Vue官方:狀態管理工具
需要在多個元件中共享的狀態、且是響應式的、一個變,全都改變。
例如一些全域要用的狀態資訊:使用者登入狀態、使用者名稱、地理位置資訊、購物車中商品、等等
這時候我們就需要這麼一個工具來進行全域的狀態管理,Vuex就是這樣的一個工具。
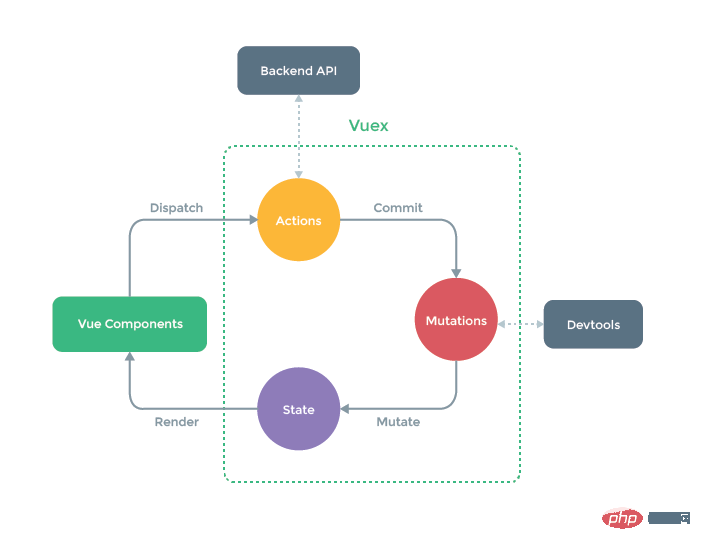
View–>Actions—>State
視圖層(view)觸發操作(action)變更狀態(state)回應回視圖層(view)
store/index.js 建立store物件並匯出store
import { createStore } from 'vuex'
export default createStore({
state: {
},
mutations: {
},
actions: {
},
modules: {
}
})main.js 引入並使用
... import store from './store' ... app.use(store)

vue2 中可以透過this.$store.xxx 的方式拿到store 的實例物件。
vue3 中的 setup 在 beforecreate 和 created 前執行,此時 vue物件還未被創建,沒有了先前的this,所以這裡我們需要用到另一種方法來取得 store 物件。
import { useStore } from 'vuex' // 引入useStore 方法
const store = useStore() // 该方法用于返回store 实例
console.log(store) // store 实例对象存放資料的地方
state: {
count: 100,
num: 10
},#使用:使用方法大致與vue2.x中的版本相同,透過$store.state.屬性名稱來取得state中的屬性。
//template中
<span>{{$store.state.count}}</span>
<span>{{$store.state.num}}</span>可以在 state 中直接進行資料變更的操作,但Vue不建議這麼做。因為對於vue開發工具 devtools 來說,直接在state中進行資料改變,devtools是追蹤不到的。 vuex中希望透過 action(進行非同步操作)或是 mutations(同步操作)來進行資料改變的操作,這樣在 devtools 中才能直接觀察出資料的變化以及記錄,方便開發者除錯。
另外,在vue3 中對state 中物件新增屬性或刪除時,不再需要透過vue.set() , 或vue.delete() 來進行物件的回應式處理了,直接新增的物件屬性已經具有響應式。
vuex的store狀態更新的唯一方式:提交mutation
同步操作可以直接在mutatuions中直接進行
mutions 主要包含2部分:
字串的事件類型(type)
#一個**回呼函數(handler)**這個回呼函數的第一個參數是state
mutations: {
// 传入 state
increment (state) {
state.count++
}
}template 中透過$store.commit('方法名稱') 觸發
在vue3.x 中需要拿到** store 實例的話,需要呼叫useStore **這樣一個函數,在vuex 中導入
// 导入 useStore 函数
import { useStore } from 'vuex'
const store = useStore()
store.commit('increment')#mution 的參數與傳參方法
mution 接收參數直接寫在定義的方法裡邊即可接受傳遞的參數
// ...state定义count
mutations: {
sum (state, num) {
state.count += num
}
}透過commit 的payload 進行參數傳遞
使用store.commit('mution中函數名稱', '需要傳遞的參數' ) 在commit裡添加參數的方式進行傳遞
<h3>{{this.$store.state.count}}</h3>
<button @click="add(10)">++</button>
...
