本效果是利用easy-captcha工具包實現,首先需要加入相關依賴到pom.xml中,程式碼如下:
<dependency>
<groupId>com.github.whvcse</groupId>
<artifactId>easy-captcha</artifactId>
<version>1.6.2</version>
</dependency>easy-captcha驗證碼工具支援GIF、中文、算術等類型,分別透過下面幾個實例物件實現:
SpecCaptcha(PNG類型的靜態圖片驗證碼)
GifCaptcha(Gif類型的圖片驗證碼)
#ChineseCaptcha(GIF型中文圖片驗證碼)
#ArithmeticCaptcha(算術類型的圖片驗證碼)
字元類型分為以下幾種:
TYPE_DEFAULT:數字和字母混合
TYPEONLYNUMBER:純數字
TYPEONLYCHAR:純字母
package com.yanx.controller;
import com.wf.captcha.SpecCaptcha;
import com.wf.captcha.base.Captcha;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.thymeleaf.util.StringUtils;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@Controller
public class KapchaController {
@GetMapping("/kaptcha")
public void defaultKaptcha(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws IOException {
httpServletResponse.setHeader("Cache-Control","no-store");
httpServletResponse.setHeader("Pragma","no-cache");
httpServletResponse.setDateHeader("Expires",0);
httpServletResponse.setContentType("image/gif");
//三个参数分别为宽、高、位数
SpecCaptcha captcha=new SpecCaptcha(75,30,4);
//设置类型为数字和字母混合
captcha.setCharType(Captcha.TYPE_DEFAULT);
//设置字体
captcha.setCharType(Captcha.FONT_9);
//验证码存入session
httpServletRequest.getSession().setAttribute("verifyCode",captcha.text().toLowerCase());
//输出图片流
captcha.out(httpServletResponse.getOutputStream());
}
}/kaptcha
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证码</title>
</head>
<body>
<img src="/kaptcha" onclick="this.src='/kaptcha?t=new Date()'" alt="怎麼使用java搞定網站登入驗證碼" >
</body>
</html>
package com.yanx.controller;
import com.wf.captcha.SpecCaptcha;
import com.wf.captcha.base.Captcha;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.thymeleaf.util.StringUtils;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
@Controller
public class KapchaController {
@GetMapping("/kaptcha")
public void defaultKaptcha(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws IOException {
httpServletResponse.setHeader("Cache-Control","no-store");
httpServletResponse.setHeader("Pragma","no-cache");
httpServletResponse.setDateHeader("Expires",0);
httpServletResponse.setContentType("image/gif");
//三个参数分别为宽、高、位数
SpecCaptcha captcha=new SpecCaptcha(75,30,4);
//设置类型为数字和字母混合
captcha.setCharType(Captcha.TYPE_DEFAULT);
//设置字体
captcha.setCharType(Captcha.FONT_9);
//验证码存入session
httpServletRequest.getSession().setAttribute("verifyCode",captcha.text().toLowerCase());
//输出图片流
captcha.out(httpServletResponse.getOutputStream());
}
@GetMapping("/verify")
@ResponseBody
public String verify(@RequestParam("code") String code, HttpSession session){
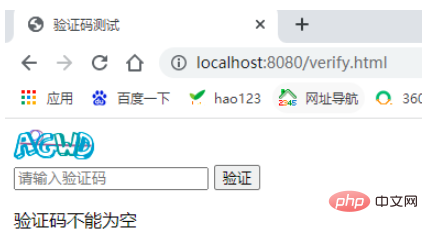
if(StringUtils.isEmpty(code)){
return "验证码不能为空";
}
String kapchaCode = session.getAttribute("verifyCode")+"";
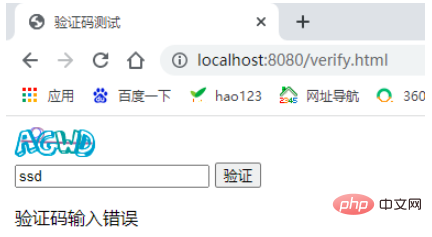
if(StringUtils.isEmpty(kapchaCode)||!code.toLowerCase().equals(kapchaCode)){
return "验证码输入错误";
}
return "验证成功";
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证码验证</title>
</head>
<body>
<img src="/kaptcha" onclick="this.src='/kaptcha?d=new Date()'" alt="怎麼使用java搞定網站登入驗證碼" >
<input type="text" maxlength="5" id="code" placeholder="请输入验证码"/>
<button id="verify">验证</button>
<p id="verifyResult"></p>
</body>
<script src="https://s3.pstatp.com/cdn/expire-1-M/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" >
$(function(){
//验证按钮点击事件
$('#verify').click(function(){
var code=$('#code').val();
$.ajax({
type:'GET',//方法类型
url:'/verify?code='+code,
success:function(result){
$('#verifyResult').html(result);
},
error:function(){
alert('请求失败');
},
});
});
});
</script>
</html>

 #
#
以上是怎麼使用java搞定網站登入驗證碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




