解決vue3使用別名報錯問題:
在vue-cli3以上,建立vue3工程以及使用typescript中,會自動配置好別名。
見於專案根路徑下的tsconfig.json
"baseUrl": ".",
"paths": {
"@/*": [
"src/*"
]
}
"include": [
"src/**/*.ts",
"src/**/*.tsx",
"src/**/*.vue",
"tests/**/*.ts",
"tests/**/*.tsx"
]首先是您的路徑正確的問題下,如果使用了vetur 插件,一直報別名路徑找不到的問題
因此可以直接在vetur 插件的配置中修改配置
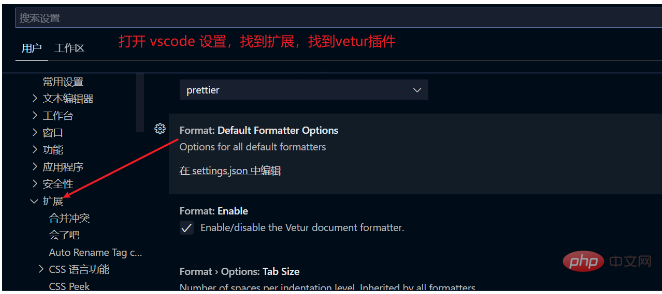
打開設置,找到vetur 插件

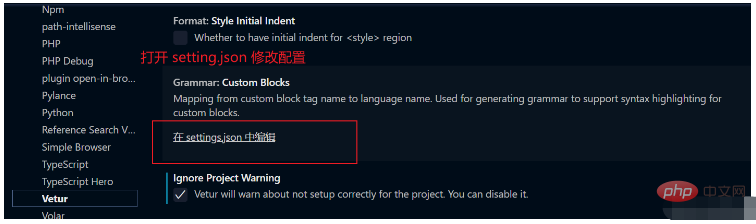
找到setting.json 配置

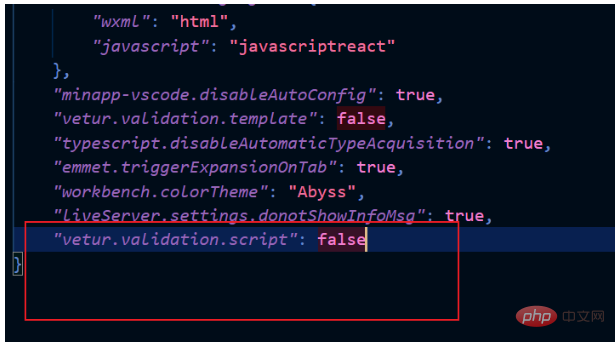
在setting.json 中加上“vetur.validation.script”: false

即可解決vetur 報錯問題
#在這個專案中並不需要加入vue.config.js 檔案
#附:vue中的別名設定
對於3.0 的Vue,新建vue.config.js。
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
configureWebpack: {
resolve: {
alias: {
'#': resolve('src'),
}
}
},
}在我們的路由檔案中,就可以寫成
import Login from '#/views/Login.vue'
再例如我們把src/views目錄的別名設定為views
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
configureWebpack: {
resolve: {
alias: {
'#': resolve('src'),
'views':resolve('src/views'),
}
}
},
}
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from 'views/Login.vue'備註:自建的vue .config.js和預設配置合併成最終的配置。
以上是vue3使用別名報錯誤如何解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!




