為什麼要使用元件化開發?
目前前端比較流行的 Vue React 等框架,都會透過編寫元件來完成業務需求,也就是元件化開發。包括小程式開發也會用到元件化開發的想法。
分析元件化思想開發應用程式:
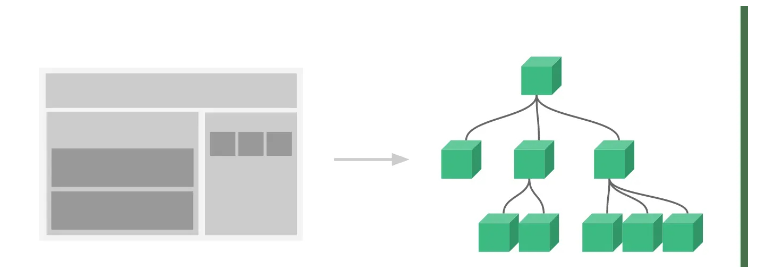
將一個完整頁面拆分成很多個小元件
每個元件用來完成頁面的一個功能模組
每一個元件還可以細分(父子元件)
通用的元件可以復用到不同的頁面
一個Vue 的頁面,應該像是棵嵌套的元件樹的形式來組織:

vue3 入口檔案:
import { createApp } from 'vue';
import App from './App.vue';
createApp(App).mount('#app');createApp()函數傳入了一個App,App 就是一個元件,是專案的根元件。
下面將分析 Vue3 中元件化開發的常用方法。
#$props 用於傳遞資料
##
<p> $props: {{$props}} </p>




