如何在 Windows 11 中啟用系統範圍的暗模式?微軟Windows作業系統的所有先前版本都具有不斷發展的設計,該設計更改和更新了使用者介面,使其更具吸引力和功能性。
然而,雖然這些功能提供了更好的使用者體驗,但它們並不總是受歡迎或易於用戶使用,他們喜歡將桌面樣式與整體徽標方案或棕色緊密匹配。
明亮的白色電腦螢幕的時代已經結束。多年來,人們越來越習慣黑暗主題。
這是有原因的。黑暗模式有助於您的眼睛,並可以使您免於長期緊張。此外,它們有助於避免許多人因長期使用電腦而出現的與眼睛相關的健康問題。
如果您想知道 Windows 11 是否具有系統範圍的黑暗模式,答案可能會讓您大吃一驚!
Windows 11 提供了許多新的變更和更新,但最令人興奮的是系統範圍的黑暗模式。 Windows 11 作業系統的使用者可以在不被強光遮蔽的情況下導航他們的設備,類似於 Windows 10 中的系統範圍的暗模式。
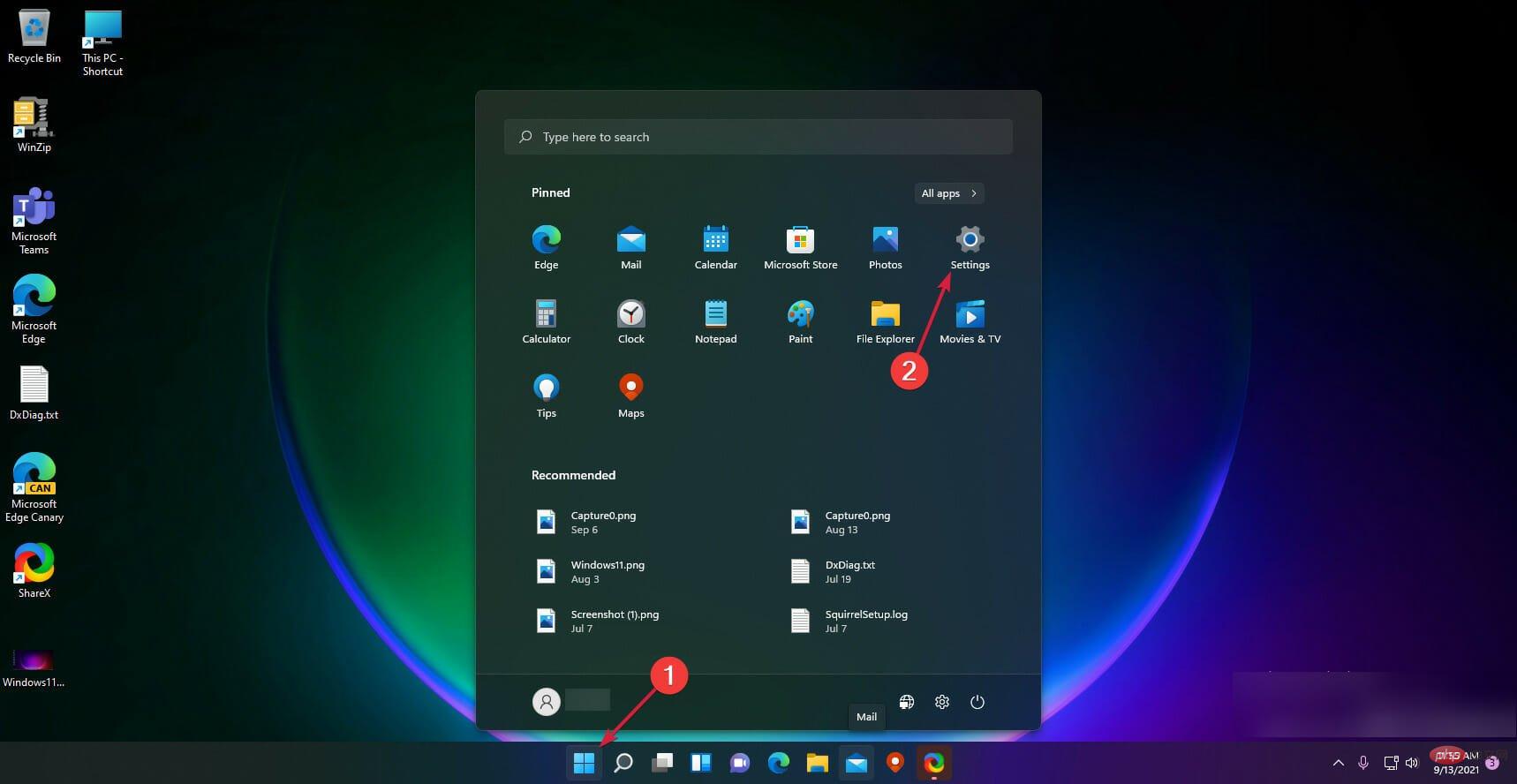
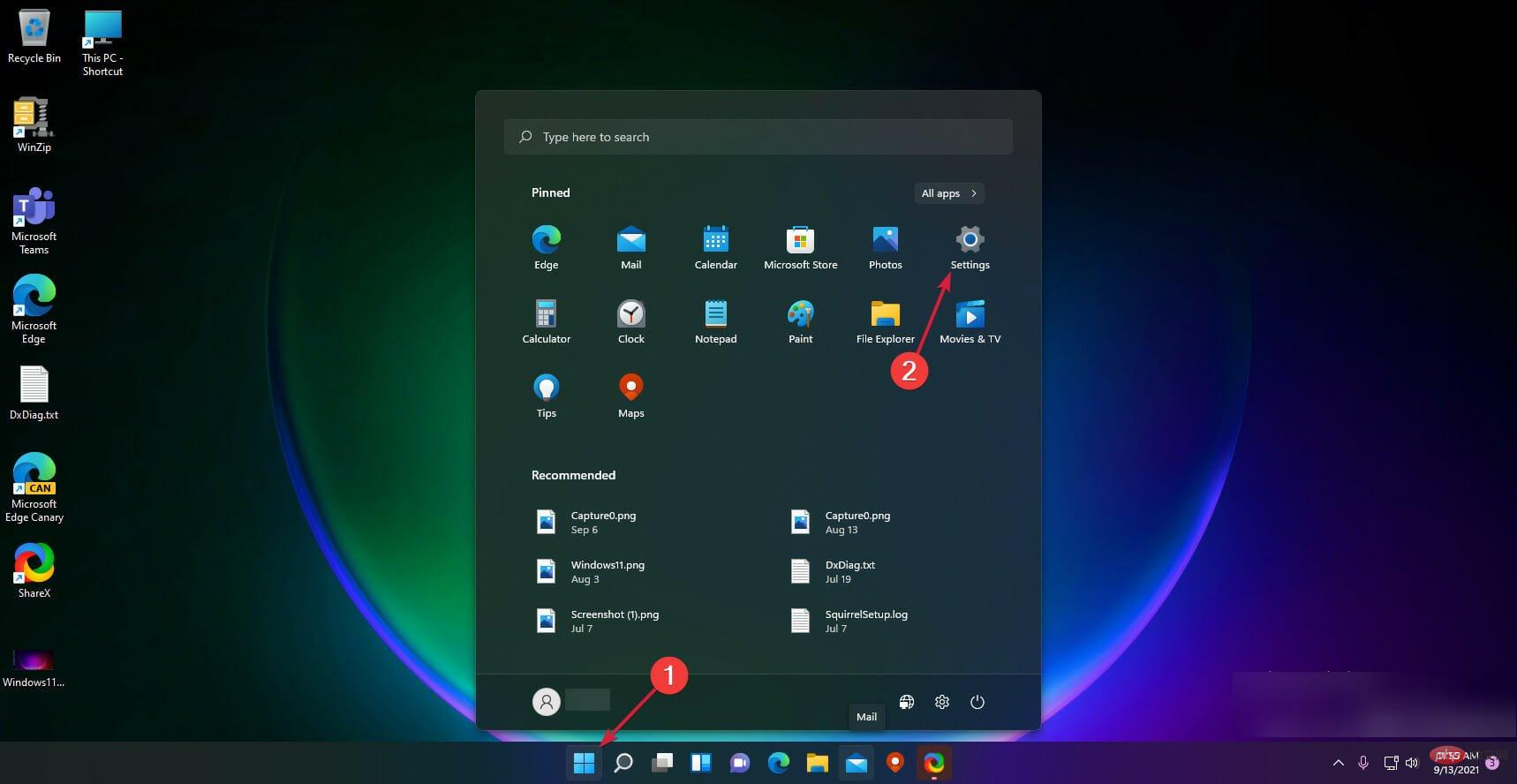
1.點選「開始」按鈕,然後按下「設定」。

