對AI來說,「玩手機」可不是一件易事,光是辨識各種使用者介面(user interface, UI)就是一大難題:不光要辨識出各個元件的類型,還要根據其所使用的符號、位置來判斷組件的功能。

對行動裝置UI的理解,能夠幫助實現各種人機互動任務,例如UI自動化等。
先前的工作對行動UI的建模通常依賴螢幕的視圖層次信息,直接利用了UI的結構數據,並藉此繞過了從螢幕像素開始對組件進行識別的難題。
不過並不是所有的場景下都有可用的視圖層次,這種方法通常會因為物件描述的缺失或結構資訊的錯位而輸出錯誤結果,所以儘管使用視圖層次結構可以提升短期效能,但最終可能會阻礙模型的適用性和泛化性能。
最近Google Research的兩位研究人員提出了一個可用於行動端UI理解的純視覺方法Spotlight,在視覺語言模型的基礎上,只需要將使用者介面的截圖和螢幕上的一個感興趣的區域(focus)作為輸入即可。

論文連結:https://arxiv.org/pdf/2209.14927.pdf
Spotlight的這種通用架構很容易擴展,並且能夠執行一系列的使用者介面建模任務。
文中的實驗結果表明,Spotlight模型在幾個有代表性的使用者介面任務上均達到了sota的效能,成功超越先前使用螢幕截圖和視圖層次結構作為輸入的方法。
此外,文中也探索了Spotlight模型的多任務學習和few-shot提示的能力,在多任務學習方向上也展現出了有前景的實驗結果。
論文作者Yang Li是Google研究中心的高級研究員,也是華盛頓大學 CSE 的附屬教員,在中國科學院獲得電腦科學博士學位,並在加州大學柏克萊分校 EECS 進行博士後研究。他領導開發了下一個 Android 應用程式預測,也是 Android 上在裝置上互動機器學習的先驅,也開發手勢搜尋等。

#對使用者介面的運算理解是實現智慧 UI 行為的關鍵一步。
在此之前,該團隊研究過各種UI 建模任務,包括視窗標題(widget)、螢幕摘要(screen summarization)和command grounding,這些任務解決了不同互動場景下的自動化和可訪問性問題。
後續也利用這些功能演示了機器學習如何幫助「使用者體驗從業者」透過診斷可點擊性混淆來提高UI 質量,並為改進UI 設計提供思路,所有這些工作與其他領域的工作共同展現了深度神經網路如何潛在地改變終端使用者的體驗及互動設計實踐。

