實驗環境
•一台最小化安裝的centos 7.3虛擬機器
•設定:1核心/512mb
•nginx版本1.12.2
一、設定盜鏈網站
1.啟動一台nginx虛擬機,設定兩個網站
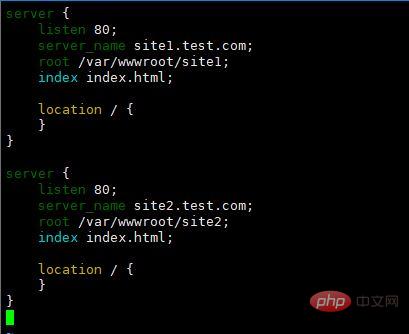
vim /etc/nginx/conf .d/vhosts.conf
新增以下內容
server {
listen 80;
server_name site1.test.com;
root /var/wwwroot/site1;
index index.html;
location / {
}
}
server {
listen 80;
server_name site2.test.com;
root /var/wwwroot/site2;
index index.html;
location / {
}
}
2.在宿主機編輯c:\windows\system32\ drivers\etc\hosts檔案
192.168.204.11 site1.test.com
192.168.204.11 # .建立網站根目錄
mkdir /var/wwwroot cd /var/wwwroot mkdir site1 mkdir site2 echo -e "<h1>site1</h1><img src='1.jpg' alt="如何設定Nginx的防盜鏈" >" >> site1/index.html echo -e "<h1>site2</h1><img src='http://site1.test.com/1.jpg' alt="如何設定Nginx的防盜鏈" >" >> site2/index.html
4.將1.jpg上傳到/var/wwwroot/site1目錄
##5.啟動nginx服務
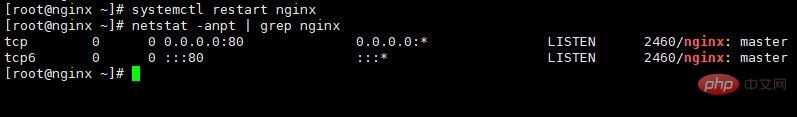
systemctl restart nginx netstat -anpt | grep nginx
6.防火牆放通80埠

setenforce 0 firewall-cmd --zone=public --add-port=80/tcp --permanent firewall-cmd --reload
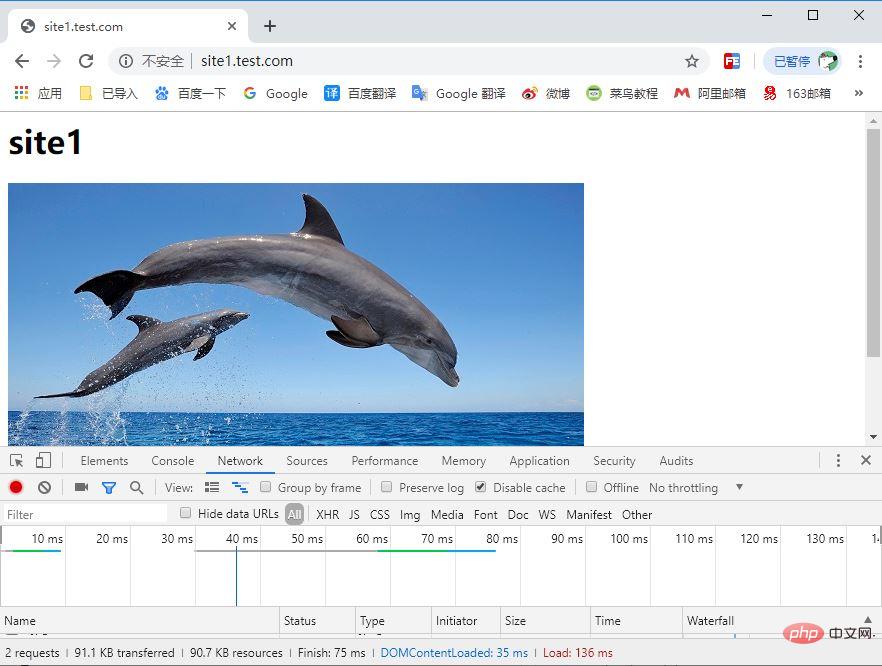
7.在宿主機存取


