輸入指令換掉Ubuntu的下載來源
sudo nano /etc/apt/sources.list
將以下全部替換掉原文件,我這裡用的是阿里的源,你也可以換其他的。
deb http://mirrors.aliyun.com/ubuntu/ bionic main restricted deb http://mirrors.aliyun.com/ubuntu/ bionic-updates main restricted deb http://mirrors.aliyun.com/ubuntu/ bionic universe deb http://mirrors.aliyun.com/ubuntu/ bionic-updates universe deb http://mirrors.aliyun.com/ubuntu/ bionic multiverse deb http://mirrors.aliyun.com/ubuntu/ bionic-updates multiverse deb http://mirrors.aliyun.com/ubuntu/ bionic-backports main restricted universe multiverse deb http://mirrors.aliyun.com/ubuntu/ bionic-security main restricted deb http://mirrors.aliyun.com/ubuntu/ bionic-security universe deb [arch=amd64] https://mirrors.aliyun.com/docker-ce/linux/ubuntu bionic stable
分别输入以下命令,更新源 sudo apt update sudo apt upgrade
# 安装python3 sudo apt install python3 # 查看python安装路径: which python # 查看python版本:建议使用3.6之后的版本,因为其他的笔者没试过,笔者用的是3.6.9版本 python
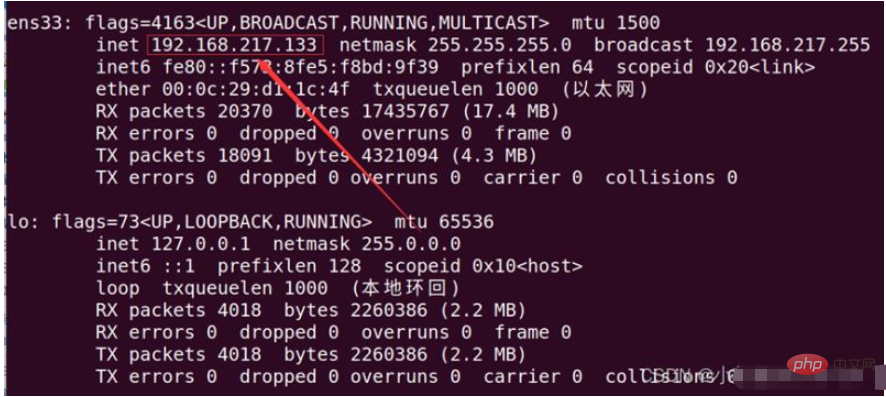
# 安装 openssh-server sudo apt install openssh-server #开启: sudo service ssh start # 安装net-tools sudo apt install net-tools # 查看虚拟机ip: ifconfig
如下圖所示,就是我們的虛擬機器IP

安裝django的運作環境
#安装django运行环境: sudo apt install virtualenv # 创建环境 virtualenv --python=/usr/bin/python3 myblog # 进入环境: cd myblog # 激活环境: source bin/activate
安裝django:pip3 install Django
建立專案:django-admin.py startproject blog
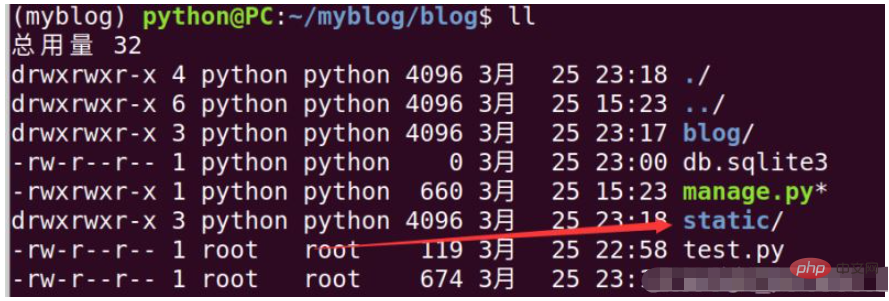
#啟動並且建立好專案之後就基本和下圖所示差不多了

