現在開發過程中大都是idea這個整合開發環境,筆者之前也是很執拗,一直使用的是eclipse,後來也是公司需要轉到了idea,不得不說idea確實好用,沒用過的朋友可以嘗試。這裡以idea為示範環境。
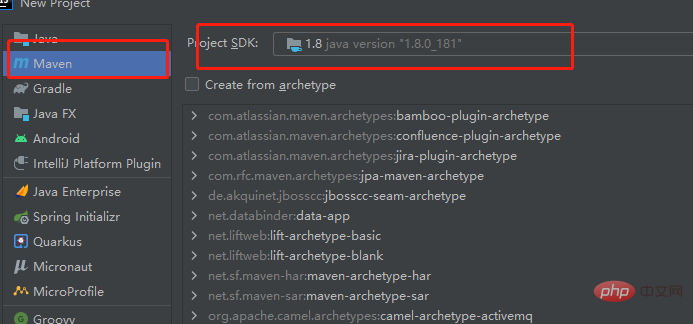
我通常都是從一個空專案開始,在idea中File-->New-->Project,如下圖

左側選擇Maven,右側選擇JDK的就好了。下面的「Create from archetype」代表的是選擇一個pom模板,我這裡建的是空項目所以不選,除非你特別篤定否則不要選擇,會有意外的驚喜哦。
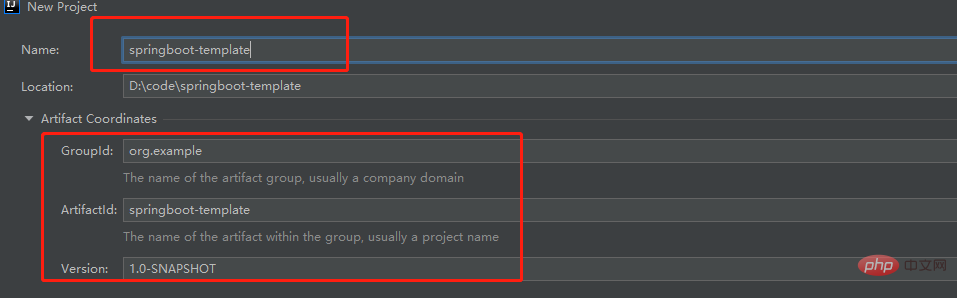
看下一步,

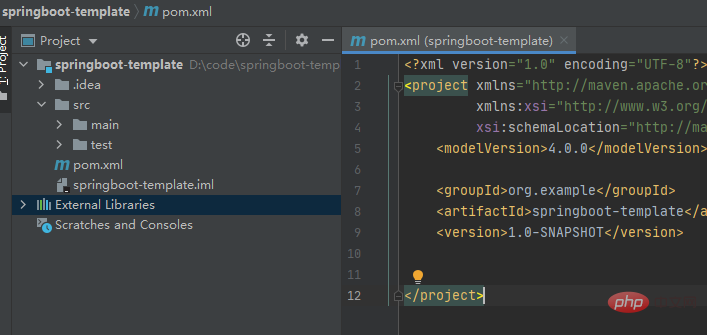
寫上項目名稱,這裡可以看到專案名稱和ArtifactId是一樣的,也可以不一樣,最好是一樣哦,點擊“Finish”,完成創建,建好的項目如下,

#可以看到一個maven項目的基本結構已經有了,下面開始springboot之旅吧。
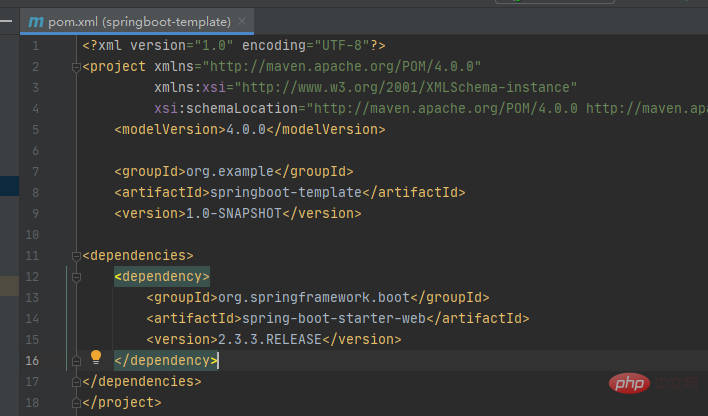
現在開發都是springboot的web項目,也就是說服務以內嵌tomcat的形式存在,那麼我們需要引入依賴,
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<version>2.3.3.RELEASE</version>
</dependency>也就是在pom.xml檔中加入上面的依賴,加完後的檔案如下,

#現在依賴加好了,可以啟動我們服務了,在啟動前還需要一個啟動類,
package com.my.template;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
//springboot的启动注解
@SpringBootApplication
public class BootServer {
public static void main(String[] args) {
//启动
SpringApplication.run(BootServer.class);
}
}注意該啟動類別的位置,

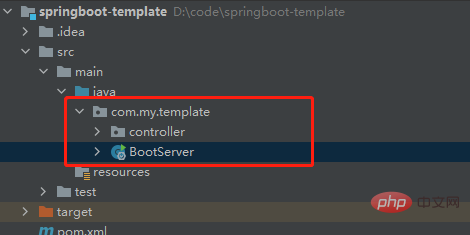
#BootServer.java在com.my.template這個父包下,如果不在的話可能某些註解會不好用,後面再說,切記啟動類別BootServer的位置。我們運行BootServer的main方法即可,

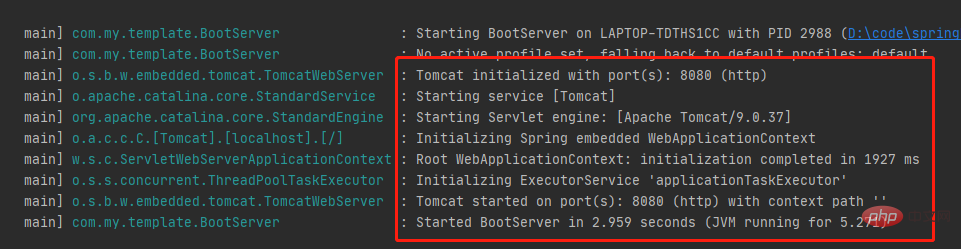
出現上面的日誌,說明該服務已啟動,連接埠是8080,我們訪問下,

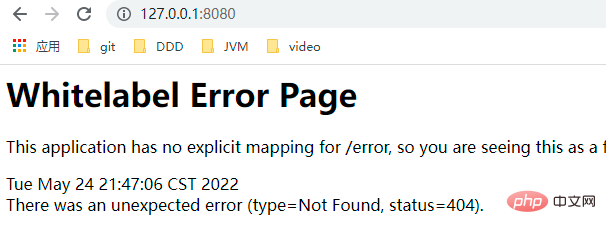
這是由於127.0.0.1:8080這個根路徑沒有內容返回,我們寫個測試的Controllor練練手,
package com.my.template.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class TestServer {
@ResponseBody
@RequestMapping("test")
public String test(){
return "hello springboot";
}
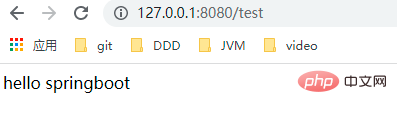
}訪問127.0.0.1:8080/test這個位址,結果如下,

成功返回了“hello springboot”,證明我們的服務是正常。
以上是如何快速建置一個springboot項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!