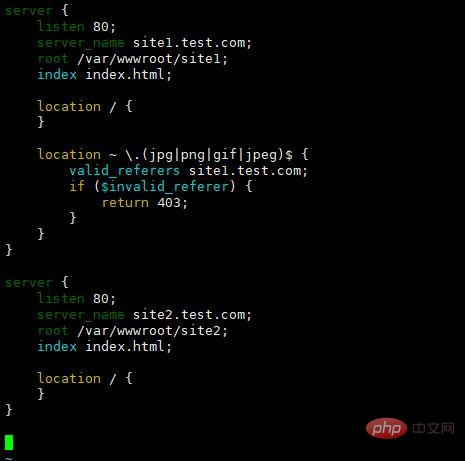
1.編輯nginx設定檔
server {
listen 80;
server_name site1.test.com;
root /var/wwwroot/site1;
index index.html;
location / {
}
location ~ \.(jpg|png|gif|jpeg)$ {
valid_referers site1.test.com;
if ($invalid_referer) {
return 403;
}
}
}
server {
listen 80;
server_name site2.test.com;
root /var/wwwroot/site2;
index index.html;
location / {
}
}#2.重啟nginx服務

systemctl restart nginx
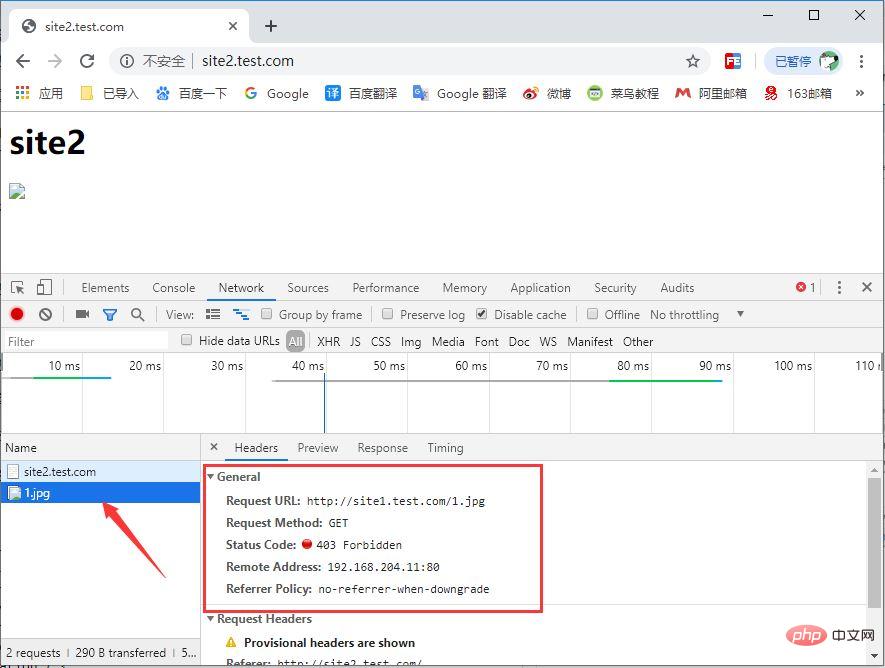
3.在宿主機訪問
##清除瀏覽器緩存,存取

三、配置防盜鏈返回其他資源
增加一個虛擬主機,對防盜鏈保護的資源進行重寫
server {
listen 80;
server_name site1.test.com;
root /var/wwwroot/site1;
index index.html;
location / {
}
location ~ \.(jpg|png|gif|jpeg)$ {
valid_referers site1.test.com;
if ($invalid_referer) {
rewrite ^/ http://site3.test.com/notfound.jpg;
#return 403;
}
}
}
server {
listen 80;
server_name site2.test.com;
root /var/wwwroot/site2;
index index.html;
location / {
}
}
server {
listen 80;
server_name site3.test.com;
root /var/wwwroot/site3;
index index.html;
location / {
}
}解釋location ~ \ .(jpg|png|gif|jpeg)$ {}為設定防盜鏈的檔案類型,使用垂直線|分隔。
valid_referers site1.test.com *.nginx.org;為白名單,使用空格分隔,可以使用*進行泛域名設定。if ($invalid_referer) {}為判斷是否符合白名單,不符合白名單會執行{}內的內容。
rewrite ^/ ;為重寫資源,如果不合符白名單,則重寫為該位址。return 403;代表傳回的狀態碼為403。
2.建立site3根目錄
cd /var/wwwroot mkdir site3 echo -e "<h1>site3</h1><img src='notfound.jpg' alt="如何設定Nginx的防盜鏈" >" >> site3/index.html
#4.重啟nginx服務
systemctl restart nginx
5.在宿主機編輯c:\windows\system32\ drivers\etc\hosts檔案
增加對site3.test.com的映射
192.168.204.11 site1.test.com192.168.204.11 .com
192.168.204.11 site3.test.com##6.在宿主機訪問
可以看到,在site2中被偷走的site1的1.jpg文件,被重定向到了site3上的notfound.jpg文件
#
以上是如何設定Nginx的防盜鏈的詳細內容。更多資訊請關注PHP中文網其他相關文章!




