先使用npm 或yarn建立vue專案
// 使用npm创建一个基于vite构建的vue项目 npm create vite@latest // 使用yarn创建一个基于vite构建的vue项目 yarn create vite@latest
在建立的構成中選擇
vue vue-ts
建立完後將專案拖曳到編譯器開啟
// 此处配置项目服务参数 server: { host: "0.0.0.0", // 项目运行地址,此处代表localhost port: 8888, // 项目运行端口 open: true, //编译之后是否自动打开页面 hmr: true, // 是否开启热加载 },
完成後將專案拖曳到編譯器開啟
一、
// 配置src的别名@ resolve: { alias: { "@": resolve(__dirname, "./src"), }, },
"baseUrl": "./", // 配置路径解析的起点 "paths": { // 配置src别名 "@/*": ["src/*"] // 当我们输入@/时会被映射成src/ }
此外還需在ts的設定檔tsconfig.json中加入以下設定:
npm install vue-router@latest yarn add vue-router@latest
1、安裝router路由
import { createRouter, createWebHistory, RouteRecordRaw} from 'vue-router'; import Layout from '@/components/HelloWorld.vue' // 定义路由,此处为Array数组,数据类型为RouteRecordRaw const routes: Array = [ { path: '/home', name: 'home', component: Layout } ] // 创建路由 const router = createRouter({ history: createWebHistory(), routes // 将定义的路由传入 }) // 将创建的router路由暴露,使其在其他地方可以被引用 export default router
import { createApp } from 'vue' import './style.css' import App from './App.vue' // 此处引入定义的路由 import router from '@/router/index' // createApp(App).mount('#app') // 此处将链式创建拆解,从中注册路由 const app = createApp(App); // 注册路由 app.use(router) app.mount('#app')
3、註冊router路由在main.ts中先透過
# import router from '@/router/index'#註冊完成之後,在程式入口App.vue中透過
# 选择一个你喜欢的包管理器 // 安装element-plus npm install element-plus --save yarn add element-plus pnpm install element-plus // 安装element-plus的图标库组件 npm install @element-plus/icons-vue yarn add @element-plus/icons-vue pnpm install @element-plus/icons-vue
三、安裝element plus等其他依賴
import { createApp } from "vue"; import "./style.css"; import App from "./App.vue"; // 次数引入定义的路由 import router from "@/router/index"; // 引入element-plus import ElementPlus from "element-plus"; import "element-plus/dist/index.css"; // 引入element-plus的图标库 import * as ElementPlusIconsVue from "@element-plus/icons-vue"; // createApp(App).mount('#app') // 此处将链式创建拆解,从中注册路由 const app = createApp(App); // 注册路由、element-plus等 app.use(router).use(ElementPlus); // 将所有配置挂载到index.html的id为app的容器上 app.mount("#app"); // 此处参考官网,意为将图标库中的每个图标都注册成组件 for (const [key, component] of Object.entries(ElementPlusIconsVue)) { app.component(key, component); }
yarn add pinia # 或者使用 npm npm install pinia
1、安裝pinia
// 从pinia中引入创建实例的函数 import { createPinia } from 'pinia' // 使用createPinia函数创建一个pinia实例并注册 app.use(createPinia())
// 从pinia中引入defineStore函数来定义store import { defineStore } from "pinia"; // 定义一个store并取名为useStore // defineStore第一个参数是应用程序中store的唯一标识,也就是在定义其他store时该标识不能相同 // 此处可以类比为java中的实体类,useStore就是类名,state里的属性是成员属性,getters里的函数是getter方法,actions里的函数是setter方法 export const useStore = defineStore("useStore", { // 定义state // 推荐使用 完整类型推断的箭头函数 state: () => { return { // 所有这些属性都将自动推断其类型 count: 0, name: "Eduardo", isAdmin: true, }; }, // 定义getters,里面定义一些对state值的取值操作 // 指向箭头函数定义的时候所处的对象,而不是其所使用的时候所处的对象,默认指向父级的this // 普通函数中的this指向它的调用者,如果没有调用者则默认指向window getters: { doubleCount: (state) => state.count * 2, doubleCountOne(state) { return state.count * 2; }, doublePlusOne(): number { return this.count * 2 + 1; }, }, // 定义actions,里面定义一些对state的赋值操作 actions: { setCounter(count:number){ this.count = count } } }); // 1、只有一个参数的时候,参数可以不加小括号,没有参数或2个及以上参数的,必须加上小括号 // 2、返回语句只有一条的时候可以不写{}和return,会自动加上return的,返回多条语句时必须加上{}和return // 3、箭头函数在返回对象的时候必须在对象外面加上小括号 // 在vue中定义函数时,我们尽量都指明函数返回值类型以及参数的数据类型
