問題:
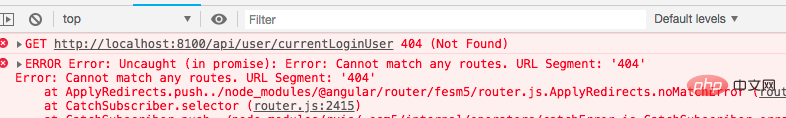
在起alice管理系統的開發環境的時候,發現後台所有的介面在第一次請求的時候全部產生404錯誤,但第二次請求成功



#定位問題
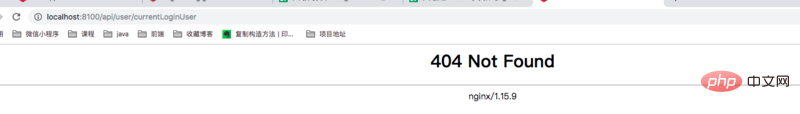
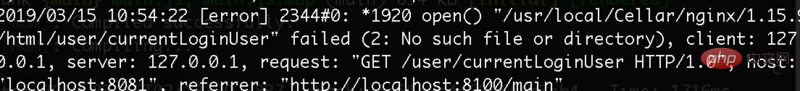
#查看nginx 報錯日誌發現如下報錯,因此錯誤的認為錯誤發生在html的資料夾權限不夠導致的文件無法寫入,於是開放權限之後發現還是不行,在google一番查找還是沒找到解決方案。暫時擱置,第二天重新找錯時,無意的點開8081端口,當你訪問localhost:8081
127.0.0.1:8081 的內容竟然不同。
的內容竟然不同。


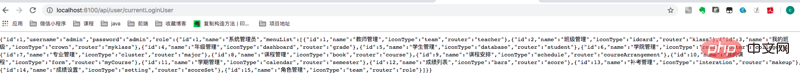
nginx的config檔和我們的專案設定文件,發現產生連接埠衝突,當你訪問後台時發現請求會有專到nginx的靜態文件,因此產生404報錯。
server { listen 8081; server_name 127.0.0.1; #charset koi8-r; #access_log logs/host.access.log main; location / { root html; index index.html index.htm; }
server { # 平台端口 listen 8100; server_name localhost; location / { proxy_pass http://localhost:4200/; } location /api/ { proxy_pass http://localhost:8081/; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } }
解決方法
更改後台端口,與專案未 nginx 的配置。
遺留問題:在背景啟動時,存取localhost:8081
與
的內容不同
後台關閉時相同
localhost:系統帶的本機當前用戶的權限去訪問
127.0.0.1:等於本機是透過網路再去訪問本機######當nginx 與後台衝突時為什麼奇數次訪問nginx內部文件,偶數次訪問後台(為什麼能佔用同一個接口)###以上是nginx與後台連接埠衝突怎麼解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!




