簡單的動態引入的意思是,前端知道要引入哪些元件,將多個元件引入到父元件中,但不渲染它,滿足一定條件後,才去在某個位置渲染指定的元件。
<template>
<custom-modal ref="custom"></custom-modal>
</template>
<script>
import {
reactive,
ref,
shallowReactive,
onActivated,
defineAsyncComponent,
} from 'vue';
const customModal = defineAsyncComponent(() => import('./modal/CustomModal.vue'));
const custom = ref();
</script>以上的例子就是透過vue的defineAsyncComponent實作掛載元件,並賦值給customModal ,模板中可以直接使用<custom-modal> ;作為標籤使用,也可以將它賦值給component中的is屬性,is屬性執向一個變量,可通過業務邏輯動態,更改該變量的值,就可以實現多個組件進行來回的渲染了
<template>
<component :is="componentKey" ref="custom"></component>
</template>
import {
reactive,
ref,
shallowReactive,
onActivated,
defineAsyncComponent,
} from 'vue';
const componentKey = ref(null);
const components: any = shallowReactive({});
const customModal = defineAsyncComponent(() => import('./modal/CustomModal.vue'));
componentKey = customModal將以上程式碼加入專案程式碼中,並不能實現,雖然引入不報錯,但是ref一直是undefined,無法呼叫動態元件內的open函數。
不斷嘗試了很多次,得出以下結論
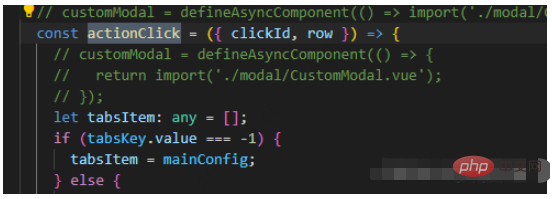
1。起初是在按鈕的click函數內去掛載自訂元件並調用ref函數的,ref為undefined 。
嘗試多次不能實現功能(這裡是掛載與呼叫最合適的位置),
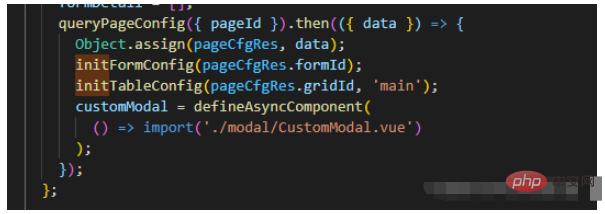
2.接著又在初始化配置資料時(查詢後端sql),axios的then函數內掛載元件,然後點選按鈕的地方呼叫ref內的函數,ref依舊為null。
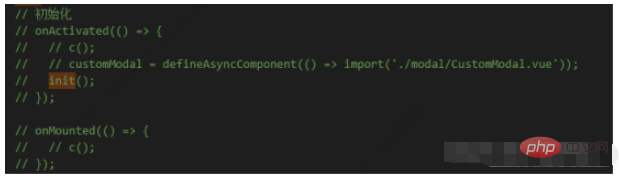
3. 接著在最外層,呼叫初始化時掛載,也就是生命週期函數體內,測試還是一樣的結果。
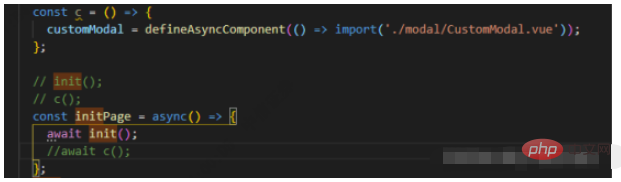
4. 接著發現帶有async函數體內掛載組件,也無法完成。
5.單獨寫個函數,不加async,函數內掛載元件,然後再生命週期外呼叫函數,按鈕內呼叫ref內的方法,成功彈窗。這不是我想要的,因為路徑不是固定的,它要等到後端sql放回結果,才能執行。
總結:上面的多次測試,得出以下結論,都不能讓動態元件ref物件有值
1、不能在元件的事件函數內掛載,

#2、不能在axios的then函數體內掛載

#3、不能在有async宣告的函式體內掛載

4、不能在vue的生命週期內掛載

#5、只能在最外層掛載實現,這時ref才是個物件。
好在天無絕人之路;腦海裡有個想法:
頁面初始化時將專案裡所有的全域掛載view元件丟到一個object內,使用component元件,is:對應object內指定的元件對象,然後經過後端的數據,這時後端就不用給元件路徑了,給個元件名,我從object找到掛載的元件然後將物件給is。 const modules = import.meta.glob('@/views/*/**.vue'); // 取得所有項目路徑
mudules為views內所有的vue的相對路徑,然後循環它,在循環體內實現掛載,將它存入一個物件內,key為相對路徑的項目名稱(可以截取以下)。
有了上面的思路,透過反覆測試和實現,最終功能實現了。
<template>
<component :is="componentKey" ref="custom"></component>
</template>
<script>
import {
reactive,
ref,
shallowReactive,
onActivated,
defineAsyncComponent,
} from 'vue';
//声明componentkey,用于告诉component当前挂载什么组件,components为一个对象,存放多个不确定的自定义组件。
const componentKey = ref(null);
const components: any = shallowReactive({});
// 组件挂载
const initTableConfig = (gridId, type) => {
queryTableConfig({ gridId }).then(({ data }) => {
if (type === 'main') {
Object.assign(mainConfig, data);
tabsKey.value = -1;
} else {
tabsDetail.value.push(data);
tabsKey.value = tabsDetail.value.length - 1;
}
// 涉及到自定义组件的部分,这里需要提前挂载,在用到时不至于ref为null
XEUtils.objectEach(data.action, (action, key) => {
if (
action.modalCfg &&
action.modalCfg.type === 'CustomModal' &&
action.modalCfg.src
) {
components[action.actionId] = defineAsyncComponent(
() => import(`../../../${action.modalCfg.src}`)
);
//注意:这里的路径后端只能返回相对路径,不能使用@/xxx/xxx.vue ,不能使用src/xxx/xxx.vue,只能./xxx.vue或者../../xxx/xxx.vue。由于并不确定组件在什么位置,避免容易出错的原则,我在前端通过../../../的形式将路径回退到src下,后端只需要从src下配置路径即可,不用考虑那么多了。如后端src的值为src/xxx/xxx/xxx.vue 则在前端合成的路径就为../../../src/xx/xxx/xxx.vue
componentKey.value = components[action.actionId];
// 为什么componentKey.vue在这里赋值,在后面点击窗口后又赋值,这里能不能省略。
// 答:这里省略的话,到点击按钮触发时会报错,第一次点击会报错,第二次点击不会报错,窗口正常弹出。可能是因为,组件挂载时并没有引入组件,只在使用时才引入,如果上面不提前将挂载好的组件引入进来,后面触发事件触发时引入在调用ref,执行太快,costom就会报错,所以才会点两次才弹窗。
}
});
});
};
</script>按鈕點擊觸發事件,確定彈窗要彈出什麼元件
} else if (action.modalCfg.type === 'CustomModal') {
// 这里的actionid和组件是对应的,所以在按钮触发后,通过按钮携带的actionid能取到对应的组件。
componentKey.value = components[action.actionId];
custom.value.init(row);
}經過以上的方式:在任何地方掛載都不會報錯,完美解決。
注意:掛載與使用ref不能在同一個方法體內,如果可以的話,頁面載入時,執行掛載,需要呼叫ref時就不會報錯。
以上是vue3怎麼使用defineAsyncComponent與component標籤實作動態渲染元件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




