1.setup的執行時間要比beforCreate執行要早

export default {
name: "Demo",
beforeCreate(){
console.log('beforeCreate已执行');
},
setup() {
console.log('setup已执行');
let person = reactive({
name: "小明",
age: 20,
});
return {
person,
};
},
};setup的參數
1.props: 值為對象,包含: 元件外部傳遞過來,且元件內部宣告接收了的屬性
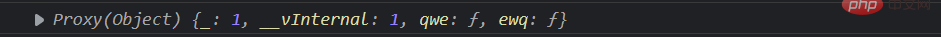
2.context :上下文物件
①attrs:值為對象,包含: 元件外部傳遞過來,但沒有在props配置中聲明的屬性,相當於this.$attrs
export default {
name: "Demo",
props:['msg','age'],
setup(props) {
console.log(props);
let person = reactive({
name: "小明",
age: 20,
});
return {
person,
};
},
};
#②slots: 收到的插槽內容,相當於this.$slots。
在App定義插槽
<template v-slot:qwe> <span>123</span> </template> <template v-slot:ewq> <span>321</span> </template>
在子元件中取得到插槽
console.log(context.slots); // 得到插槽

③emit: 分發自訂事件的函數,相當於 this.$emit。
在App中寫一個自訂事件並且傳給元件
<Demo @hi="Hello" msg="山鱼" age=10> </Demo>
setup() {
function Hello(){
console.log('你好!');
}
return {
Hello
}
}然後去到子元件使用context.comit取得到自訂事件

function point(){
context.emit('hi',666)
}
5TgxPT2v-1681788304084)]
```js
function point(){
context.emit('hi',666)
}與Vue2中的computed設定功能一致
import { reactive,computed} from "vue";
export default {
name: "Demo",
setup() {
let person = reactive({
firstName: "小",
lastName: "明",
});
// 计算属性的简写形式,不考虑修改,是只读的
/*person.fullName= computed(()=>{
return person.firstName+'-'+person.lastName
}) */
// 计算属性的完整形式(可以读改)
person.fullName= computed({
get(){
return person.firstName +'-'+person.lastName
},
set(value){
const arr = value.split('-')
person.firstName = arr[0]
person.lastName = arr[1]
}
})
return {
person,
};
},
};有兩種watch,分別是單一屬性資料監視,和多個屬性資料監視
watch中的三個參數分別為,監視的對象,監視的函數,監視屬性的配置
監視ref所定義的資料
①監視屬性監視ref的一個響應式的值
watch(sum, (newvalue, oldvalue) => {
console.log('当前值为'+newvalue, '以前值为'+oldvalue);
});②監視ref所定義的多個響應式資料
watch([sum,msg], (newvalue, oldvalue) => {
console.log('当前值为'+newvalue, '以前值为'+oldvalue);
});監視reactive所定義的資料
①監視reactive定義的資料的變化
使用reactive定義的資料無法使用watch正確的取得newValue
並且會強制開啟深度監視
watch(person,(newValue, oldValue) => {
console.log('person变化了',newValue,oldValue)
})②監視reactive所定義的響應式資料的某個屬性
watch(()=>person.name,(newValue,oldValue)=>{
console.log('person.name发生了变化',newValue,oldValue)
})③監視reactive所定義的響應式資料的某些屬性
watch([()=>{person.age},()=>{person.name}],(newValue,oldValue)=>{
console.log('person.name发生了变化',newValue,oldValue)
})④特殊形況
註:該情況監視的是recative所定義的物件中的某個屬性,所以deep可以開啟
watch(()=>person.job,(newValue,oldValue)=>{
console.log('person.name发生了变化',newValue,oldValue)
}, {deep: true})以上是Vue3 setup的注意點及watch監控屬性的狀況有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!




