证码的字符类型 captcha.setCharType(Captcha.TYPE_ONLY_NUMBER);

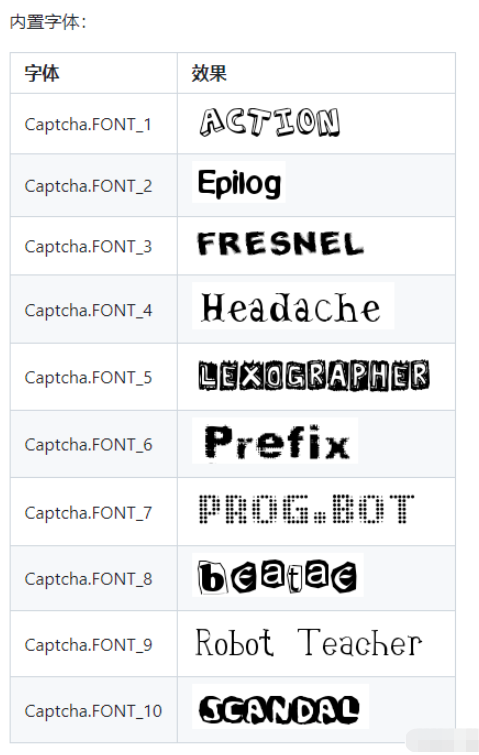
如果不想使用內建字體也可以使用系統字體。使用方法如下:
//生成验证码对象
SpecCaptcha captcha = new SpecCaptcha(130, 48, 5);
// 设置内置字体
captcha.setFont(Captcha.FONT_1);
// 设置系统字体
captcha.setFont(new Font("楷体", Font.PLAIN, 28));這裡可以選擇輸出為檔案流,這是比較常見的處理方式。當然,也有一些Web項目會使用base64編碼的圖片。這兩種方式easy-captcha都支援。
base64編碼的輸出方法如下所示:
SpecCaptcha specCaptcha = new SpecCaptcha(130, 48, 5);
specCaptcha.toBase64();
// 如果不想要base64的头部data:image/png;base64,
specCaptcha.toBase64(""); // 加一个空的参数即可輸出到磁碟上的方法如下所示:
FileOutputStream outputStream = new FileOutputStream(new File("C:/captcha.png"))
SpecCaptcha specCaptcha = new SpecCaptcha(130, 48, 5);
specCaptcha.out(outputStream);該段程式碼為產生一張圖片並儲存到磁碟目錄中,這裡可以使用easy-captcha工具自備的out()方法輸出。在開發Web專案時,開發人員會使用 Response 物件的輸出流輸出驗證碼。
可以透過新建一個方法來建立KaptchaController類,該類別需要位於controller包中。在方法裡使用GifCaptcha可以產生一個PNG類型的驗證碼對象,並以圖片流的方式輸出到前端以供顯示,程式碼如下所示:
@Controller
public class KaptchaController {
@GetMapping("/kaptcha")
public void defaultKaptcha(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws Exception{
httpServletResponse.setHeader("Cache-Control","no-store");
httpServletResponse.setHeader("Pragma","no-cache");
httpServletResponse.setDateHeader("Expires",0);
httpServletResponse.setContentType("image/gif");
//生成验证码对象,三个参数分别是宽、高、位数
SpecCaptcha captcha = new SpecCaptcha(130, 48, 5);
//设置验证码的字符类型为数字和字母混合
captcha.setCharType(Captcha.TYPE_DEFAULT);
// 设置内置字体
captcha.setCharType(Captcha.FONT_1);
//验证码存入session
httpServletRequest.getSession().setAttribute("verifyCode",captcha.text().toLowerCase());
//输出图片流
captcha.out(httpServletResponse.getOutputStream());
}
}在控制器中新增defaultKaptcha()方法,此方法攔截處理路徑為/kaptcha。在前端存取該路徑後就可以接收一個圖片流並顯示在瀏覽器頁面上。
在static目錄中新建kaptcha.html頁面,在該頁面中顯示驗證碼,程式碼如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证码显示</title>
</head>
<body>
<img src="/kaptcha" onclick="this.src='/kaptcha?d='+new Date()*1" / alt="springboot驗證碼產生及驗證功能怎麼實現" >
</body>
</html>透過存取後端的/kaptcha路徑,取得驗證碼圖片,然後將其顯示在img標籤中。然後編寫一個onclick函數,在點擊該img標籤時能夠動態地切換並顯示一個新的驗證碼。點擊時訪問的路徑為’/kaptcha?d=' new Date()*1,即原來的驗證碼路徑後面帶上一個時間戳參數d。時間戳是會變化的,所以每次點擊都會是與之前不同的請求。如果不這樣處理的話,由於瀏覽器的快取機制,在點擊刷新驗證碼後可能不會重新發送請求,將導致在一段時間內一直顯示同一張驗證碼圖片。
在編碼完成後,啟動Spring Boot專案。啟動成功後開啟瀏覽器並輸入驗證碼顯示的測試頁面位址
http://localhost:8080/kaptcha
效果如下:

一般的做法是在後端產生驗證碼後,先對目前產生的驗證碼內容進行儲存,可以選擇儲存在session物件中,或是儲存在快取中,或是儲存在資料庫中。然後,返回驗證碼圖片並顯示到前端頁面。使用者在識別驗證碼後,在頁面對應的輸入框中填寫驗證碼並向後端發送請求,後端在接到請求後會對使用者輸入的驗證碼進行驗證。如果使用者輸入的驗證碼與先前儲存的驗證碼不相等的話,則傳回「驗證碼錯誤」的提示訊息且不會進行後續的流程,只有驗證成功才會繼續後續的流程。
在KaptchaController類別中新增verify()方法,程式碼如下:
public String verify(@RequestParam("code") String code, HttpSession session){
if (!StringUtils.hasLength(code)){
return "验证码不能为空";
}
String kaptchaCode = session.getAttribute("verifyCode")+"";
if (!StringUtils.hasLength(kaptchaCode)||!code.toLowerCase().equals(kaptchaCode)){
return "验证码错误";
}
return "验证成功";
}使用者輸入的驗證碼請求參數為code,/verify為該方法所攔截處理的路徑。在進行基本的非空驗證後,與先前儲存在session中的verifyCode值進行比較,如果兩個字串不相等則傳回「驗證碼錯誤」的提示,二者相同則傳回「驗證碼成功」的提示。
在static目錄中新建verify.html,該頁面會顯示驗證碼,同時也包含供使用者輸入驗證碼的輸入框和提交按鈕,程式碼如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证码测试</title>
</head>
<body>
<img src="/kaptcha" onclick="this.src='/kaptcha?d='+new Date()*1" / alt="springboot驗證碼產生及驗證功能怎麼實現" >
<br>
<input type="text" maxlength="5" id="code" placeholder="请输入验证码" />
<button id="verify">验证</button>
<br>
<p id="verifyResult">
</p>
</body>
<!--jqGrid依赖jQuery,因此需要先引入jquery.min.js文件,下方地址为字节跳动提供的cdn地址-->
<script src="http://s3.pstatp.com/cdn/expire-1-M/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
//验证按钮的点击事件
$('#verify').click(function () {
var code = $('#code').val();
$.ajax({
type: 'GET',//方法类型
url: '/verify?code='+code,
success: function (result) {
//将验证结果显示在p标签中
$('#verifyResult').html(result);
},
error:function () {
alert('请求失败');
},
});
});
});
</script>
</html>在用户识别并呈现在页面上的验证码之后,他们可以在输入框中输入验证码并点击“验证”按钮。在JS代码中已经定义了“验证”按钮的点击事件,一旦点击,就会获取用户在输入框中输入的内容,并将其作为请求参数向后端发送请求,验证用户输入的验证码是否正确,后端在处理完成后会返回处理结果,拿到处理结果就显示在id为verifyResult的p标签中。

以上是springboot驗證碼產生及驗證功能怎麼實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!