在src下面新建store資料夾並新建index .ts檔,並配置如下:
Primary 方式一、直接通过store.count++
直接从store取值并测试pinia:{{ count }}
增加 使用storeToRefs函数解析store后测试pinia:{{ count1 }}
增加 方式二、通过调用store中的函数
通过store中的函数并测试pinia:{{ count1 }}
增加
4、測試pinia
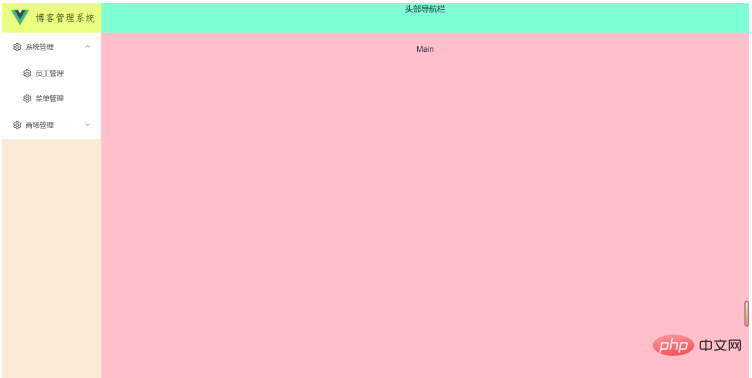
五、layout佈局
在設定layout之前,我們還需要對一些標籤做初始化的樣式設置,例如:html、body等,具體如下
在專案的index.html檔案下添加樣式設定
Main
之後在src下新建layout資料夾並新建index.vue文件,配置如下:
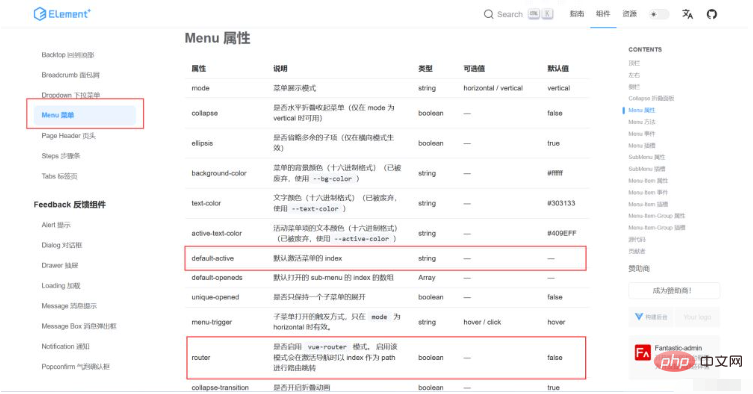
從layout佈局抽離的選單列元件:
{{ item.meta.title }} {{ item.meta.title }}
從選單列抽離的選單項目元件:
{{ title }}
六、選單列logo
#首先,將自己準備的logo圖片放到src下的assets資料夾下,然後在layout的menu的logo資料夾下新建MenuLogo.vue文件,並配置如下:
// 在script标签中引入 import MenuLogo from "@/layout/menu/logo/MenuLogo.vue"; // el-menu标签上方引入使用
{ path: "/", component: Layout, // 每个路由都需要通过component指定归属的布局组件 redirect: "/index", name: "Root", children: [ { path: "/index", name: "Index", component: () => import("@/views/index/index.vue"), meta: { title: "首页看板", icon: "icon-home", affix: true, noKeepAlive: true, }, }, ], }, { path: "/comp", component: Layout, name: "Comp", meta: { title: "系统管理", icon: "icon-code" }, children: [ { path: "/element", name: "ElementComp", component: () => import("@/views/element/index.vue"), meta: { title: "菜单管理", icon: "icon-code", }, }, { path: "/iconPark", name: "IconPark", component: () => import("@/views/icon/index.vue"), meta: { title: "路由管理", icon: "icon-like", }, }, { path: "/chart", name: "Chart", component: () => import("@/views/echarts/index.vue"), meta: { title: "员工管理", icon: "icon-chart-line", }, children: [ { path: "/line", name: "Line", component: () => import("@/views/echarts/line.vue"), meta: { title: "商品管理", }, }, { path: "/bar", name: "Bar", component: () => import("@/views/echarts/bar.vue"), meta: { title: "手机管理", }, }, { path: "/otherChart", name: "OtherChart", component: () => import("@/views/echarts/other.vue"), meta: { title: "会员管理", }, }, ], }, ], }, { path: "/errorPage", name: "ErrorPage", component: Layout, meta: { title: "用户管理", icon: "icon-link-cloud-faild", }, children: [ { path: "/404Page", name: "404Page", component: () => import("@/views/errorPage/404.vue"), meta: { title: "角色管理", icon: "icon-link-cloud-faild", }, }, { path: "/401Page", name: "401Page", component: () => import("@/views/errorPage/401.vue"), meta: { title: "权限管理", icon: "icon-link-interrupt", }, }, ], },
#七、路由和頁面連動
在src的router的index.ts檔案下方新增以下路由配置並在views資料夾下建立對應的檔案
import { useRouter, useRoute } from "vue-router"; // 获取当前点击的路由 const route = useRoute(); // 从路由中获取path const activeIndex = computed(() => { const { path } = route; return path; });

以上是怎麼使用vue3搭建後台系統的詳細內容。更多資訊請關注PHP中文網其他相關文章!