1、簡介
超文本傳輸協定http協定被用於在web瀏覽器和網站伺服器之間傳遞訊息,http協定以明文方式發送內容,不提供任何方式的資料加密,如果攻擊者截取了web瀏覽器和網站伺服器之間的傳輸報文,就可以直接讀懂其中的信息,
因此,http協定不適合傳輸一些敏感訊息,例如:信用卡號、密碼等支付訊息,
為了解決http協議的這一缺陷,需要使用另一種協議:安全通訊端層超文本傳輸協定https,為了資料傳輸的安全,https在http的基礎上加入了ssl協議,ssl依靠證書來驗證伺服器的身份,並為瀏覽器和伺服器之間的通訊加密。
2、 https的優點
儘管https並非絕對安全,掌握根憑證的機構、掌握加密演算法的組織同樣可以進行中間人形式的攻擊,但https仍是現行架構下最安全的解決方案,主要有以下幾個好處:
(1)使用https協定可認證使用者和伺服器,確保資料傳送到正確的客戶機和伺服器;
(2)https協議是由ssl http協議建構的可進行加密傳輸、身份認證的網路協議,要比http協議安全,可防止資料在傳輸過程中不被竊取、改變,確保資料的完整性。
(3)https是現行架構下最安全的解決方案,雖然不是絕對安全,但它大幅增加了中間人攻擊的成本。
(4)Google曾在2014年8月份調整搜尋引擎演算法,並稱「比起同等http網站,採用https加密的網站在搜尋結果中的排名將會更高」。
3、 https的缺點
雖然說https有很大的優勢,但其相對來說,還是存在不足之處的:
(1)https協定握手階段比較費時,會使頁面的載入時間延長近50%,增加10%到20%的耗電;
#(2)https連線快取不如http高效,會增加資料開銷和功耗,甚至已有的安全措施也會因此而受到影響;
(3)ssl憑證需要錢,功能越強大的憑證費用越高,個人網站、小網站沒有必要一般不會用。
(4)ssl憑證通常需要綁定ip,不能在同一ip上綁定多個域名,ipv4資源不可能支撐這個消耗。
(5)https協定的加密範圍也比較有限,在駭客攻擊、拒絕服務攻擊、伺服器劫持等方面幾乎起不到什麼作用。最關鍵的,ssl憑證的信用鏈系統並不安全,特別是在某些國家可以控制ca根憑證的情況下,中間人攻擊一樣可行。
4、 下載certbot
這裡使用git下載,還沒安裝git的檢視如何

cd /usr/local
git clone https: // github.com/certbot/certbot.git
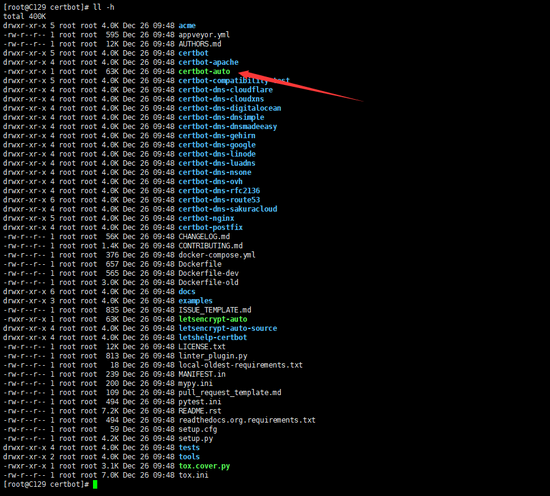
5、檢視certbot
切換到certbot目錄cd /usr/local/certbot

