因為我們這次需要用到streamlit、streamlit-aggrid以及plotly模組,先透過 pip指令將這些模組下載下來,其中streamlit-aggrid主要是將資料表能夠呈現在頁面上
pip install streamlit-aggrid pip install plotly
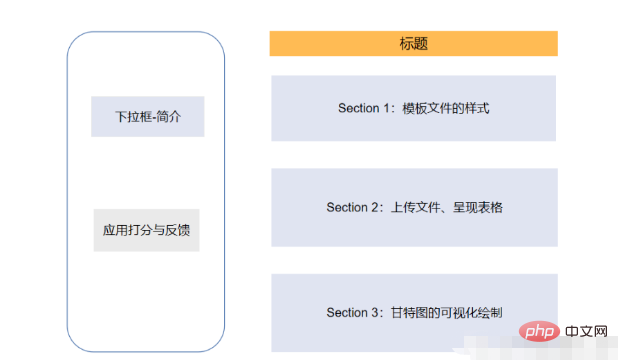
整體頁面的結構是左邊有一個工具欄,包含了該網頁的一些簡短介紹、以及一個希望用戶評分和反饋的模組
而右邊則的Section1是項目規劃文件的模板樣式,主要是在CSV文件當中寫清楚任務的細節,包括任務名稱、任務描述、開始與結束時間等等內容。 Section2則是允許使用者上傳自己的CSV文件,修改CSV文件中項目的內容以及一個可視化的呈現,而Section3則是將上述的內容導出至HTML文件當中去
下面便是該頁面的程式碼部分
from st_aggrid import AgGrid import streamlit as st import pandas as pd import numpy as np import plotly.express as px from PIL import Image import io
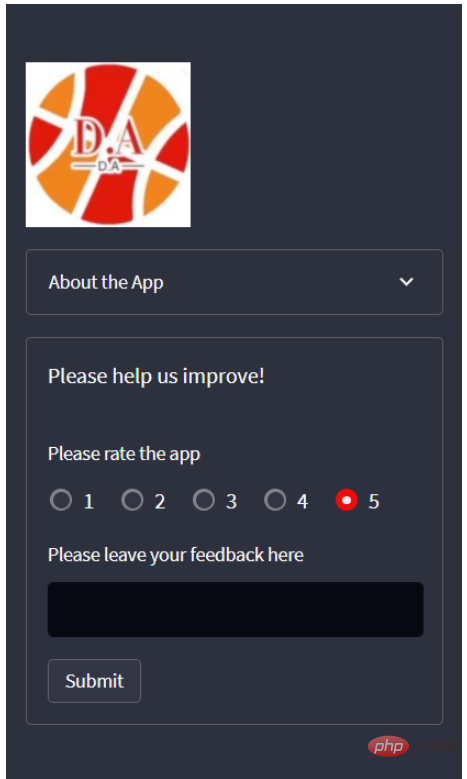
接下來我們針對左邊工具列的部分進行一個開發,主要是對該頁面進行一個簡單的介紹以及評分等功能
logo = Image.open(r'wechat_logo.jpg')
st.sidebar.image(logo, width=120)
with st.sidebar.expander("关于此APP的功能"):
st.write("""
项目的简单介绍)
""")
with st.sidebar.form(key='columns_in_form',clear_on_submit=True):
st.write('反馈')
st.write('<style>div.row-widget.stRadio > div{flex-direction:row;} </style>', unsafe_allow_html=True) # 水平方向的按钮
rating=st.radio("打分",('1','2','3','4','5'),index=4)
text=st.text_input(label='反馈')
submitted = st.form_submit_button('提交')
if submitted:
st.write('感谢')
st.markdown('您的评分是:')
st.markdown(rating)
st.markdown('您的反馈是:')
st.markdown(text)結果如下圖所示

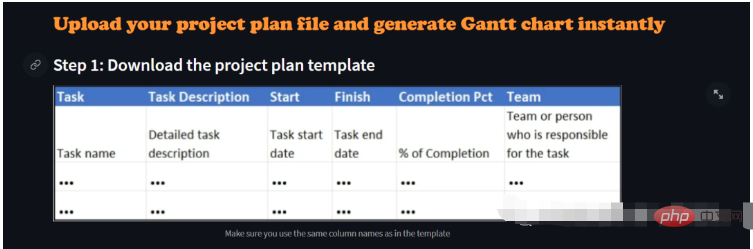
接下去便是主頁面的Section 1部分的開發,主要是展示專案CSV文件的樣式,包含了哪些列、列名分別是什麼等等,程式碼如下
st.markdown(""" <style> .font {
font-size:30px ; font-family: 'Cooper Black'; color: #FF9633;}
</style> """, unsafe_allow_html=True)
st.markdown('<p class="font">上传您的CSV文件</p>', unsafe_allow_html=True)
st.subheader('第一步:下载模板文件')
image = Image.open(r'example.png') # 模板文件的截图
st.image(image, caption='确保列名是一致的')
@st.cache_data
def convert_df(df):
return df.to_csv().encode('utf-8')
df=pd.read_csv(r'template.csv', encoding='gbk')
csv = convert_df(df)
st.download_button(
label="下载模板",
data=csv,
file_name='project_template.csv',
mime='text/csv',
)我們提供了下載按鈕可以讓使用者一鍵下載範本文件,最後呈現的樣子是這樣的

接下去便是上傳我們自己的CSV文件,這裡我們用到了streamlit_aggrid#模組,該模組的好處就在於可以對資料表進行一個展示,並且可以對其中的資料進行修改,
st.subheader('Step 2: Upload your project plan file')
uploaded_file = st.file_uploader(
"上传文件",
type=['csv'])
if uploaded_file is not None:
Tasks = pd.read_csv(uploaded_file, encoding='gbk')
Tasks['Start'] = Tasks['Start'].astype('datetime64')
Tasks['Finish'] = Tasks['Finish'].astype('datetime64')
grid_response = AgGrid(
Tasks,
editable=True,
height=300,
width='100%',
)
updated = grid_response['data']
df = pd.DataFrame(updated)output

接下去便是對資料的視覺化呈現了,這裡是用Plotly模組來繪製甘特圖,我們可以選擇是以團隊的維度來繪製或是以專案完成的進度來繪製,程式碼如下
st.subheader('第三部:绘制甘特图')
Options = st.selectbox("以下面哪种维度来绘制甘特图:", ['Team', 'Completion Pct'], index=0)
if st.button('绘制甘特图'):
fig = px.timeline(
df,
x_start="Start",
x_end="Finish",
y="Task",
color=Options,
hover_name="Task Description"
)
fig.update_yaxes(
autorange="reversed")
fig.update_layout(
title='Project Plan Gantt Chart',
bargap=0.2,
height=600,
xaxis_title="Date",
yaxis_title="Project Name",
title_x=0.5,
xaxis=dict(
tickfont_size=15,
tickangle=270,
rangeslider_visible=True,
side="top",
showgrid=True,
zeroline=True,
showline=True,
showticklabels=True,
tickformat="%x\n",
)
)
fig.update_xaxes(tickangle=0, tickfont=dict(family='Rockwell', color='blue', size=15))
st.plotly_chart(fig, use_container_width=True) # 绘制甘特图至页面上
st.subheader(
'Bonus: 导出至HTML')
buffer = io.StringIO()
fig.write_html(buffer, include_plotlyjs='cdn')
html_bytes = buffer.getvalue().encode()
st.download_button(
label='Export to HTML',
data=html_bytes,
file_name='Gantt.html',
mime='text/html'
)
else:
st.write('---')以上是Python如何實作甘特圖繪製?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