# 进入到blog中安装 uwsgi: pip3 install uwsgi
安裝好之後我們再寫一個測試文件,用來測試我們專案的運作方式,實際專案也是一樣的。這裡我用的是nano編輯寫入方式,你也可以使用vim,方式不限,能建立寫入即可寫入指令為:
sudo nano test.py
需要寫入的檔案內容為:
def application(env,start_response):
start_response('200 ok',[('Content-Type','text/html')])
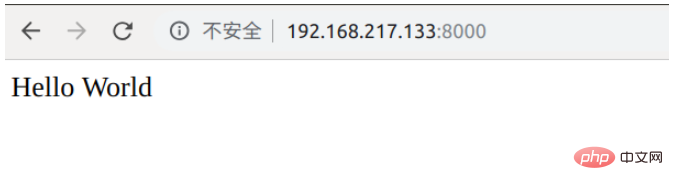
return [b"Hello World"]測試指令為:uwsgi --http :8000 --wsgi-file test.py
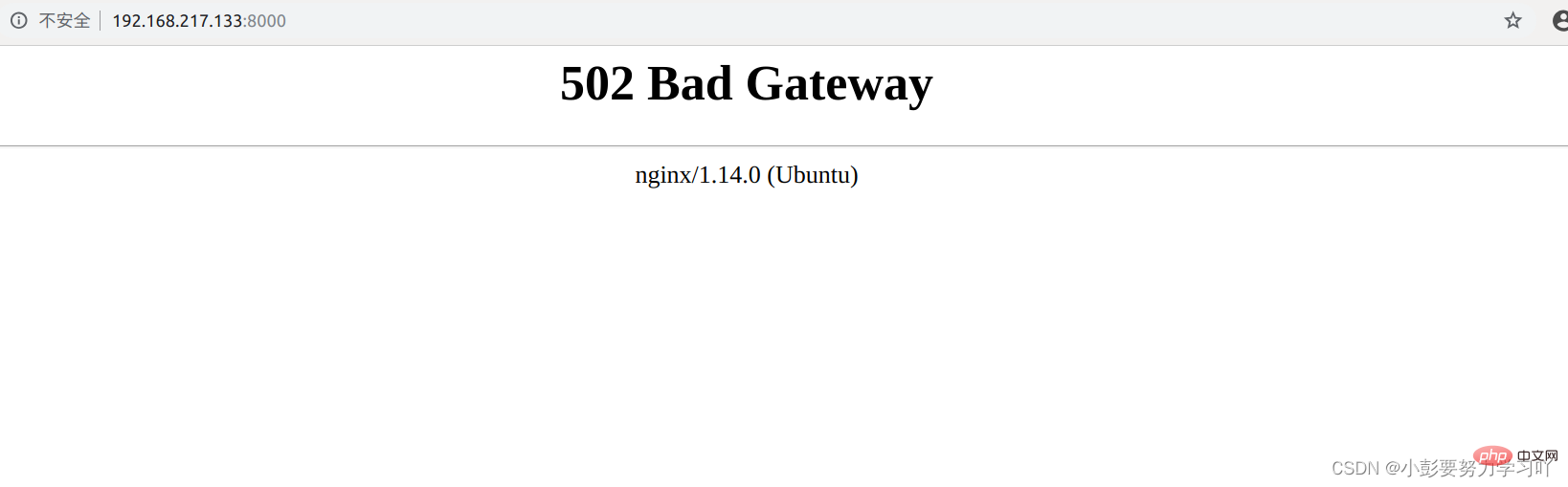
#回車之後,我們在瀏覽器輸入ip加port埠號,我的是192.168.217.133:8000。在瀏覽器開啟發現報了以下錯誤。

對於這個錯誤,我們只需要打開專案文件的settings.py文件,在ALLOWED_HOSTS裡面添加自己虛擬機器的地址,就ok了,然後我們再測試運行,發現正常,網頁輸出hello world。這裡說明uwsgi能夠正常運作測試檔。

