執行定時任務的時候,我們需要了解執行百分比或即時資料返回,這時候可以採用的方法
1.ajax請求後端伺服器,然後前端頁面局部渲染取得百分比
2.使用webscoket進行長連接交流刷新
ajax使用方法使用interval函數來實現定時請求,本次這裡不做說明
views.py檔案添加如下內容
from django.shortcuts import render,HttpResponse
from dwebsocket.decorators import accept_websocket
import time,random
import uuid
import json
@accept_websocket
def test_websocket(request):
cnt=1
if request.is_websocket():
while True:
messages = {
'time': time.strftime('%Y.%m.%d %H:%M:%S', time.localtime(time.time())),
'server_msg': 'hello%s'%time.time(),
'client_msg': 'msg%s'%time.time()
}
time.sleep(1)
cnt+=1
if cnt<=10:
request.websocket.send(json.dumps(messages))
else:
break
def test_websocket_client(request):
return render(request,'websocket_client.html',locals())settings.py檔案增加dwebsocket
INSTALLED_APPS = [
#urls.py檔案加入相關連結
'django.contrib.admin',
'django.contrib.auth',
'django. 'django. 'django. contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'dwebsocket'#>
urlpatterns = [
path('test_websocket', views.test_websocket, name='test_websocket'),
path('test_websocket_client', views.test_websocket_client, name='test_websocket_client'),
]直接上html程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>dwebsocket实践</title>
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(function () {
// $('#send_message').click(
// function() {
var socket = new WebSocket("ws://" + window.location.host + "/test_websocket");
socket.onopen = function () {
console.log('WebSocket open');//成功连接上Websocket
// socket.send($('#message').val());//发送数据到服务端
};
socket.onmessage = function (e) {
// console.log('message: ' + e.data);//打印服务端返回的数据
$('#messagecontainer').text('<p>' + JSON.parse(e.data).client_msg + '</p>'+'<p>' + JSON.parse(e.data).server_msg + '</p>');
// $('#messagecontainer').text('<p>' + JSON.parse(e.data).server_msg + '</p>');
};
socket.onclose=function () {
console.log("连接已关闭")
}
// });
});
</script>
</head>
<body>
<input type="text" id="message" value="请输入发送消息!" />
<button type="button" id="send_message">send message</button>
<h2>接受到消息</h2>
<div id="messagecontainer">
</div>
</body>
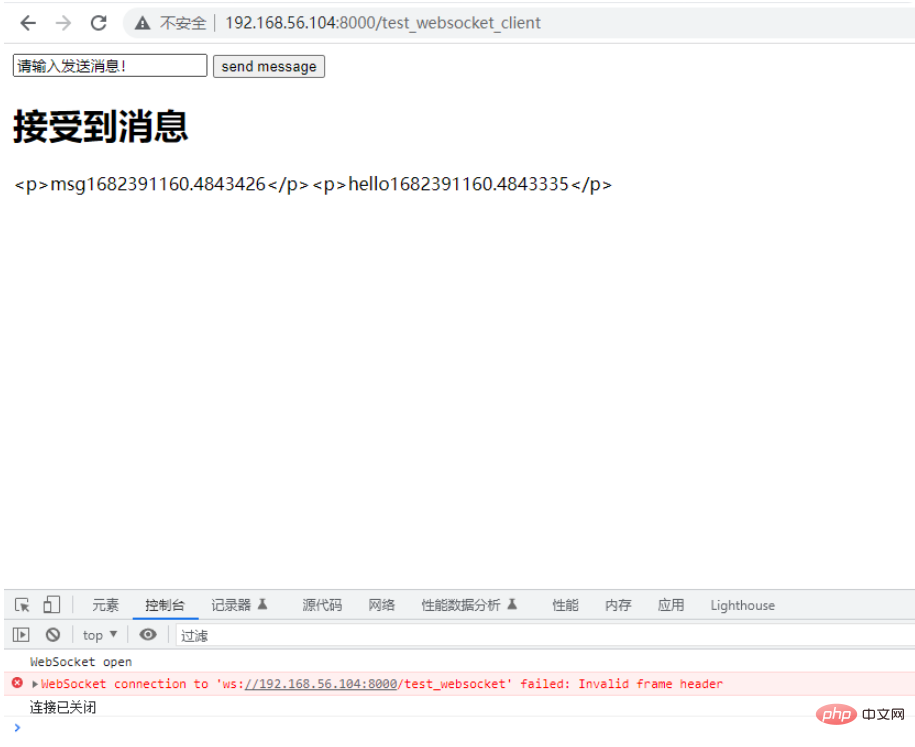
</html>然後我們執行程式
 十秒鐘之後斷開連接得到了我們想要的結果
十秒鐘之後斷開連接得到了我們想要的結果
業務需求的話,可以在我們的test_websocket 修改我們的邏輯然後根據返回的結果進行渲染
以上是Python怎麼使用dwebsocket實現後端資料即時刷新的詳細內容。更多資訊請關注PHP中文網其他相關文章!