<script setup>
// 获取store实例,获取方式看上边获取store实例方法
const add = (num) => {
store.commit('sum', num)
}
</script>mution 的提交風格
前面提到了mution 主要包含type 和回呼函數兩部分, 和透過commit payload的方式進行參數傳遞(提交),下面我們可以
用這種方式進行mution 的提交
const add = (num) => {
store.commit({
type: 'sum', // 类型就是mution中定义的方法名称
num
})
}
...
mutations: {
sum (state, payload) {
state.count += payload.num
}
}非同步操作在action中進行,再傳遞到mutation
action基本上使用如下:
action 中定義的方法預設參數為** context 上下文**, 可以理解為store 物件
透過context 上下文對象,拿到store,透過commit 觸發mution 中的方法,以此來完成非同步操作
...
mutations: {
sum (state, num) {
state.count += num
}
},
actions: {
// context 上下文对象,可以理解为store
sum_actions (context, num) {
setTimeout(() => {
context.commit('sum', num) // 通过context去触发mutions中的sum
}, 1000)
}
},在template 中透過dispatch 呼叫action 中定義的sum_action 方法
// ...template store.dispatch('sum_actions', num)
透過promise 實現非同步操作完成,通知元件非同步操作執行成功或是失敗。
// ...
const addAction = (num) => {
store.dispatch('sum_actions', {
num
}).then((res) => {
console.log(res)
}).catch((err) => {
console.log(err)
})
}sun_action方法傳回一個promise,當累加的值大於30時不再累加,拋出錯誤。
actions: {
sum_actions (context, payload) {
return new Promise((resolve, reject) => {
setTimeout(() => {
// 通过 context 上下文对象拿到 count
if (context.state.count < 30) {
context.commit('sum', payload.num)
resolve('异步操作执行成功')
} else {
reject(new Error('异步操作执行错误'))
}
}, 1000)
})
}
},類似於元件的計算屬性
import { createStore } from 'vuex'
export default createStore({
state: {
students: [{ name: 'mjy', age: '18'}, { name: 'cjy', age: '22'}, { name: 'ajy', age: '21'}]
},
getters: {
more20stu (state) { return state.students.filter(item => item.age >= 20)}
}
})使用透過$store.getters.方法名稱進行呼叫
//...template
<h3>{{$store.getters.more20stu}}</h3> // 展示出小于20岁的学生getters 的入參, getters 可以接收兩個參數,一個是state, 一個是自身的getters ,並對自身存在的方法進行呼叫。
getters: {
more20stu (state, getters) { return getters.more20stu.length}
}getters 的參數與傳參方法
上面是getters固定的兩個參數,如果你想給getters傳遞參數,讓其篩選大於age 的人,可以這麼做
返回一個function 該function 接受Age,並處理
getters: {
more20stu (state, getters) { return getters.more20stu.length},
moreAgestu (state) {
return function (Age) {
return state.students.filter(item =>
item.age >= Age
)
}
}
// 该写法与上边写法相同但更简洁,用到了ES6中的箭头函数,如想了解es6箭头函数的写法
// 可以看这篇文章 https://blog.csdn.net/qq_45934504/article/details/123405813?spm=1001.2014.3001.5501
moreAgestu_Es6: state => {
return Age => {
return state.students.filter(item => item.age >= Age)
}
}
}使用
//...template
<h3>{{$store.getters.more20stu}}</h3> // 展示出小于20岁的学生
{{$store.getters.moreAgestu(18)}}
// 通过参数传递, 展示出年龄小于18的学生#當應用程式變得複雜時,state中管理的變數變多,store物件就有可能變得相當臃腫。
為了解決這個問題,vuex允許我們將store分割成模組化(modules),而每個模組擁有著自己的state、mutation、action、getters等
在store檔案中新建modules資料夾
在modules中可以建立單一的模組,一個模組處理一個模組的功能
store/modules/user.js 处理用户相关功能
store/modules/pay.js 处理支付相关功能
store/modules/cat.js 处理购物车相关功能
// user.js模块
// 导出
export default {
namespaced: true, // 为每个模块添加一个前缀名,保证模块命明不冲突
state: () => {},
mutations: {},
actions: {}
}最终通过 store/index.js 中进行引入
// store/index.js
import { createStore } from 'vuex'
import user from './modules/user.js'
import user from './modules/pay.js'
import user from './modules/cat.js'
export default createStore({
modules: {
user,
pay,
cat
}
})在template中模块中的写法和无模块的写法大同小异,带上模块的名称即可
<h3>{{$store.state.user.count}}</h3>store.commit('user/sum', num) // 参数带上模块名称 store.dispatch('user/sum_actions', sum)
以上是Vue3中Vuex怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




