1、watch 是惰性執行,而watchEffect 不是,不考慮watch 的第三個參數配置的情況,watch 在元件第一次執行的時候是不會執行的,只有在之後依賴項變化的時候再執行,而watchEffect 是在程式執行到此處的時候就立即執行,而後再響應其依賴變化執行。
2、兩者的使用方式不同,watch 一般傳入兩個參數,第一個參數是說明什麼狀態應該觸發偵聽器重新運行,第二個參數定義偵聽器回調函數,而這個回呼函數也可以接受兩個參數,指向狀態變化前後的值,這樣我們就可以看到狀態前後的變化,而在watchEffect 則看不到,也不能像watch 一樣在第一個參數更具體地定義依賴項。
3、watch 只能監聽響應性資料reactive 和ref 定義的值,若要監聽單一的值,需要傳遞對應值的getter 函數,而watchEffect 不能監聽reactive 和ref 定義的值,只能監聽其對應的具體的值(感覺說起來有點繞,看下面的程式碼)。
watch :
1、讓watch 和watchEffect 監聽reactive 定義的值:
watch:
setup() {
const state = reactive({ count: 0, attr: { name: "" } });
watch(state, (post, pre) => {
console.log(post);
console.log(pre);
console.log("watch 执行了");
});
const clickEvent = () => {
state.count++;
};
return { clickEvent };
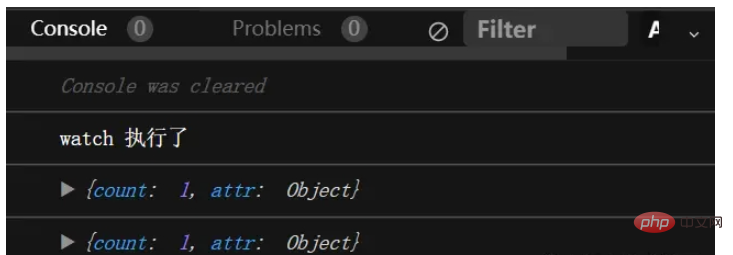
}當觸發clickEvent 事件改變state.count 的值時,我們可以從控制台中看到以下結果,說明watch 回應了state.count 的變化,但在初始的時候並沒有執行。

watchEffect:
setup() {
const state = reactive({ count: 0, attr: { name: "" } });
watchEffect(() => {
console.log("watchEffect 执行了");
console.log(state);
});
const clickEvent = () => {
state.count++;
};
return { clickEvent };
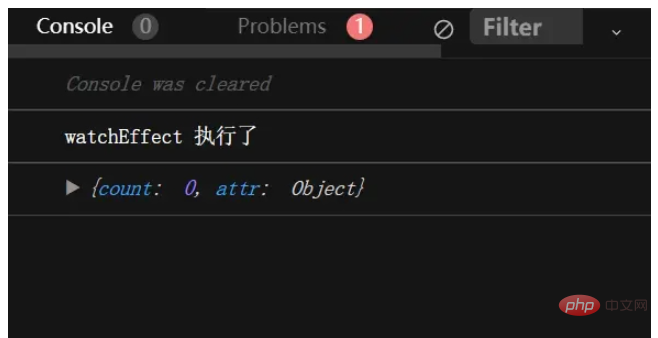
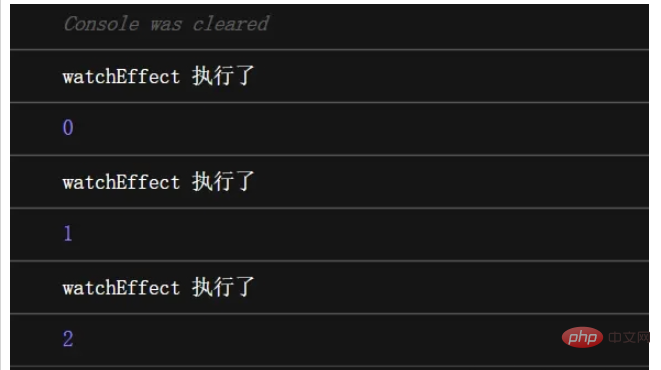
}點擊多次按鈕觸發clickEvent 事件,控制台結果如下,說明watchEffect 在元件第一次執行的時候執行了回調,而之後並不再回應state.count 的變化。