##6、
安裝nginx7、
申請https憑證#查看目前憑證
./certbot-auto certificates
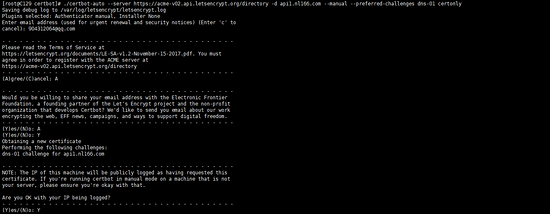
第一次執行將會安裝一些依賴,中途有一次確認詢問,輸入y即可
開始申請證書(證書有效期3個月,過期需要重新申請) 方式一:使用dns方式驗證,該方式需要你能配置域名,我個人喜歡這種方式./certbot-auto --server https://acme-v02.api.letsencrypt.org/directory -d 你的網域名稱--manual --preferred-challenges dns-01 certonly . 如:
配置泛網域
複製程式碼 程式碼如下:
./certbot-auto --server https: // acme-v02.api.letsencrypt.org/directory -d *.nl166. com --manual --preferred-challenges dns-01 certonly
配置制定網域名稱
複製程式碼 程式碼如下:
./certbot-auto --server https: / / acme-v02.api.letsencrypt.org/directory -d api.nl166.com --manual --preferred-challenges dns-01 certonly
#設定二級泛域名
複製程式碼程式碼如下:
./certbot-auto --server https: // acme-v02.api.letsencrypt.org/directory -d *.api.nl166.com --manual --preferred-challenges dns -01 certonly
 如上圖所示,第一次會讓你輸入一個郵箱,按要求輸入就可以了,到時候會發送一個郵件給你,需要點選確認信箱,所以務必填寫真實信箱,然後依要求確認就可,不確認是執行不下去的。
如上圖所示,第一次會讓你輸入一個郵箱,按要求輸入就可以了,到時候會發送一個郵件給你,需要點選確認信箱,所以務必填寫真實信箱,然後依要求確認就可,不確認是執行不下去的。
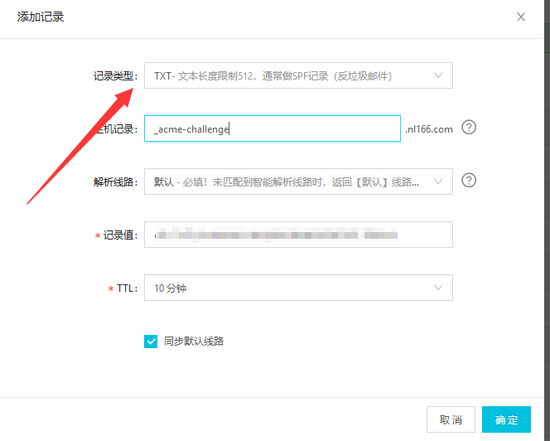
接下来会让你验证域名,按要求解析个txt类型的记录

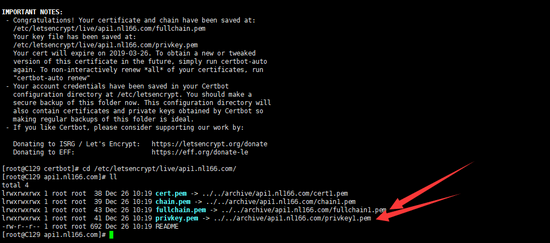
保存确认以后再回到服务器中确认

上面这两个文件就是配置https用到的证书了
方式二:使用插件方式
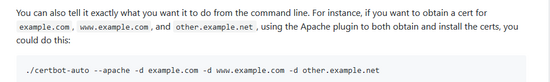
我们先看看官方怎么说的

这里我使用的是nginx(申请完会自动帮你重启nginx) 这种方式配置不了泛域名,只能一个一个添加
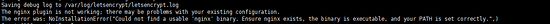
./certbot-auto --nginx -d api2.nl166.com


解决上述报错,请注意,/usr/local/nginx 请替换为你的nginx实际安装位置安装lnmp
ln -s /usr/local/nginx/sbin/nginx /usr/bin/nginx ln -s /usr/local/nginx/conf/ /etc/nginx
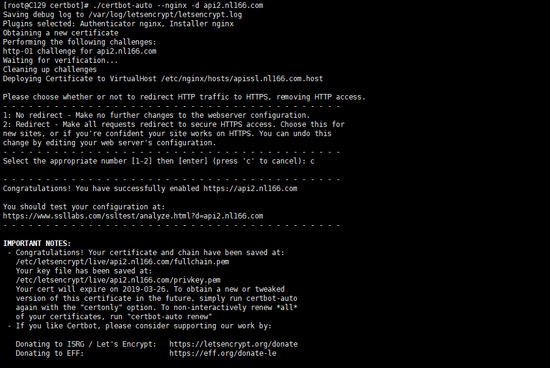
再次执行申请

中途会询问你请选择是否将http流量重定向到https,删除http访问。可根据自己的需求选择,我这里是c取消选择(实际上这一步可以直接不理,经测试,这一步没有选择前,访问网址https已经可以访问了。)
如果想省略询问这一步,可以添加certonly 该种方式只会生成证书,不做其余操作,证书配置需要自己手动添加 如下:
./certbot-auto certonly --nginx -d api2.nl166.com