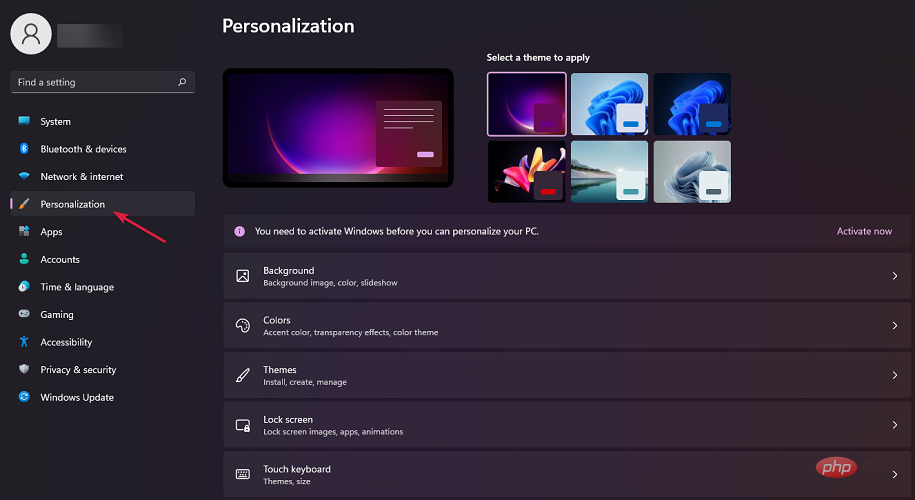
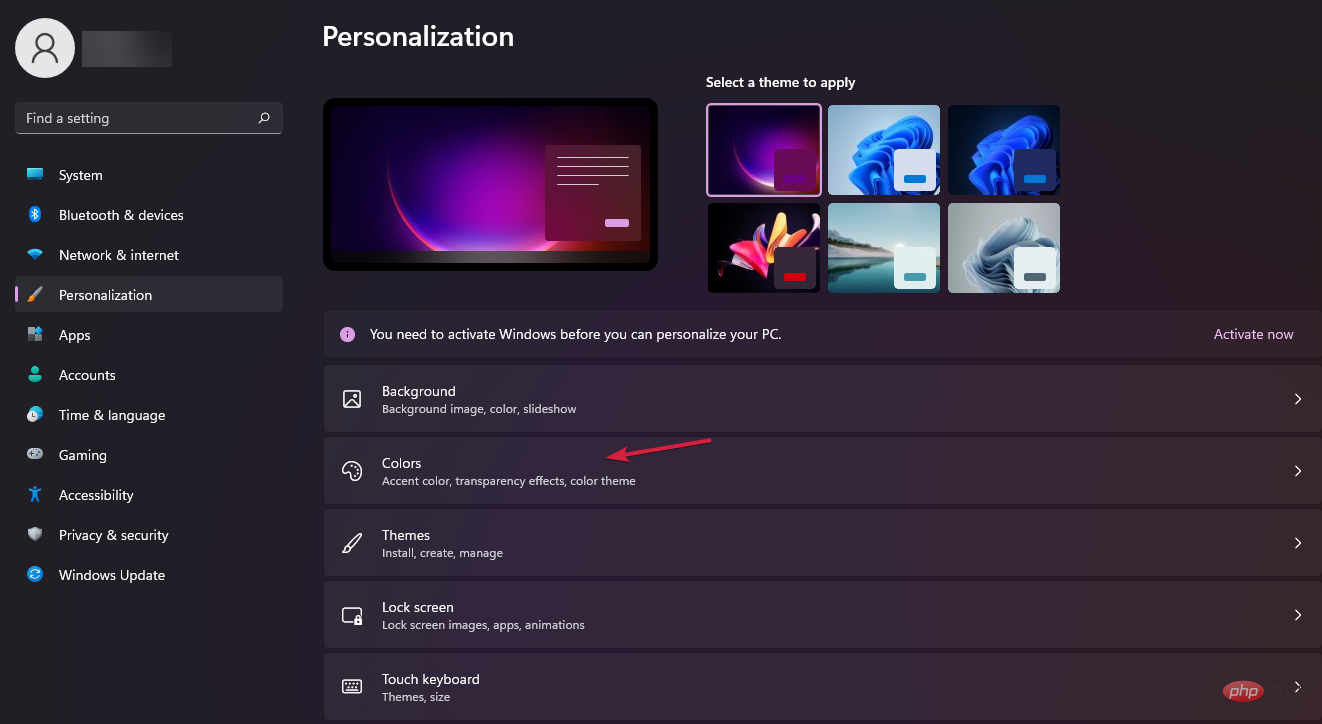
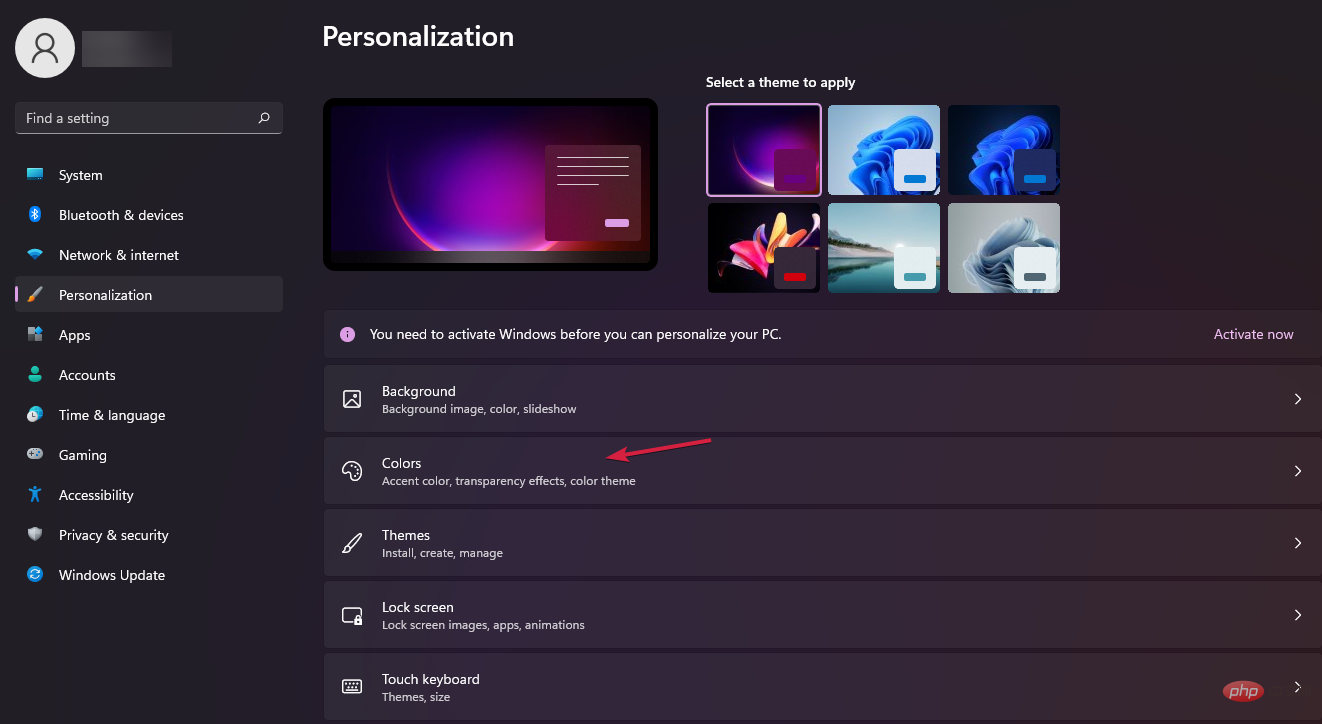
2. 從左側窗格導覽至個人化選單。

3. 選擇顏色。

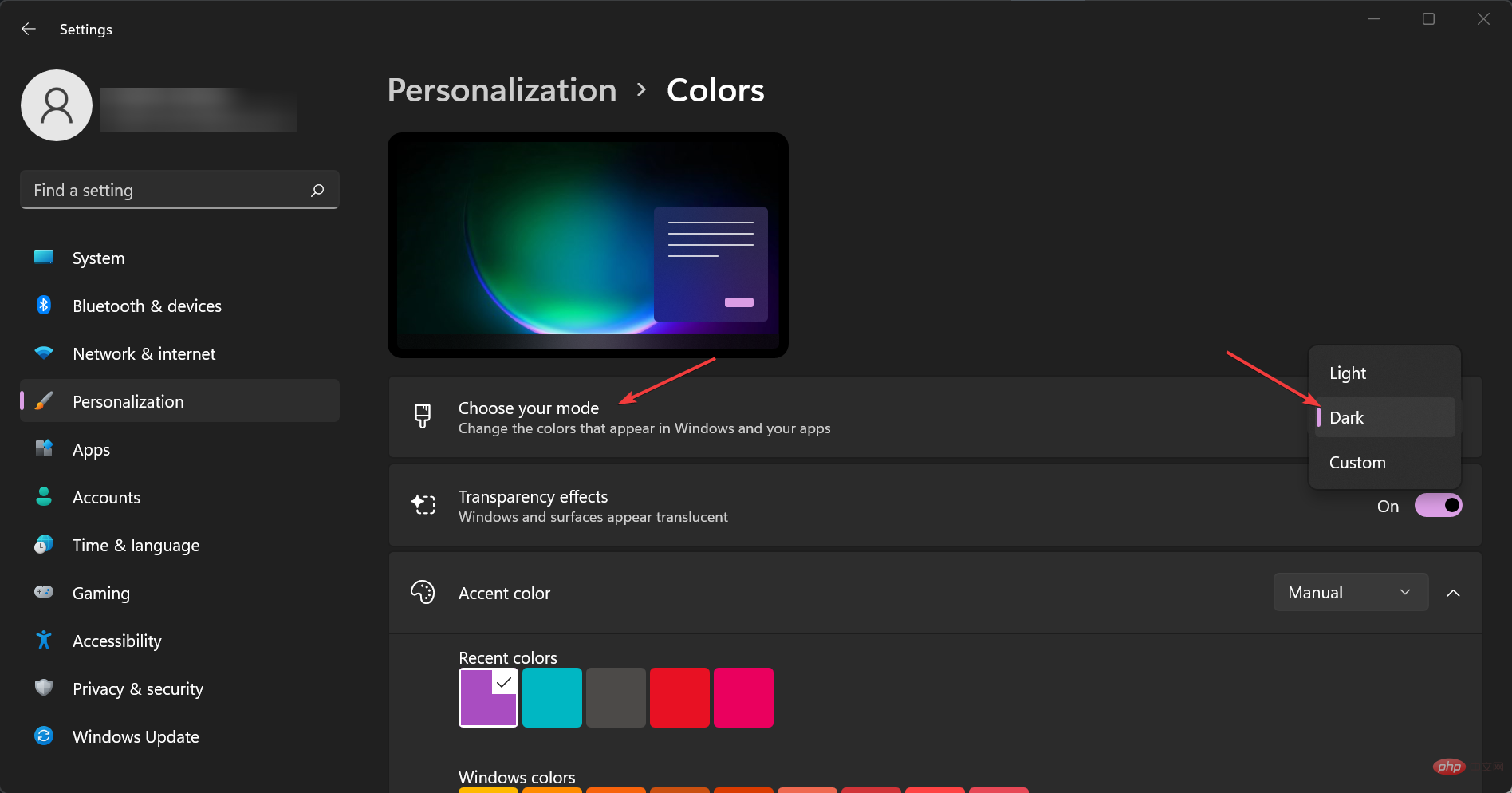
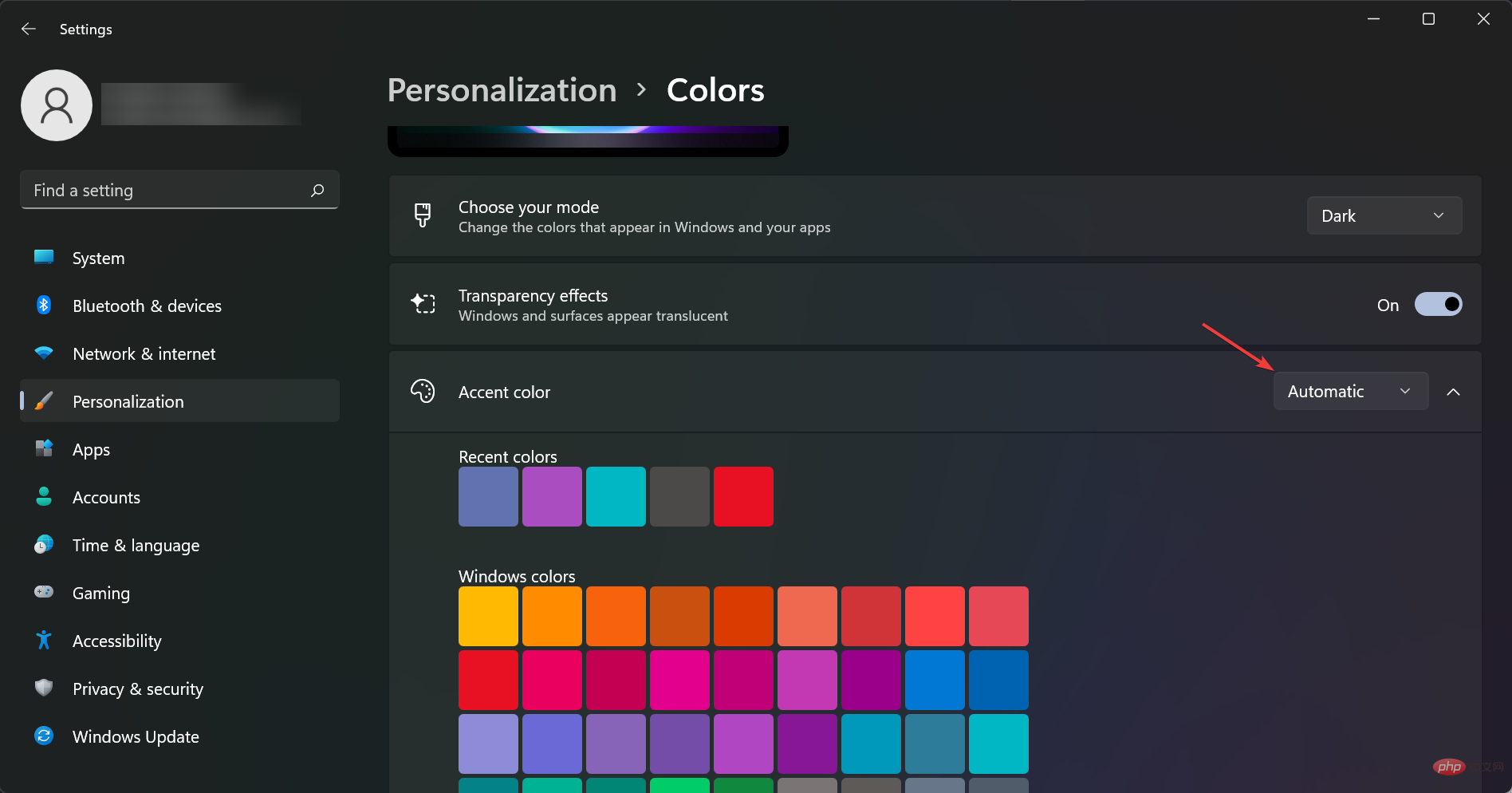
4. 點擊「選擇您的模式」以開啟包含三個選項的選單:淺色、深色和自訂。

