Windows 中的 Microsoft 照片應用程式會收集您 PC 上的所有照片,並將它們放在一個位置,以便更輕鬆地找到您正在搜尋的照片。該應用程式使用戶不僅可以查看照片,還可以根據需要進行更改。當您使用此應用程式開啟照片時,將有一些控件,您可以使用這些控件移動到上一張或下一張照片,而無需返回包含它們的資料夾。
但是,許多用戶報告在其 Windows PC 上的「照片」應用程式中查看下一張和上一張照片時遇到問題。一些用戶報告說,應用程式中的下一個和上一個按鈕停止工作,他們也無法使用鍵盤上的遊標鍵在照片之間導航。
您是否在 Windows PC 上使用 Microsoft 應用程式時遇到此問題?然後,這篇文章將幫助您使用其他用戶成功嘗試的解決方案來解決照片應用程式的此問題。
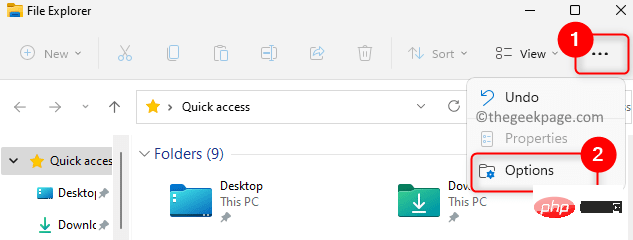
1. 只需按住鍵盤上的Windows E組合鍵即可開啟檔案總管。
在檔案總管的頂部,點擊三點選單並選擇選項。

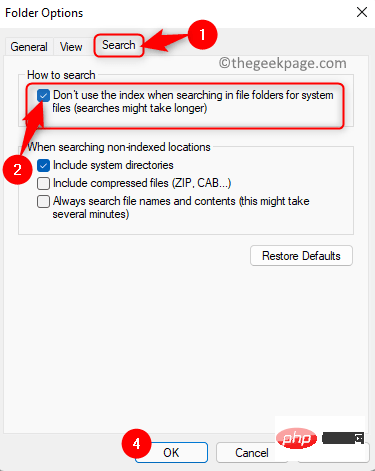
2. 這將為您開啟「資料夾選項」視窗。
點擊「搜尋」選項卡將其選取。
3. 在這裡,勾選與在資料夾中搜尋系統檔案時不使用索引相關的方塊(搜尋可能需要更長的時間) 。
按一下套用,然後按確定以確認並儲存變更。

4. 現在,啟動照片應用程式並檢查您是否能夠毫無問題地導航到下一張和上一張照片。
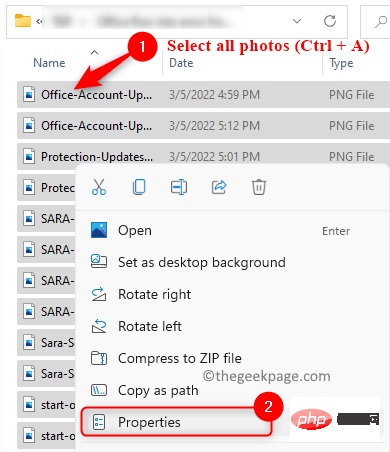
#1. 前往包含您嘗試查看的照片的資料夾。
在這裡,按Ctrl A選擇此資料夾中的所有圖片。
現在,右鍵點選並在上下文選單中選擇屬性。

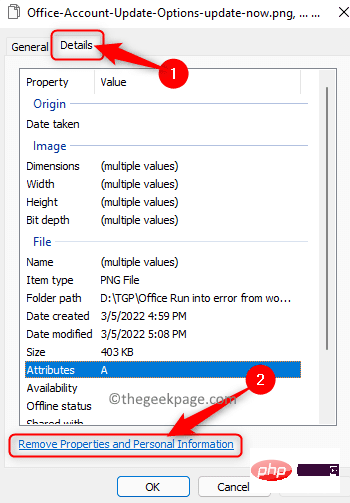
2. 您將在「屬性」視窗中。
前往詳細資料選項卡。
在這裡,點擊此視窗底部的刪除屬性和個人資訊連結。