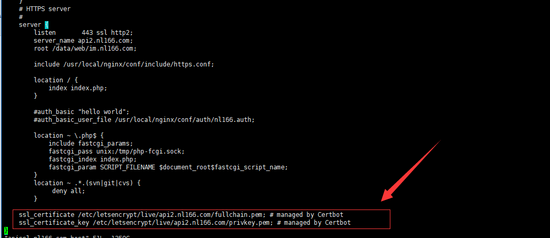
如上图所示,如果你配置了监听443端口的server,他会帮你自动找到对应域名的配置文件,并添加下面两行,还把我格式打乱了,}号与上面{的缩进不对应了,不过不影响功能,这里不知道会不会根据nginx的版本选择是否添加ssl on;
因为我这个nginx版本是不需要这个的,较低版本需要添加ssl on;才能开启https访问。
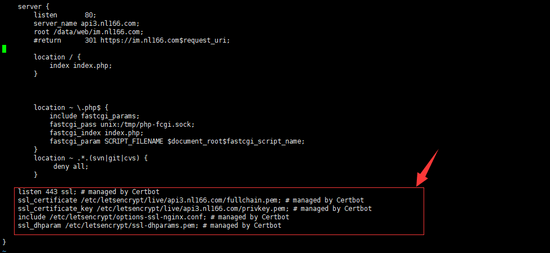
如没有监听该域名的443端口,则会在如下位置添加信息

其他方式请自行摸索
8、配置nginx支持https
# https server # server { listen 443 ssl; server_name api2.nl166.com; root /data/web/im.nl166.com; location / { index index.php; } #auth_basic "hello world"; #auth_basic_user_file /usr/local/nginx/conf/auth/nl166.auth; location ~ \.php$ { include fastcgi_params; fastcgi_pass unix:/tmp/php-fcgi.sock; fastcgi_index index.php; fastcgi_param script_filename $document_root$fastcgi_script_name; } location ~ .*.(svn|git|cvs) { deny all; } ssl_certificate /etc/letsencrypt/live/api2.nl166.com/fullchain.pem; # managed by certbot ssl_certificate_key /etc/letsencrypt/live/api2.nl166.com/privkey.pem; # managed by certbot }
较低版本需要增加ssl on;才能开启https访问。
9、使用shell脚本与定时任务定时续期证书
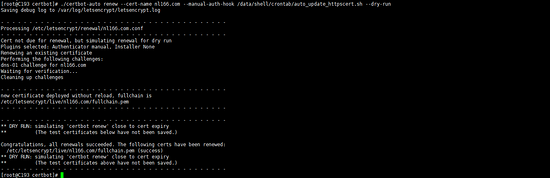
注意:为避免遇到操作次数的限制,加入 --dry-run 参数,可以避免操作限制,等执行无误后,再去掉进行真实的renew 操作。 方式一的续期
其中域名为/etc/letsencrypt/renewal/目录下的****.conf ,****就是你要填写的域名,比如我生成的时候是*.nl166.com,但是在实际生成的时候是没有*号的
/home/certbot-sh/au.sh 替换成你自己更新dns的脚本
如下:
复制代码 代码如下:
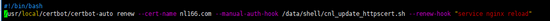
./certbot-auto renew --cert-name nl166.com --manual-auth-hook /data/shell/crontab/auto_update_httpscert. sh --dry-run

把更新命令放到一个文件,我这里是放在了/data/shell/crontab/auto_update_httpscert.sh 内容如下 ,原来的auto_update_httpscert.sh 更改到/data/shell/cnl_update_httpscert.sh

增加系统定时任务
crontab -e
#每个星期天凌晨5点执行更新https证书操作
0 5 * * 0 sh /data/shell/crontab/auto_update_httpscert.sh
方式二的续期 如下:
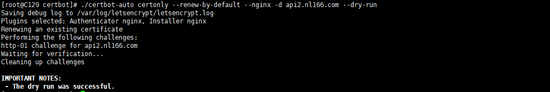
./certbot-auto certonly --renew-by-default --nginx -d api2.nl166.com --dry-run

增加系统定时任务操作参考方式一
以上是nginx怎麼設定支援https的詳細內容。更多資訊請關注PHP中文網其他相關文章!




