作者 | Valentine Enedah
譯者 | 王德朕
Flutter 在軟體研發領域是非常流行的,今天就讓我們深入了解一下,用 Python 建立 Flutter 應用程式的世界!
在開始學習前,先了解一下什麼是 FLET?
FLET 可以讓開發人員透過Python,輕鬆地建立即時Web、行動和桌面應用程序,更瘋狂的是不需要你有前端經驗,也能讓你開發出穩定的Web 應用程序,雖然行動版本還在開發中。
1. 由Flutter 驅動;2. 你可以在幾分鐘內實現一個APP;3. 簡單的軟體架構;4. 除Python 外,也將支援其他語言,如Go、C# 等。
太棒了,對吧? ?
請使用下列指令安裝 FLET。
pipinstall flet
注意:此指令適用於 Python3.0 以下版本,如果是 Python3.0 以上版本,請使用下述指令。
pip3install flet
記得將你的 pip 升級到最新版本。
pipinstall -- upgrade pip
由 Google 創建的 UI 工具包 Flutter,可以讓程式設計師建立擁有一流介面的應用程式。與 Java 不同,Flutter 使用 Dart 編程,它是一種物件導向的語言,學習簡單得多。
新的 Flutter 版本(3.4.0-34.1.Pre) ,可以讓我們用一套程式碼建立行動(Android/IOS)、 MacOS、 Web、 Linux 和桌面應用程式。
注意: 當使用多個作業系統時,需要做一些適配調整。
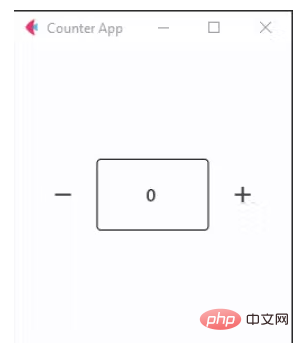
讓我們用FLET 建立一個簡單的應用程序,它具有:
一個文字輸入框;
增減兩個按鈕。
程式碼片段
首先,我們需要匯入 FLET 和計數器程式不可或缺的其他功能(例如元件)。
import fletfrom flet import Row, icons, IconButton, TextField, Page;
我們定義了 main 函數,並設定了標題,由於應用程式的基礎部分已經準備好,接下來設定一下元件。
要新增一個元件,我們使用 page.add (widget…)。
def main(page: Page): page.title= "Counter App" page.vertical_alignment= "center"
接下來我們會考慮…
輸入框和按鈕
page.add(Row([ IconButton(icons.REMOVE), TextField(text_align="center",value="0", width=100) IconButton(icons.ADD) ], alignment="center") )
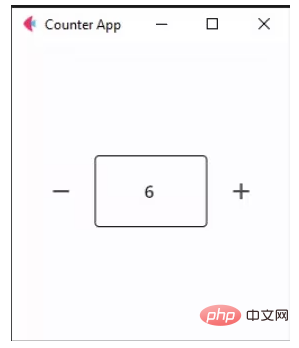
下面我們定義了兩個處理事件的函數。
//Decrement def minus(e) : tf.value= int(tf.value) -1 page.update()//Increment def plus(e) : tf.value= int(tf.value) + 1 page.update()
tf 是指我們放入行中的文字輸入框對象,接下來,需要使用文字方塊中的值,並將其包裝在變數中,下面是完整程式碼。
import flet from flet import Row, icons, IconButton, TextField, Page; def main(page: Page): page.title = "Counter App" page.vertical_alignment = "center" tf =TextField(text_align="center",value="0", width=100) #Functions def minus(e): tf.value = int(tf.value) -1 page.update() def plus(e): tf.value = int(tf.value) + 1 page.update() #Widgets page.add( Row([ IconButton(icons.REMOVE, on_click=minus), tf, IconButton(icons.ADD, on_click=plus) ], alignment="center") ) flet.app(target=main,view=flet.WEB_BROWSER)
最後一步是執行應用程式。
flet.app(target=main)
我們新增了針對 main 函數的命令,要執行應用,請執行下述命令。
pythonfilename.py
請注意,上述指令必須在 Python 檔案所在目錄執行。


#正如我在簡單介紹Flutter 部分中所描述的一樣,該程式也可以Web 瀏覽器上使用。
為此需要進行小幅調整,加入如下程式碼即可。
flet.app(target=main,view=flet.WEB_BROWSER)
你可以從下述網址了解更多關於FLET 的資訊:https://flet.dev/docs/roadmap
原文連結:
//m.sbmmt.com/link/68fc266c3090819707d3c4c6cdcc1ed5
#王德朕,51CTO社群編輯,10年網路產研經驗,6年IT教培產業經驗。
以上是你知道可以用 Python 來建構 Flutter 應用程式嗎?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