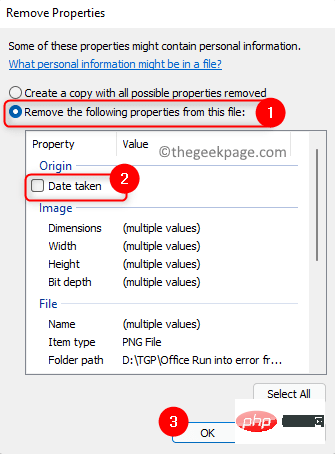
3. 在Remove Properties視窗中,選擇與Remove the following properties from this file 選項關聯的單選按鈕。
如果選中,請確保取消選中選項日期。
然後,按一下「確定」以刪除屬性。

4. 傳回「照片屬性」窗口,按一下「確定」儲存變更。
開啟照片應用程式並檢查問題是否已解決。
1. 按下Windows I開啟Windows 設定頁面。
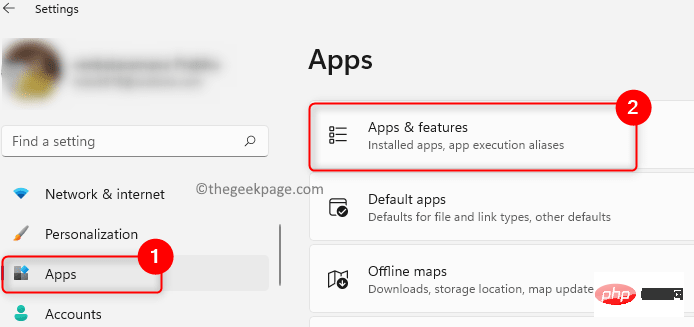
在這裡,選擇左側的應用程式標籤。
向右移動並選擇標籤有 Apps & features的方塊。

2. 在此頁面上向下捲動以尋找應用程式清單。
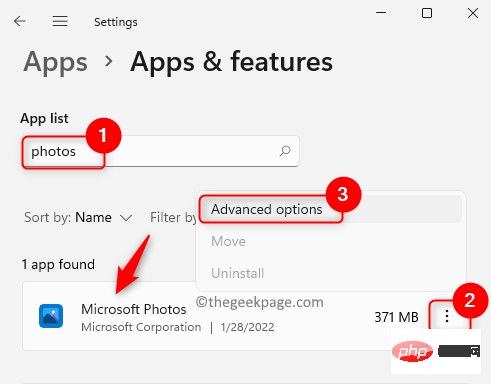
在應用程式清單下方的文字方塊中,鍵入照片以在 PC 上安裝的應用程式清單中搜尋該應用程式。
3. 點擊與Microsoft 照片應用程式關聯的右端的三個垂直點。
在開啟的選單中,選擇進階選項。

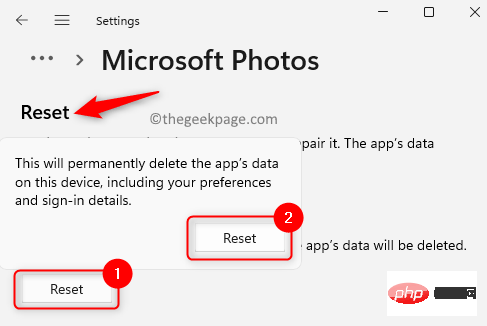
4. 在照片應用程式的此進階選項頁面上,捲動並找到修復部分。
在這裡,點擊重置按鈕。
在彈出的提示中,再次按一下「重設」按鈕。

這會將應用程式恢復為其預設設定。
5.重置操作完成後重新啟動電腦。
現在,檢查照片之間的導航是否在照片應用程式中運作。
選擇資料夾內的所有照片,然後從鍵盤上按下回車鍵。
1 - 在照片應用程式中,只需點擊三個水平點,然後點擊幻燈片。
2 – 現在,投影片開啟後,透過在 PC 上按Esc鍵退出。

導航到下一張和上一張照片現在必須在照片應用程式中運作。我們希望本文能幫助您解決 Windows 11 PC 上的 Microsoft 照片應用程式的問題。
以上是修正:Windows 11 上的 Microsoft 照片中未顯示下一張和上一張圖片的詳細內容。更多資訊請關注PHP中文網其他相關文章!