雖然在處理「單一UI 任務」時取得了一定程度上的成功,但接下來的問題是:是否能夠從「特定UI 辨識”任務中提升對「通用UI」的處理能力。
Spotlight模型也是對這個問題的解決方案進行的第一次嘗試,研究人員開發了一個多任務模型來同時處理一系列UI 任務,儘管工作上取得了一些進展,但仍存在一些難題。
之前的UI 模型嚴重依賴UI 視圖層次結構,也就是行動端UI 螢幕的結構或元數據,例如網頁的文件物件模型(Document Object Model),模型直接取得螢幕上UI 物件的詳細信息,包括類型、文字內容和位置等。
這種元資料使得先前的模型相對於純視覺的模型來說更有優勢,但視圖層次結構資料的可訪問性是一大難題,物件描述缺失或結構資訊對齊不當等問題經常發生。
因此,儘管使用視圖層次結構可以獲得短期收益,但它最終可能會阻礙模型的效能和適用性。此外,先前的模型必須處理跨資料集和跨 UI 任務的異質訊息,往往會導致更複雜的模型體系結構,最終難以跨任務擴展或泛化。
純視覺的Spotlight方法旨在完全從原始像素實現通用的使用者介面理解能力。
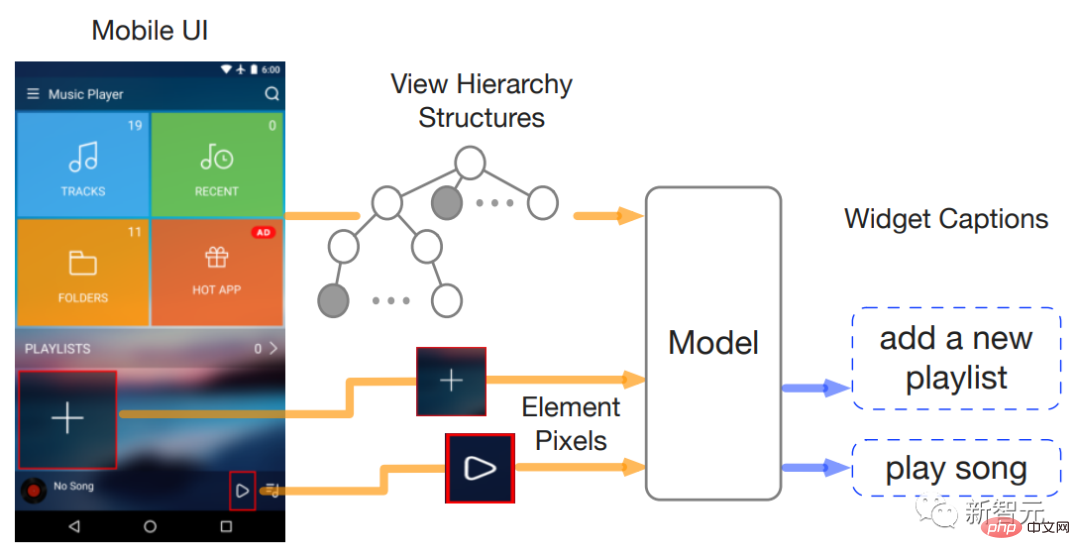
研究人員引入了一個統一的方法來表示不同的UI 任務,其中的資訊可以通用地表示為兩種核心模式:視覺和語言,其中視覺模式捕獲用戶從UI 螢幕上看到的內容,語言模式可以是自然語言或任何與任務相關的token序列。
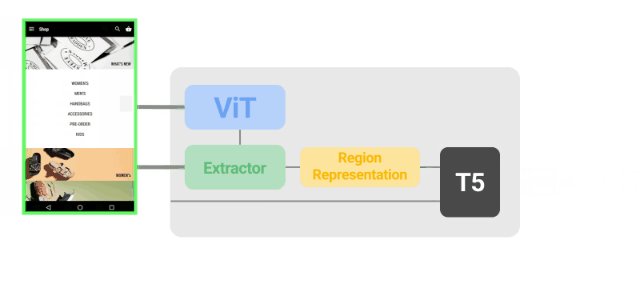
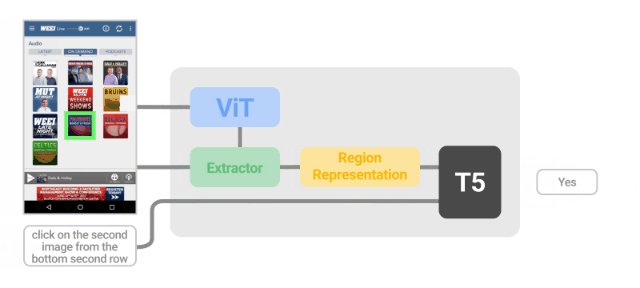
Spotlight 模型輸入為三元組:螢幕快照、螢幕上感興趣的區域和任務的文字描述;輸出是關於感興趣區域的文字描述或回應。
模型的這種簡單的輸入和輸出表示更加通用,可以適用於各種 UI 任務,並且可擴展到多種模型架構上。

在模型設計上能夠進行一系列的學習策略和設置,從特定任務的微調,到多任務學習和few-shot學習。
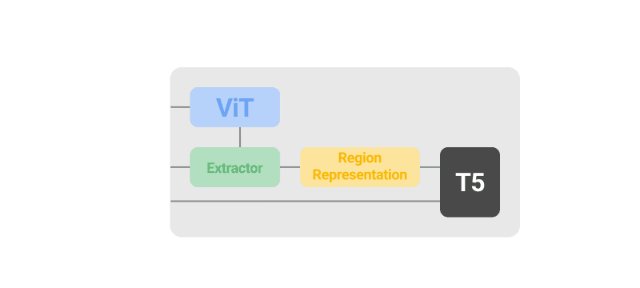
Spotlight 模型能夠利用了現有的架構建構模組,例如ViT 和T5,這些模組在高資源的通用視覺語言領域中進行了預訓練,可以直接在這些通用領域模型之上進行模型構建。
因為UI 任務通常與螢幕上的特定物件或區域有關,模型需要能夠聚焦於物件或感興趣的區域,研究人員將焦點區域擷取器(Focus Region Extractor)引入視覺語言模型中,使模型能夠根據螢幕上下文聚焦於該區域。
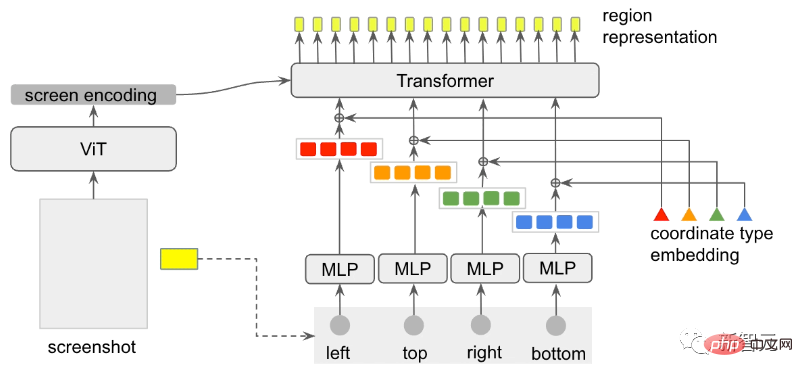
研究人員還設計了一個區域總結器(Region Summarizer),透過使用區域邊界框生成的注意力query來獲得基於 ViT 編碼的螢幕區域的潛在表徵。
具體來說,就是每個座標(標量值,包括左,上,右或底部)的邊界框,在螢幕截圖中表示為黃色框。
先透過一個多層感知機(MLP)將輸入轉換為作為一個稠密向量的集合,然後回饋給Transformer模型,根據座標類型取得嵌入向量(coordinate-type embedding),對稠密向量及其對應的座標類型嵌入進行顏色編碼,以顯示它們與每個座標值之間的關係。

