首先,我們已經很明確的就是安裝了volar插件之後,HTML標籤片段補全已經失效,即在template中書寫HTML標籤時,不會再有程式碼補全,即輸入“div”,就是“ div”,而不再是“
”,為了解決這個問題,我們需要在不刪除volar插件的同時,對Vscode做一些配置。
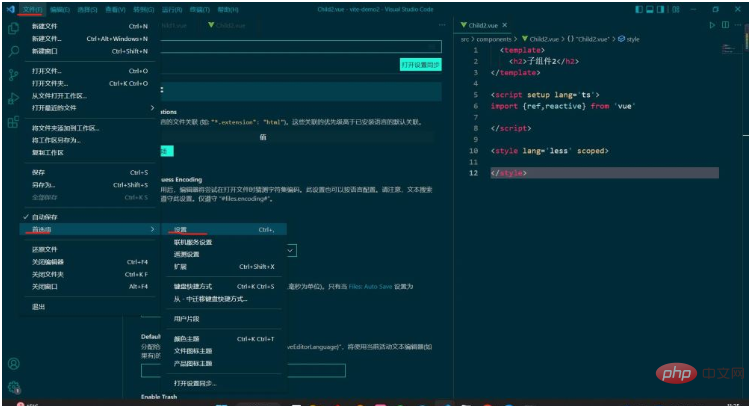
開啟設置,進入到以下介面:

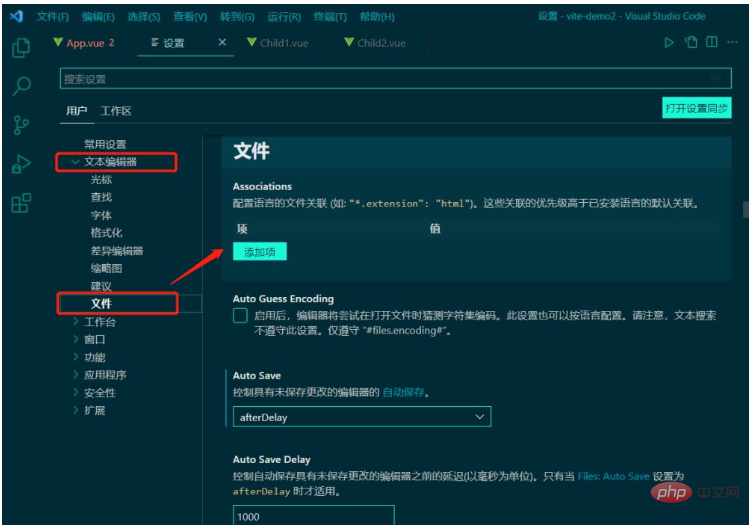
#選擇文字編輯器-> 文字- > ,點擊右面第一個,新增項,項目輸入:「*.vue」 ,值輸入:"html",點擊儲存後回到vue檔案中,任何輸入HTML標籤,發現已經可以自動補全程式碼了,而且是自閉和的。
但此時也產生了一些問題,不知道大家有沒有接觸到,如果沒有的話就可以略過了。
第一:自訂的程式碼片段失效了,我們平常在新建Vue3元件的時候,需要初始化範本
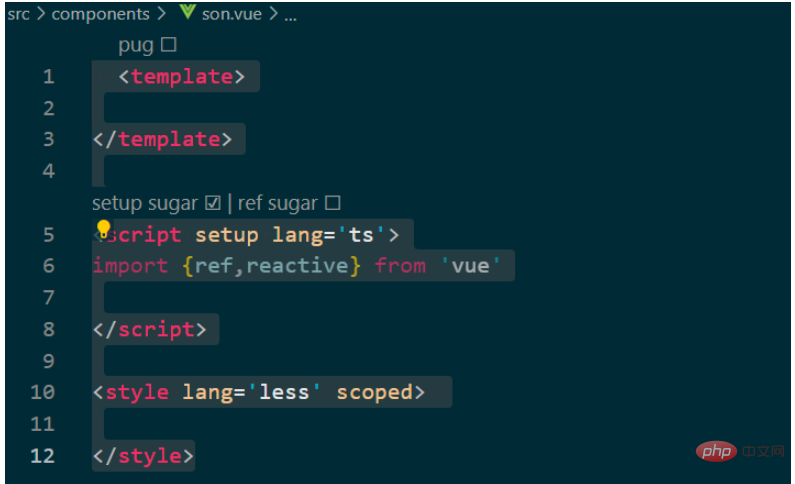
<template>
</template>
<script setup lang='ts'>
import {ref,reactive} from 'vue'
</script>
<style lang='less' scoped>
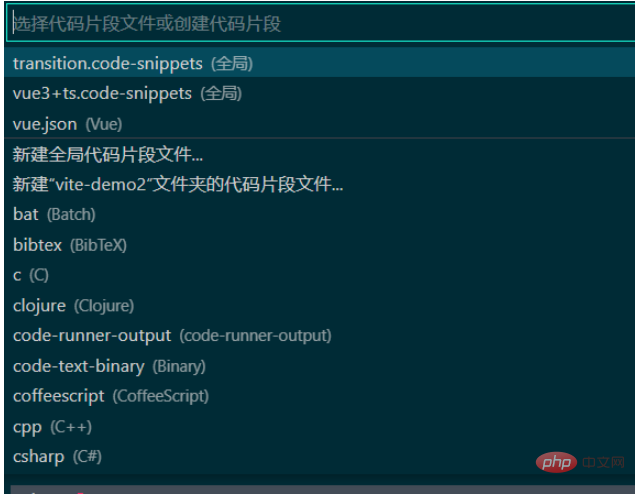
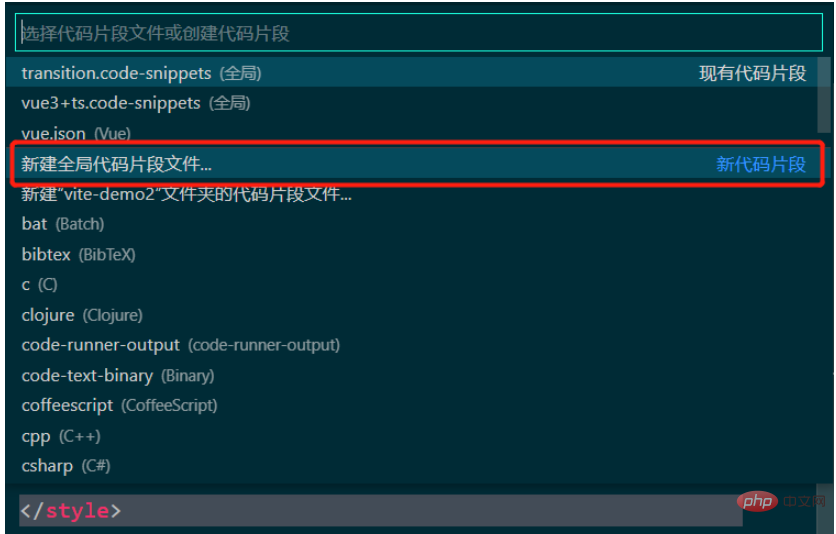
</style>雖然程式碼很簡單,但每次新建一個元件時都需要書寫還是比較繁瑣的,因此我們會新建一些自訂的程式碼片段,在使用者程式碼片段中,點擊vue.json即可新建自己的程式碼片段







以上是Vue3沒有程式碼提示問題如何解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!