說明 watch 可以監聽 reactive 定義的值,而 watchEffect 不能。
2、讓 watch 和 watchEffect 監聽 ref 定義的值。
watch:
setup(){
const count = ref(0);
watch(count, (post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
});
const clickEvent = () => {
count.value++;
};
return { clickEvent };
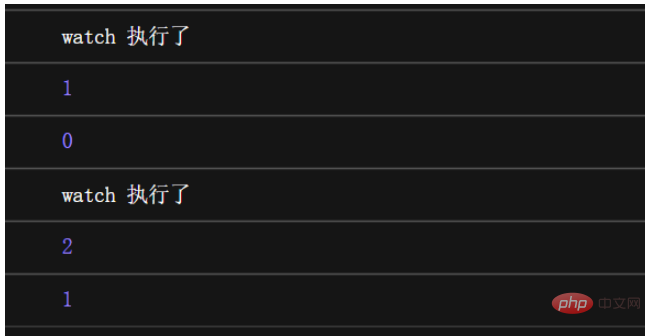
}結果:

#watchEffect:
setup(){
const count = ref(0);
watchEffect(() => {
console.log("watchEffect 执行了");
console.log(count);
});
const clickEvent = () => {
count.value++;
};
return { clickEvent };
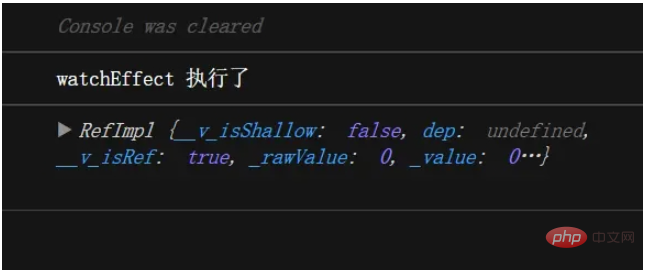
}結果:

#結果同上,說明watch 可以回應ref 定義的值,而watchEffect 則不能。
2、讓watch 和watchEffect 回應單一值的變化:
watch:
setup(){
const state = reactive({ count: 0 });
watch(state.count, (post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
});
const clickEvent = () => {
state.count++;
};
return { clickEvent };
}結果顯示無論怎麼觸發clickEvent 事件,watch中的回呼函數都不會觸發,控制台不會列印任何內容。
watchEffect:
setup(){
const state = reactive({ count: 0 });
watchEffect(() => {
console.log("watchEffect 执行了");
console.log(state.count);
});
const clickEvent = () => {
state.count++;
};
return { clickEvent };
}控制台結果:

#說明watchEffect 能回應單一的值,而watch 不能,要讓watch回應count 的變化,需要給第一個參數傳入getter 函數,如下:
setup(){
const state = reactive({ count: 0 });
watch(
() => state.count,
(post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
}
);
const clickEvent = () => {
state.count++;
};
return { clickEvent };
}如果getter 函數傳回的是state 引用值,而在改變state.count 的時候並不會修改state 的引用值,因此不會回應state.count 的變化,如果要回應,需要傳入第三個參數配置{deep:true},同時程式碼中的post 和pre 的值是一樣的,如下:
setup(){
const state = reactive({ count: 0 });
//不会响应变化
watch(
() => state,
(post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
}
);
const clickEvent = () => {
state.count++;
};
return { clickEvent };
}setup(){
const state = reactive({ count: 0 });
//加上了 {deep:true} 可以响应变化
watch(
() => state,
(post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
},
{deep:true}
);
const clickEvent = () => {
state.count++;
};
return { clickEvent };
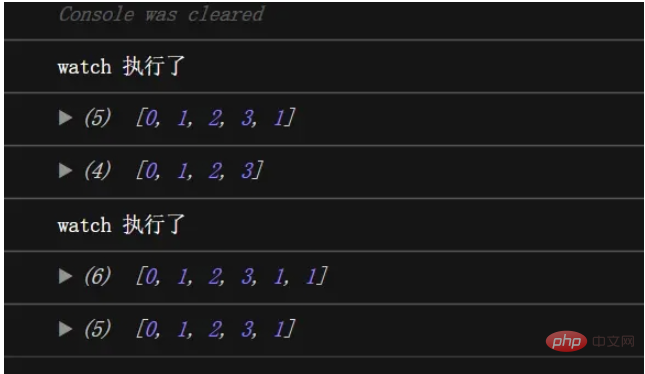
}若傳回的是引用值,而又需要比較變化前後不同的值,則需要傳入getter 函數傳回該物件的深拷貝後的值,如下例子,傳回一個陣列:
setup(){
const state = reactive({ count: 0 });
const numbers = reactive([0, 1, 2, 3]);
watch(
() => [...numbers],
(post, pre) => {
console.log("watch 执行了");
console.log(post);
console.log(pre);
}
);
const clickEvent = () => {
numbers.push(1);
};
return { clickEvent };
}控制台的結果:

以上是vue3中的watch和watchEffect怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




