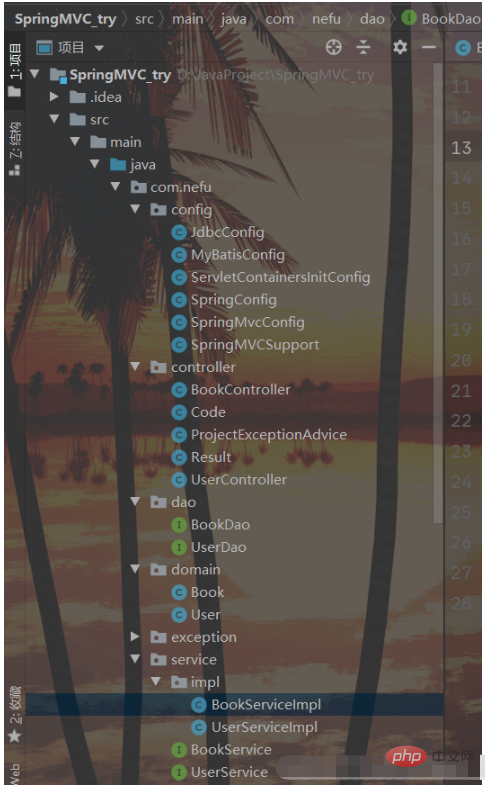
專案結構與前文相同:

#我們新增新的靜態資源:

因為新增了靜態資源,SpringMVC會攔截,所有需要在SpringConfig的配置類別中將靜態資源進行放行:
我們新建SpringMvcSupport
@Configuration
public class SpringMvcSupport extends WebMvcConfigurationSupport {
@Override
protected void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/pages/**").addResourceLocations("/pages/");
registry.addResourceHandler("/css/**").addResourceLocations("/css/");
registry.addResourceHandler("/js/**").addResourceLocations("/js/");
registry.addResourceHandler("/plugins/**").addResourceLocations("/plugins/");
}
}配置完成後,我們要在SpringMvcConfig中掃描SpringMvcSupport:
@Configuration
@ComponentScan({"com.nefu.controller","com.nefu.config"})
@EnableWebMvc
public class SpringMvcConfig {
}接下來我們就需要將所有的清單查詢、新增、修改、刪除等功能一個個來實現下。

