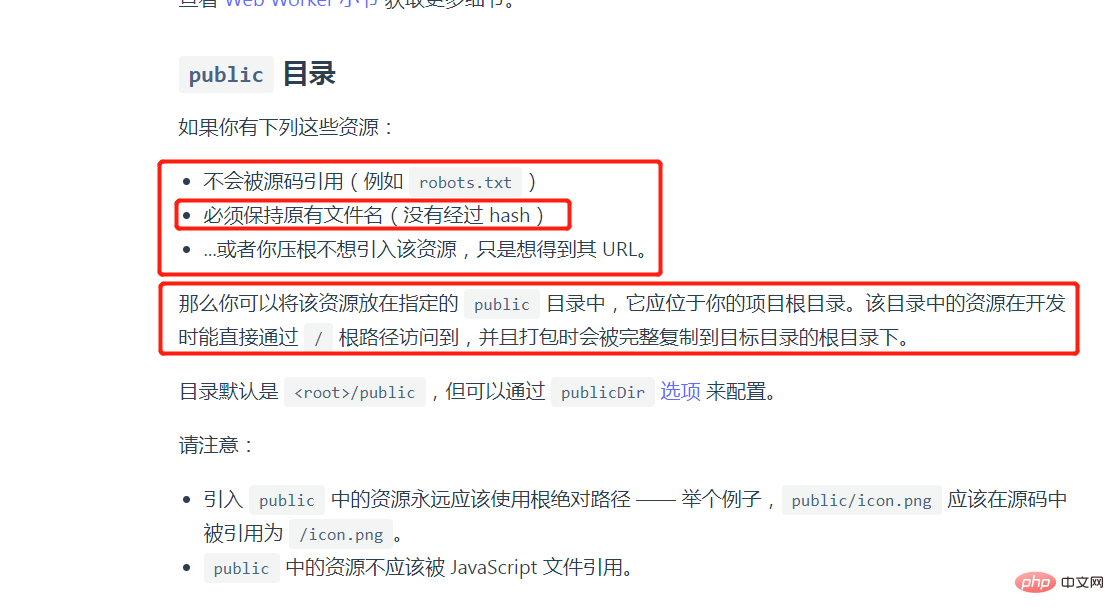
vite 官方預設的配置,如果資源檔案在assets資料夾打包後會把圖片名稱加上hash值,但是直接透過:src="imgSrc"方式引入並不會在打包的時候解析,導致開發環境可以正常引入,打包後卻不能顯示的問題
我們看到實際上我們不希望資源檔案被wbpack編譯可以把圖片放到public 目錄會更省事,不管是開發環境還是生產環境,可以始終以根目錄保持圖片路徑的一致,這點跟webpack是一致的

看到這裡,也許問題就解決了,如果在vite確實需要將靜態檔案放在assets,我們再往下看:
這裡我們先假設:
靜態檔案目錄:src/assets/images/
我們的目標靜態檔案在src/assets/images/home/home_icon.png
<img :src="require('@/assets/images/home/home_icon.png')" / alt="vue3+vite assets動態引入圖片及解決打包後圖片路徑錯誤不顯示的方法" >
嘗試過require動態引入, 發現報錯: require is not defind,這是因為require 是屬於Webpack 的方法
import homeIcon from '@/assets/images/home/home_icon.png' <img :src="homeIcon" / alt="vue3+vite assets動態引入圖片及解決打包後圖片路徑錯誤不顯示的方法" >
推薦,這種方式傳入的變數可以動態傳入檔案路徑! !
靜態資源處理| Vite 官方中文文件
new URL() import.meta.url
這裡我們假設:
工具文件目錄: src/util/pub-use.ts
pub-use.ts
// 获取assets静态资源
export default const getAssetsFile = (url: string) => {
return new URL(`../assets/images/${url}`, import.meta.url).href
}使用
import usePub from '@/util/public-use'
setup () {
const Pub = usePub()
const getAssetsFile = Pub.getAssetsFile
return { getAssetsFile }
}可以包含檔案路徑
<img :src="getAssetsFile('/home/home_icon.png')" / alt="vue3+vite assets動態引入圖片及解決打包後圖片路徑錯誤不顯示的方法" >
不推薦,這種方式引入的檔案必須指定到具體資料夾路徑,傳入的變數中只能為檔案名,不能包含檔案路徑
使用vite的import.meta.glob或import.meta.globEager,兩者的差異是前者懶加載資源,後者直接引入。
這裡我們假設:
工具檔目錄: src/util/pub-use.ts
pub-use.ts
// 获取assets静态资源
export default const getAssetsHomeFile = (url: string) => {
const path = `../assets/images/home/${url}`;
const modules = import.meta.globEager("../assets/images/home/*");
return modules[path].default;
}使用
import usePub from '@/util/public-use'
setup () {
const Pub = usePub()
const getAssetsHomeFile = Pub.getAssetsHomeFile
return { getAssetsHomeFile }
}不能包含檔案路徑
<img :src="getAssetsHomeFile('home_icon.png')" / alt="vue3+vite assets動態引入圖片及解決打包後圖片路徑錯誤不顯示的方法" >
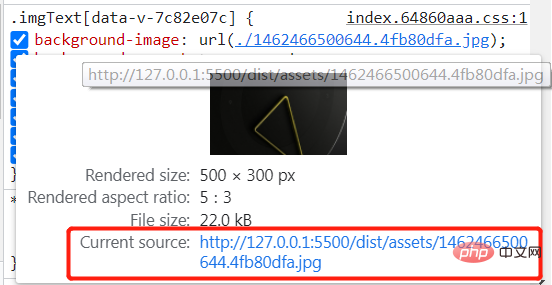
.imgText {
background-image: url('../../assets/images/1462466500644.jpg');
}生產環境會自動加上hash,且路徑正確

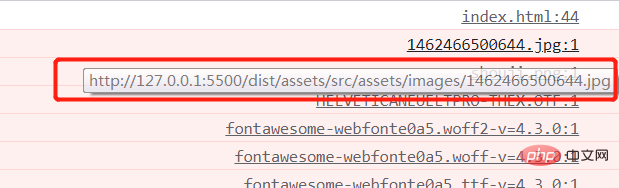
以下錯誤用法,使用絕對路徑在開發環境能夠正常顯示,但將導致打包後的路徑不正確
.imgText {
background-image: url('src/assets/images/1462466500644.jpg');
}生產環境資源404:

以上是vue3+vite assets動態引入圖片及解決打包後圖片路徑錯誤不顯示的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