然後座標查詢(Coordinate queries)透過「交叉注意力」參與ViT 輸出的螢幕編碼,最終Transformer的注意力輸出被用作T5下游解碼的區域表示。
研究人員使用兩個沒有無標籤的(unlabeled)資料集對Spotlight模型進行預訓練,分別是基於C4語料庫的內部資料集和一個內部移動資料集,總共包含250萬個行動UI 螢幕和8000萬個網頁。
接著分別針對四個下游任務,標題、摘要、grouding和可點擊性,對預訓練後的模型進行微調。
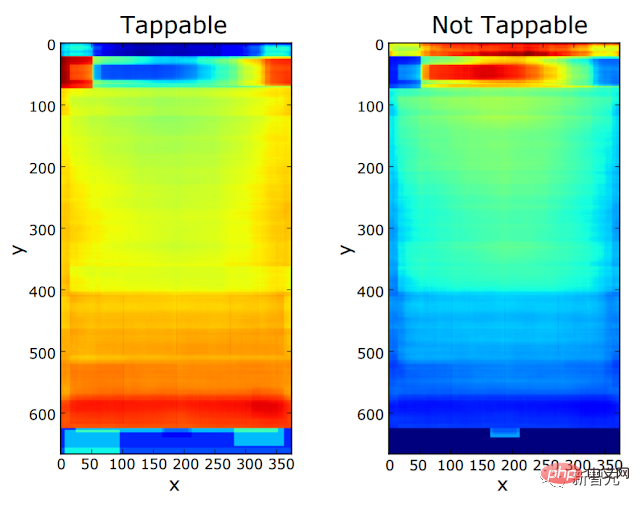
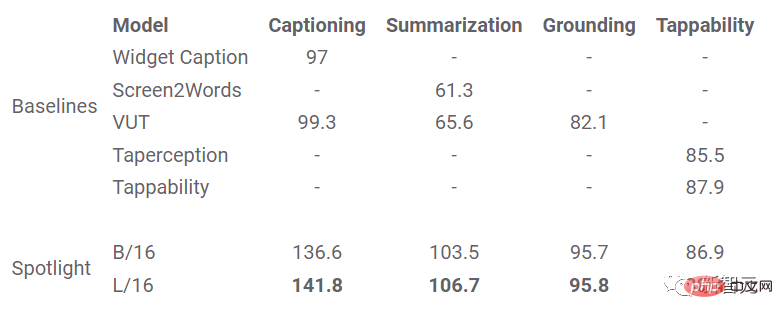
對於視窗標題(widget captioning)和螢幕摘要任務,使用CIDEr指標來衡量模型文字描述與評分者創建的一組參考的相似程度;對於command grounding任務,準確率指標為模型響應用戶指令成功定位目標物件的百分比;對於可點擊性預測,使用F1分數來衡量模型區分可點擊物件和不可點擊物件的能力。
實驗中,將Spotlight 與幾個基準模型進行了比較:WidgetCaption 使用視圖層次結構和每個UI 物件的圖像為物件產生文字描述;Screen2Words 使用視圖層次結構和螢幕截圖以及輔助功能(例如,應用程式描述)來為螢幕產生摘要;VUT 結合了螢幕截圖和視圖層次結構來執行多個任務;原始的Tappability 模型利用來自視圖層次結構的物件元資料和螢幕快照來預測物件的Tappability.
#Spotlight 在四個UI 建模任務中大大超越了先前的sota模型。

