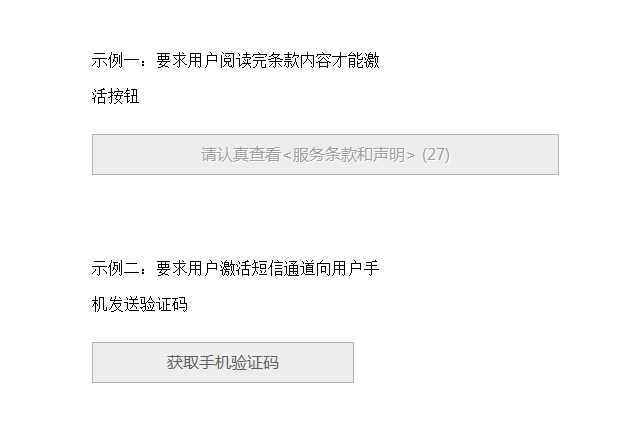
展示效果圖:

WEB開發中常會用到倒數計時來限制使用者對表單的操作,例如希望使用者在一定時間內看完相關協定資訊才允許使用者繼續下一步操作,又例如在收取手機驗證碼時允許使用者在一定時間過後(未收到驗證碼的情況下)再次取得驗證碼。那今天我來跟大家介紹下如何使用Javascript來實現這個簡單應用。
應用場景1:使用者註冊時閱讀相關協議資訊後才能啟動按鈕
某些網站註冊時要求用戶同意所謂的用戶協議之類的信息,如果協議內容非常重要,有些網站會要求新註冊的用戶一定要閱讀完相關協議信息才能激活下一步按鈕提交表單。為了讓使用者能閱讀協議資訊(實際使用者有沒有真正閱讀咱不知道),開發者會設計倒數計時例如30秒,30秒過後,表單提交按鈕才會啟動生效,以下來看具體如何實現。
<form action="http://www.jb51.net/" method="post" name="agree"> <input type="submit" class="button" value="请认真查看<服务条款和声明> ()" name="agreeb"> </form>
假設有上面這樣一個表單,表單的其他部分我們省略,只有一個提交按鈕,初始時按鈕不可用,當顯示30秒倒數結束後,按鈕就會顯示“我同意”,並且可以點擊激活。
我們用原生的js來實現這效果:
<script>
var secs = ;
document.agree.agreeb.disabled=true;
for(var i=;i<=secs;i++) {
window.setTimeout("update(" + i + ")", i * );
}
function update(num) {
if(num == secs) {
document.agree.agreeb.value =" 我 同 意 ";
document.agree.agreeb.disabled=false;
}
else {
var printnr = secs-num;
document.agree.agreeb.value = "请认真查看<服务条款和声明> (" + printnr +")";
}
}
</script> 我們設定時間為30秒,當然你也可以設定你想要的時間,將按鈕停用,也就是不可點擊,然後循環30秒,透過window.setTimeout呼叫update()函數,將當前秒與倒數計時對比,如果已經倒數完成則顯示“我同意”,並啟動按鈕。
應用場景2:使用者啟動簡訊通道向使用者手機發送驗證碼簡訊以驗明正身
很多網站在驗證用戶身份的時候需要提高用戶資訊的安全性,這樣就會與用戶手機綁定,於是就會向用戶手機發送驗證碼信息,如果用戶填寫了正確的驗證碼提交後台,那麼操作才會成功。而發送驗證碼也可能因為各種原因有發送不成功的情況,又不能讓用戶不停點擊發送。如此開發者使用倒數計時來處理這類問題,用戶啟動簡訊後,如果30秒後未收到驗證碼簡訊則可以再允許點擊發送簡訊。
<form action="http://www.jb51.net/" method="post" name="myform"> <input type="button" class="button" value="获取手机验证码" name="phone" onclick="showtime()"> </form>
上面的表單在按鈕上新增了一個onclick事件,呼叫了showtime()函數。
<script>
function showtime(t){
document.myform.phone.disabled=true;
for(i=;i<=t;i++) {
window.setTimeout("update_p(" + i + ","+t+")", i * );
}
}
function update_p(num,t) {
if(num == t) {
document.myform.phone.value =" 重新发送 ";
document.myform.phone.disabled=false;
}
else {
printnr = t-num;
document.myform.phone.value = " (" + printnr +")秒后重新发送";
}
}
</script> 和場景1一樣,點擊按鈕後,按鈕狀態為停用,透過呼叫window.setTimeout的update_p()顯示倒數計時,當倒數完成後,按鈕顯示「重新發送”,這時按鈕狀態為可用。
以上透過兩種場景給大家展示了js實現自動倒數30秒後按鈕才可用,希望對大家有所幫助。




