Opera 提供瞭如此多的調整和技巧,遠遠領先於所有其他方法。讓它成為高級側邊欄、多個工作區、內建廣告攔截器等等。但是,就 Google Chrome 擴充功能而言,Google Chrome 是非常可自訂的,而原生 Opera 擴充功能非常有限。您可以在 Opera 中使用 Google Chrome 擴充功能嗎?是的。 Opera 確實支援這一點,而且兩個瀏覽器都基於相同的引擎。請按照本文的這些步驟在您的 Opera 瀏覽器上安裝任何 Google Chrome 擴充功能。
執行此程序有兩個步驟。您必須在瀏覽器中新增特定的 Opera 擴展,然後您可以新增任何您想要的 Chrome 瀏覽器。
在進行主要步驟之前,請檢查 Opera 更新是否處於掛起狀態並將其更新至最新版本
1. 啟動 Opera 瀏覽器。
2.現在,點選左上角的「O」Opera標誌,然後點選「更新與恢復」。

3. 現在,在更新和復原頁面上,點擊「檢查更新」。

這將檢查並從系統下載最新的 Opera 更新套件。
4. 現在,按一下「立即重新啟動」以立即重新啟動 Opera 瀏覽器。

Opera 瀏覽器重新啟動後,請隨意執行主要步驟。
您必須將此特定擴充功能新增至您的 Opera 瀏覽器。
1. 如果您還沒有開啟 Opera 瀏覽器,請開啟它。
2.現在,一旦你打開它,點擊左上角的「O 」標誌,然後點擊「擴充功能」。
3. 之後,點選「取得擴充功能」。

Opera 外掛頁面將會開啟。
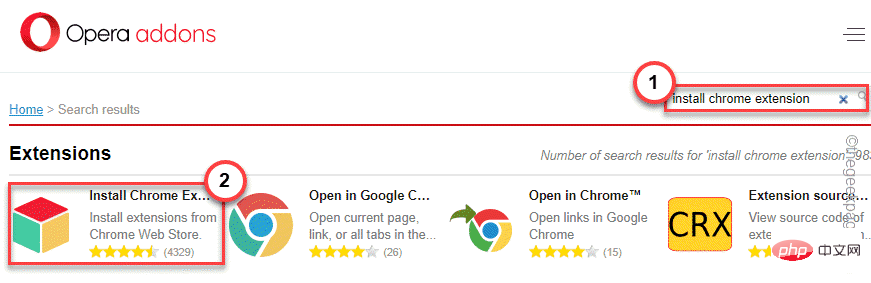
4. 然後,在搜尋框中輸入「安裝 Chrome 擴充功能」並按下Enter 鍵。
作為搜尋結果,螢幕上會出現許多 Chrome 擴充功能。
5. 只要點選「安裝 Chrome 擴充功能」外掛。

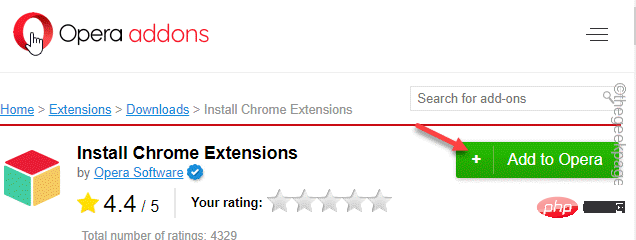
6. 現在,點擊“新增至 Opera# ”,將此擴充功能新增至 Opera 瀏覽器。
出於安全目的,您可能會看到附加提示。確認過程。

安裝後,您可以關閉該選項卡。
現在,您可以輕鬆使用 Chrome 線上應用程式商店中的任何 Chrome 擴充功能。
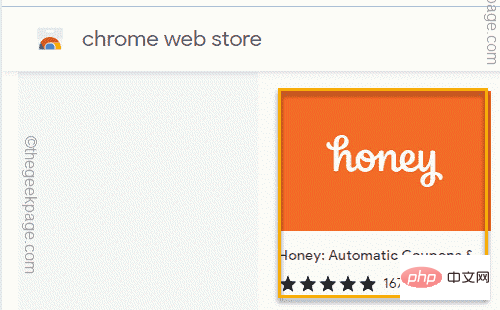
1. 在 Opera 中,開啟一個新分頁並前往Chrome Web Store Extensions部分。
您將在那裡看到所有 Chrome 擴充功能。
2. 現在,只需點擊您想要的擴展名或從搜尋框中搜尋它。

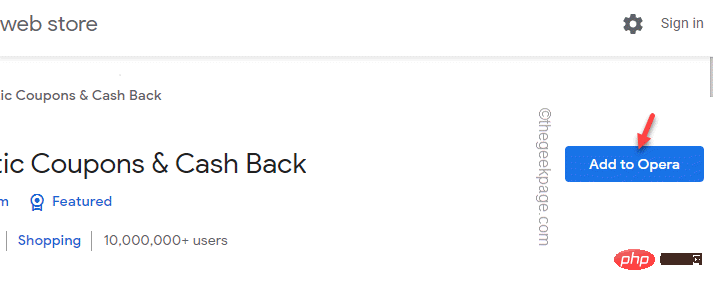
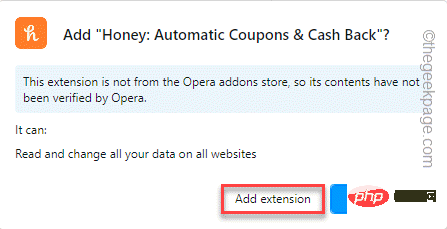
3. 您現在將看到「新增到 Opera」選項。只需單擊它即可將擴充功能添加到您的 Opera。

4. 你會再被問到。點擊“新增擴展名”以確認完整的過程。

只需等待 Opera 下載並在系統上安裝擴充功能。
而已!現在,您可以直接從 Google Chrome 擴充功能商店輕鬆安裝任何擴充功能。
如果您想推遲此功能並停止安裝擴充功能,則必須刪除/停用安裝 Chrome 擴充功能。
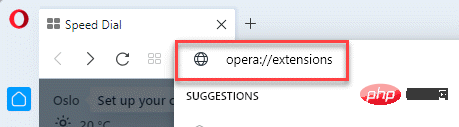
1. 在 Opera 中開啟一個新選項卡,輸入此位址,然後按 Enter 鍵。
歌剧://扩展

2. 這將開啟擴充功能清單。
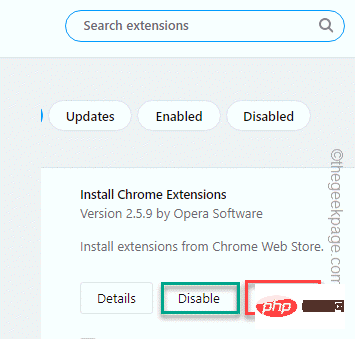
3. 現在,在清單中尋找「安裝 Chrome 擴充功能」。
4. 選擇「停用」以停用擴充功能。否則,點擊“刪除”將其從瀏覽器中完全刪除。

選擇您喜歡的選項。
這樣,您可以輕鬆地從 Opera 瀏覽器中停用/刪除擴充功能。停用/刪除此主擴充功能可能會阻止您使用此方法新增至 Opera 的其他 Chrome 擴充功能。
以上是如何將 Chrome 擴充功能安裝到 Opera 瀏覽器中?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