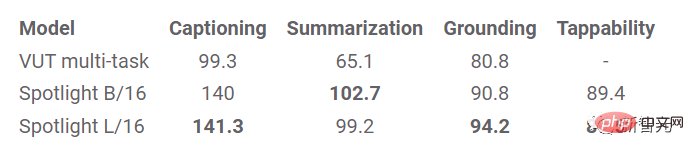
在一個更有難度的任務設定中,要求模型同時學習多個任務,因為多任務模型可以大幅減少模型的能源消耗(model footprint),結果表明,Spotlight模型的性能仍然具有競爭力。

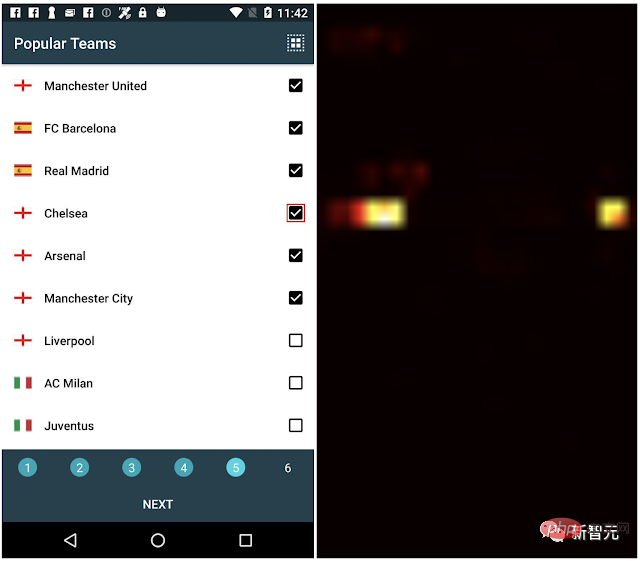
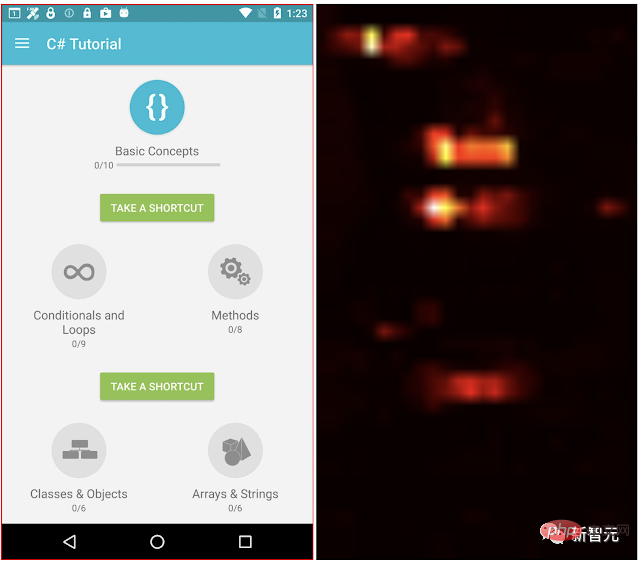
為了理解區域總結器(Region Summarizer)如何使Spotlight 能夠聚焦於螢幕上的目標區域和相關區域,研究人員分析了窗口標題和螢幕總結任務的注意力權重,能夠指示出模型注意力在螢幕截圖上的位置。

在下圖中,對於視窗標題任務,模型在預測「選擇切爾西隊」(select Chelsea team)時,左側的複選框以紅色邊框突出顯示,可以從右邊的注意力熱力圖中看到,模型不僅學會了注意複選框的目標區域,還學會了關注最左邊的文本“Chelsea”來生成標題。

對於螢幕摘要任務,模型預測「頁面顯示一個學習應用程式的教學」(page displaying the tutorial of a learning app),並給出左側的截圖,在範例中,目標區域是整個螢幕,模型可以學習處理螢幕上的重要部分以進行摘要。
參考資料:
//m.sbmmt.com/link/64517d8435994992e682b3e4aa0a0661
##以上是兩位Google華人研究員發布首個純視覺「行動UI理解」模型,四大任務刷新SOTA的詳細內容。更多資訊請關注PHP中文網其他相關文章!