5. 選擇深色。
6. 關閉設定視窗。
Windows 11 中最重要的新功能之一是系統範圍的黑暗模式。正如您在上面的解決方案中看到的那樣,設定它非常簡單。
您需要做的就是導航到PC上的「個人化>顏色」設置,然後從選項列表中手動選擇「深色模式」。
專家提示:
有些PC問題很難解決,尤其是涉及損壞的儲存庫或遺失的Windows檔案時。如果您在修復錯誤時遇到問題,則您的系統可能會部分損壞。
我們建議安裝 Restoro,該工具將掃描您的機器並確定故障是什麼。
點擊這裡下載並開始修復。
但是,如果您沒有 Windows 11 的授權副本,則無法編輯個人化選項。這也是您沒有Windows 11的認證副本的關鍵跡象。



假設您要啟用 Windows 的功能以根據您的背景設定主題色。
這背後的原因是,如果您選擇較深的顏色背景,系統將模仿這些顏色,使您更接近所需的結果。
Windows 11 黑暗模式已經來了很長時間,現在它就在這裡,我們不得不問:黑暗模式對你的眼睛更好嗎?
答案是肯定的!暗模式使在光線昏暗的區域更容易看到螢幕,並且由於它使用較少的白色,因此對眼睛更容易,並有助於減輕眼睛疲勞。
