此處還需要安裝下fast-glob相關依賴,不然vite運行npm run dev時會報Cannot find module 'fast-glob’的錯誤
npm i fast-glob@3.x -D npm i vite-plugin-svg-icons@2.x -D
<template>
<svg aria-hidden="true" class="svg-icon">
<use :xlink:href="symbolId" rel="external nofollow" :fill="color" />
</svg>
</template>
<script setup lang="ts">
import { computed } from 'vue';
const props = defineProps({
prefix: {type: String,default: 'icon',},
iconClass: {type: String,required: true,},
color: {type: String,default: ''}
})
const symbolId = computed(() => `#${props.prefix}-${props.iconClass}`);
</script>
<style scoped>
.svg-icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
overflow: hidden;
fill: currentColor;
}
</style>#types用來指定需要包含的模組,只有在這裡列出的模組的聲明文件才會被載入進來。非必要添加,我在兩個demo測試的時候,一個需要一個不需要,若有問題可以嘗試添加
{
"compilerOptions": {
"types": ["vite-plugin-svg-icons/client"]
}
}import { resolve } from 'path'
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
export default defineConfig({
plugins: [
createSvgIconsPlugin({
// 指定需要缓存的图标文件夹
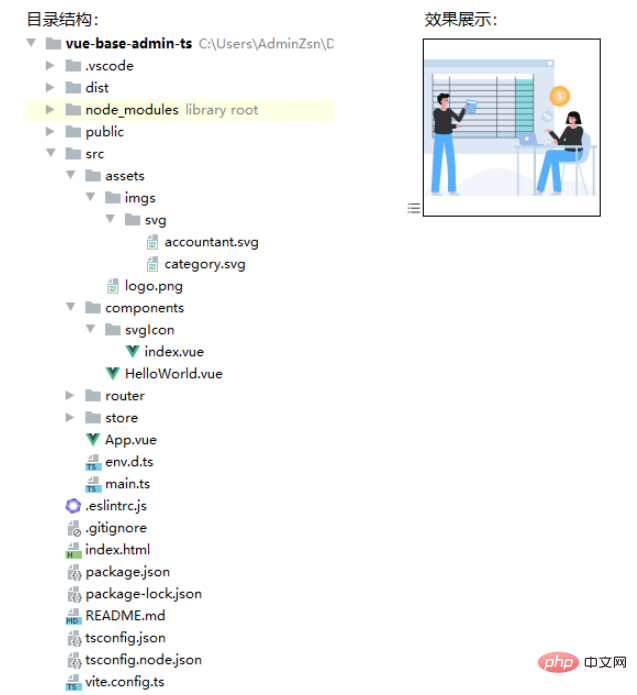
iconDirs: [resolve(process.cwd(), 'src/assets/imgs/svg')],
// 指定symbolId格式
symbolId: 'icon-[dir]-[name]',
})
]
})import { createApp } from 'vue'
import App from './App.vue'
import router from '@/router'
import { store, key } from '@/store'
const app = createApp(App)
import 'virtual:svg-icons-register' // 引入注册脚本
import SvgIcon from '@/components/svgIcon/index.vue' // 引入组件
app.component('svg-icon', SvgIcon)
app.use(router).use(store, key).mount('#app')<template> <svg-icon icon-class="category"></svg-icon> <svg-icon icon-class="accountant" ></svg-icon> </template>

以上是vue3+vite2中怎麼使用svg方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