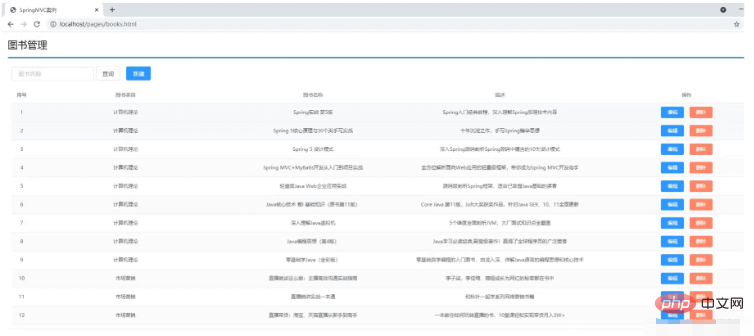
需求:頁面載入完後傳送非同步請求到後台取得清單資料進行展示。
找到頁面的鉤子函數,created()
#created()方法中呼叫了this.getAll()方法
在getAll()方法中使用axios發送非同步請求從後台取得資料
存取的路徑為http://localhost/books
#傳回資料
{"data": [
{
"id": 1,##努# "name": "Spring實戰第五版",
"description": "Spring入門經典教程,深入理解Spring原理"id": 2 ,
"type": "電腦理論",
"name": "Spring 5 核心原則與30個類別手寫實務",#思想"
},...
],
"code": 20041,
"msg": ""
#}
傳送方式:getAll() { //发送ajax请求 axios.get("/books").then((res)=>{ this.dataList = res.data.data; }); }登入後複製
新增功能
 #需求:完成圖片的新增功能模組
#需求:完成圖片的新增功能模組
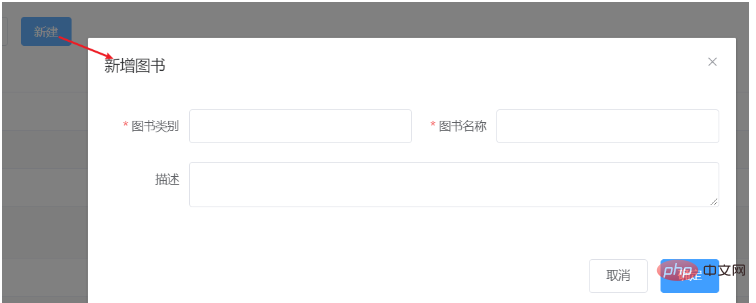
#找到頁面上的新按鈕,按鈕上綁定了 @click="handleCreate()"
@click="handleCreate()"
handleCreate 方法,方法中開啟新增面板
@click="handleAdd()"方法
handleAdd方法
handleCreate() {
this.dialogFormVisible = true;
},handleAdd () {
//发送ajax请求
//this.formData是表单中的数据,最后是一个json数据
axios.post("/books",this.formData).then((res)=>{
this.dialogFormVisible = false;
this.getAll();
});
}新增功能狀態處理基礎的新增功能已經完成,但是還有一些問題需要解決下:需求:新增成功是關閉面板,重新查詢數據,那麼新增失敗以後該如何處理?
handleAdd () {
//发送ajax请求
axios.post("/books",this.formData).then((res)=>{
//如果操作成功,关闭弹层,显示数据
if(res.data.code == 20011){
this.dialogFormVisible = false;
this.$message.success("添加成功");
}else if(res.data.code == 20010){
this.$message.error("添加失败");
}else{
this.$message.error(res.data.msg);
}
}).finally(()=>{
this.getAll();
});
}void
改成int
public interface BookDao {
// @Insert("insert into tbl_book values(null,#{type},#{name},#{description})")
@Insert("insert into tbl_book (type,name,description) values(#{type},#{name},#{description})")
public int save(Book book);
@Update("update tbl_book set type = #{type}, name = #{name}, description = #{description} where id = #{id}")
public int update(Book book);
@Delete("delete from tbl_book where id = #{id}")
public int delete(Integer id);
@Select("select * from tbl_book where id = #{id}")
public Book getById(Integer id);
@Select("select * from tbl_book")
public List<Book> getAll();
}@Service
public class BookServiceImpl implements BookService {
@Autowired
private BookDao bookDao;
public boolean save(Book book) {
return bookDao.save(book) > 0;
}
public boolean update(Book book) {
return bookDao.update(book) > 0;
}
public boolean delete(Integer id) {
return bookDao.delete(id) > 0;
}
public Book getById(Integer id) {
if(id == 1){
throw new BusinessException(Code.BUSINESS_ERR,"请不要使用你的技术挑战我的耐性!");
}
// //将可能出现的异常进行包装,转换成自定义异常
// try{
// int i = 1/0;
// }catch (Exception e){
// throw new SystemException(Code.SYSTEM_TIMEOUT_ERR,"服务器访问超时,请重试!",e);
// }
return bookDao.getById(id);
}
public List<Book> getAll() {
return bookDao.getAll();
}
}(4)測試錯誤狀況,將圖書類別長度設定超出範圍即可處理完新增後,會發現新增還存在一個問題,
新增成功後,再次點擊新增按鈕會發現先前的資料還存在,這個時候就需要在新增的時候將表單內容清空。
resetForm(){
this.formData = {};
}
handleCreate() {
this.dialogFormVisible = true;
this.resetForm();
}以上是怎麼用Java SSM實現前後端協定聯調的詳細內容。更多資訊請關注PHP中文網其他相關文章!