每個 Windows 11 深色模式使用者心中還有一個問題:深色模式可以節省電池電量嗎?
一句話,是的!暗模式透過降低點亮螢幕的電量來節省電池電量。如果你曾經坐在黑暗的房間裡,你就會知道保持螢幕亮起需要多少能量。
此外,對於那些想知道是否有自動 Windows 11 暗模式的人來說,答案是肯定的。但是您將需要第三方應用程式或進行一些複雜的更改。
如果您使用筆記型電腦,請嘗試將亮度調整到舒適的水平。如果您使用桌上型計算機,請嘗試將其抬高,使其不直接在您的視線範圍內,但仍觸手可及。
您甚至可能想要對其進行設置,以便在您使用它時它會背對著您。大多數筆記型電腦的按鍵上都有專用的亮度按鈕。 F
嘗試將螢幕的色溫設定為較暖的設置,以便螢幕的白色和黑色區域之間的對比度降低(這可能會導致眼睛疲勞)。
前往“設定”選單並點擊“顯示”選項,然後選擇“顏色管理”,然後選擇“色溫”。在那裡,您可以選擇“暖”或“冷”設定。
話雖如此,我們希望現在您已經設法將 Windows 11 切換到系統範圍的暗模式,現在它更加愉快。
以上是如何在 Windows 11 中啟用系統範圍的暗模式的詳細內容。更多資訊請關注PHP中文網其他相關文章!




