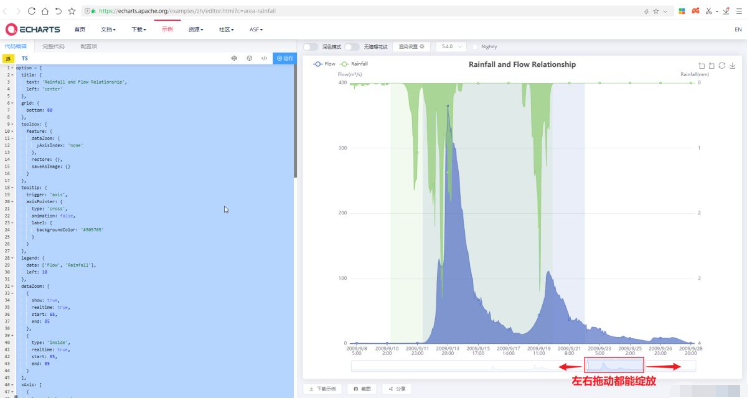
1、開啟echarts官網範例:https://echarts.apache.org/examples/zh/editor.html?c=area-rainfall
這個範例的縮放功能是正常的。如下圖:

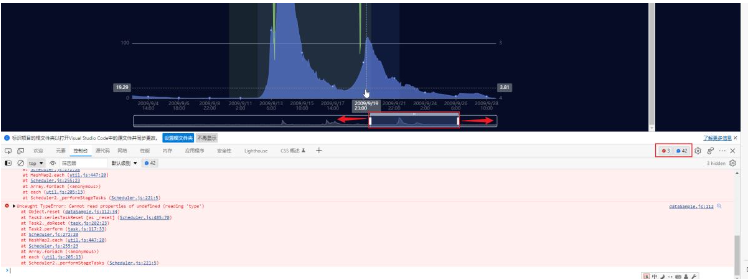
#複製上述示範的選項到本機環境後,開始渲染時一切正常,但當嘗試拖移動縮放手把時,會出現JavaScript 錯誤。如下圖:

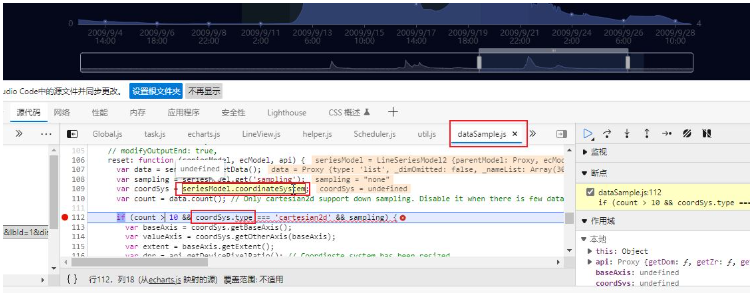
點擊進入錯誤堆疊,發現報seriesModel的coordinateSystem這個屬性為undefined

#開始以為是echarts版本與官網的版本不一致引起,結果更新本機的echarts跟官網的echarts版本一致。我進行了官網的echarts下載和本機的echarts比對,發現兩者一致。
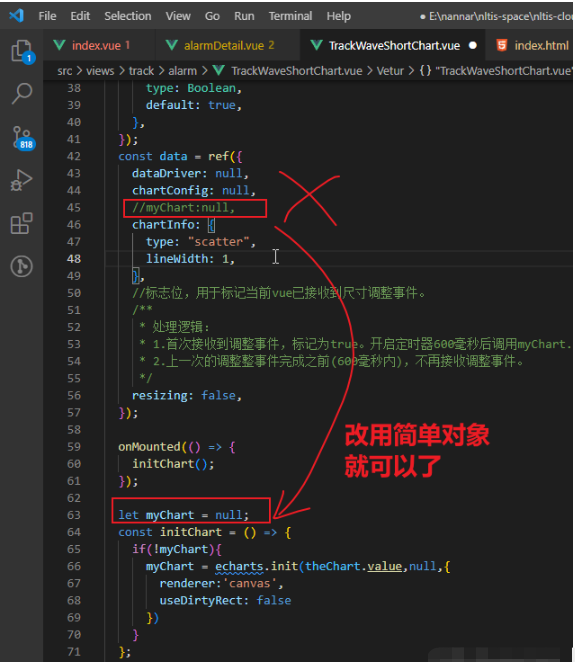
重點就是兩句話,如下圖:

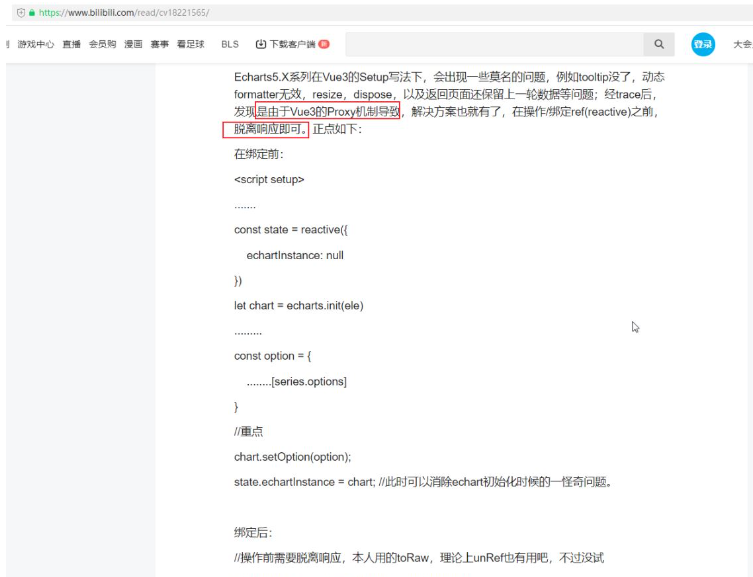
#我修改了程式碼,因為我的Vue 2程式碼需要升級到Vue 3。 vue2的版本中myChart物件是放在data裡面的,升級到vue3只是簡單的程式碼改寫,myChart還是放在data裡面。程式碼如下:
const data = ref({
dataDriver: null,
chartConfig: null,
myChart: null
});vue3中ref綁定的對像都是響應式的對象,對像中的屬性值變動都經過vue3的proxy攔截處理。
因此如果是跟頁面內容進行響應式綁定的值應該放在data裡面,而我的圖表用的是原生的echarts api自己繪製的,因此不需要做響應式綁定,如果繪製圖表的資料發生變化,我自己會手工呼叫echarts進行重繪。因此我只需要把myChart從data中刪除放到外面即可。如下圖:

以上是Vue3中echarts無法縮放如何解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!