但是我們並不是為了運行test.py文件,我們是為了運行自己的django項目,這裡我們需要對上一個命令進行修改,改為:uwsgi - -http :8000 --module blog.wsgi
##第四步:引入nginx1、安裝啟動nginx安裝:
sudo apt install nginx 啟動:
2、寫入conf設定檔
新建一個conf文件,並且寫入以下內容,將裡面涉及路徑的地方全部改為你自己專案的路徑:
upstream django {
# server unix:///home/python/myblog/blog/blog.sock; # 这里的路径改为你自己项目路径
server 127.0.0.1:8001; # for a web port socket (we'll use this first)
}
server {
listen 8000;
server_name 192.168.217.133; # 将这里的ip地址改为你自己的虚拟机或者服务器地址
charset utf-8;
client_max_body_size 75M; # adjust to taste
location /media {
alias /home/python/myblog/blog/media; # your Django project's media files - amend as required
}
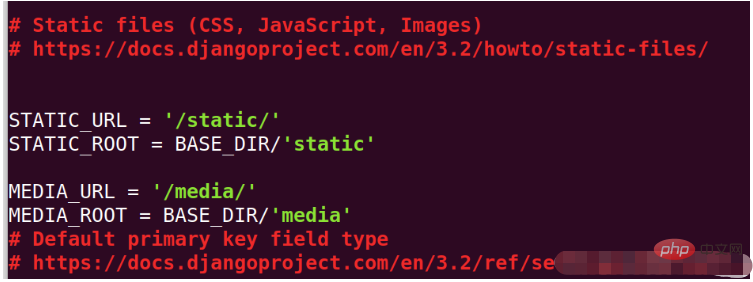
location /static {
alias /home/python/myblog/blog/static; # your Django project's static files - amend as required
}
location / {
uwsgi_pass django;
include /home/python/myblog/blog/uwsgi_params; # the uwsgi_params file you installed
}
}創建好文件之後,我們需要對該文件創建一個軟鏈接,需要輸入以下命令:
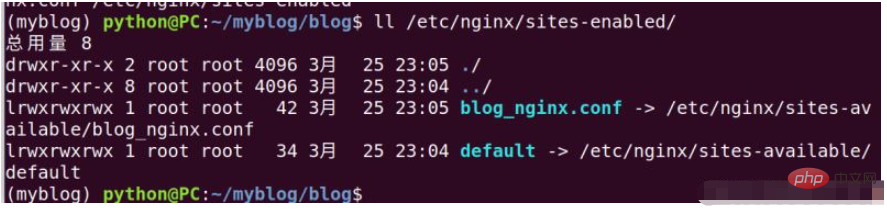
sudo ln -s /etc/nginx/sites-available/blog_nginx.conf /etc/nginx/sites-enabled#完成之後我們可以透過ll /etc/nginx/sites-enabled/這個指令來查看一下,是否設定正確,參考下圖
##3、建立uwsgi_params檔案和靜態資料夾配置
並且將下面內容一字不差的寫入到uwsgi_params檔案中儲存並退出
uwsgi_param QUERY_STRING $query_string; uwsgi_param REQUEST_METHOD $request_method; uwsgi_param CONTENT_TYPE $content_type; uwsgi_param CONTENT_LENGTH $content_length; uwsgi_param REQUEST_URI $request_uri; uwsgi_param PATH_INFO $document_uri; uwsgi_param DOCUMENT_ROOT $document_root; uwsgi_param SERVER_PROTOCOL $server_protocol; uwsgi_param REQUEST_SCHEME $scheme; uwsgi_param HTTPS $https if_not_empty; uwsgi_param REMOTE_ADDR $remote_addr; uwsgi_param REMOTE_PORT $remote_port; uwsgi_param SERVER_PORT $server_port; uwsgi_param SERVER_NAME $server_name;
然後儲存退出並複製映射靜態文件,指令為: python manage. py collectstatic
python manage. py collectstatic
建立media資料夾:mkdir media
最後輸入指令查看靜態資料夾是否設定正確:
#第五步:建立uwsgi和nginx的管道通訊
server unix:///home/python/myblog/blog.sock; # for a file socket
# server 127.0.0.1:8001; # for a web port socket (we'll use this first)
保存退出,重启nginx:sudo service nginx restart
将uwsgi参数套节字改为blog.sock
uwsgi --socket blog.sock --wsgi-file test.py
回到浏览器输入:192.168.217.133:8000得到502:如图

我们查看一下错误日志,发现是因为权限问题,解决办法,在命令行后面加入--chmod=666
uwsgi --socket blog.sock --wsgi-file test.py --chmod=666
运行之后发现没有问题,并且正常显示Hello World界面。
现在我们运行django项目,命令为:uwsgi --socket blog.sock --module blog.wsgi --chmod=666
刷新192.168.217.133:8000得到django的基础页面。
目前可以说明nginx和uwsgi管道通信正常。
创建一个uwsgi的配置文件:sudo nano blog_uwsgi.ini
写入一下内容,将其中的路径改为自己的项目路径
# mysite_uwsgi.ini file [uwsgi] # Django-related settings # the base directory (full path) chdir = /home/python/myblog/blog # Django's wsgi file module = blog.wsgi # the virtualenv (full path) home = /home/python/myblog # process-related settings # master master = true # maximum number of worker processes processes = 10 # the socket (use the full path to be safe socket = /home/python/myblog/blog/mysite.sock # ... with appropriate permissions - may be needed chmod-socket = 664 # clear environment on exit vacuum = true # daemonize uwsgi and write messages into given log daemonize = /home/python/myblog/blog/uwsgi.log
保存退出并且启动配置文件,命令为:uwsgi --ini blog_uwsgi.ini
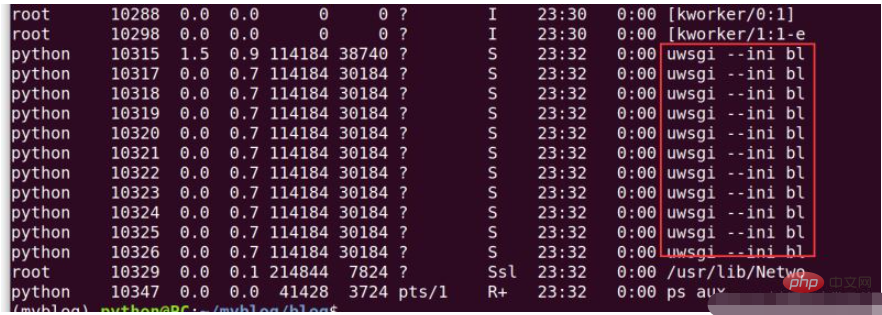
我们可以查看一下后台进程,是否正常启动,输入:ps aux

最后回到nginx配置文件中,将监听端口改为80,重启nginx即可。在浏览器中输192.168.217.133得到django页面结果,表示项目运行正常。
以上是如何用nginx+uwsgi部署自己的django項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!




