兩年多前,Adobe 發布了一則引人關注的公告 —— 將在 2020 年 12 月 31 日終止支援 Flash,宣告了一個時代的結束。
一晃兩年過去了,Adobe 早已從官方網站中刪除了 Flash Player 早期版本的所有存檔,並阻止基於 Flash 的內容運行。微軟也已經終止對 Adobe Flash Player 的支持,並禁止其在任何 Microsoft 瀏覽器上運行。 Adobe Flash Player 元件於 2021 年 7 月透過 Windows 更新永久刪除。
當 Flash 下架之後,在世界的某個角落,這位「老同志」卻仍在發揮餘熱。
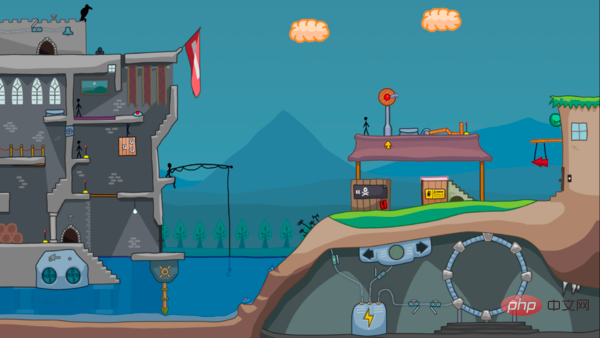
Hapland 是 2005 年推出的 Flash 解謎遊戲,也是許多人的童年回憶。在遊戲中,玩家需要透過爭取這個世界中的人們的幫助,找到打開關卡的方法,同時不要讓他們被怪物吃掉或被地雷炸死。
這款遊戲的圖形要在 Flash 中繪製,程式碼要在 Flash 中編寫,所有動畫都在 Flash 時間軸中完成。可以這麼理解:這款遊戲的「骨子裡都帶著 Flash」。
作為遊戲開發行業的一員,Robin Allen 發現,人們似乎特別喜歡Hapland 遊戲,所以他想對這款基於Flash 的遊戲的Steam 版本進行一些修復,包括繪製更好的圖形、將幀速率提高到60FPS,並添加一些額外的「秘密」等等。

這時候該怎麼做?作者詳細講述了試驗過程。
失敗的嘗試1:
##我嘗試的第一件事是讓Flash 將遊戲匯出為可執行文件,但失敗了,因為它的性能與2005 年一樣糟糕。我想製作一個以當代幀速率運行的東西。我想擺脫 Flash Player。
失敗的嘗試2:
#其次,我花了太多時間擺弄Adobe AIR(Flash 桌面runtime )和Starling(一個在GPU 上繪製Flash 場景的函式庫)。
最後我放棄了這個,部分原因是AIR 有很多問題而且很糟糕,也是因為我不想在一切結束時得到一個奇怪的Adobe 結果;我想擁有自己的東西,可以做我想做的事。例如,如果我想遷移到 Linux 怎麼辦?
前進的道路是顯然的:我必須製作自己的 Flash 播放器。
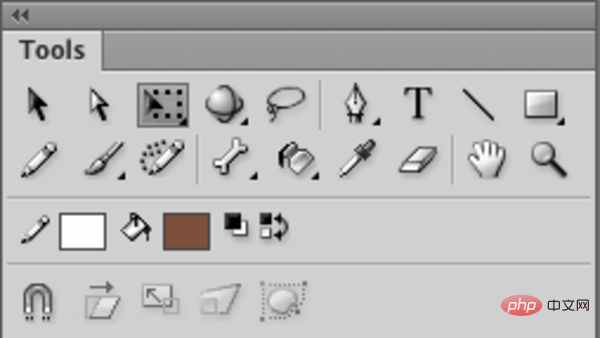
計畫以下是 Hapland 的運作方式。這裡有一棵精靈樹,在 Flash 中,動畫精靈可以將程式碼附加到某些幀,當播放箭頭到達那裡時運行。 Hapland 經常使用這種方式。遊戲角色的行進路徑都是很長的時間軸動畫,角色常有幀動作,例如門關了就打開,例如到了地雷區,如果還沒爆炸就會觸發。
時間軸中的小 「a」 是幀動作。
幸運的是,.fla 檔案只是 XML。我只需要解析它,將相關資料匯出為簡單的自訂格式並編寫一個播放器來讀取它、繪製場景、處理輸入並運行動畫。
Hapland 仍然是一個 Flash 項目,在 Flash 編輯器中編寫和維護;只有 Flash Player 會被取代。
光柵化向量Flash 確實支援光柵圖,但實際上是為向量圖設計的。這就是 Flash 影片即使在撥接連線的情況下也能快速載入的原因。
所有 Hapland 圖形都是向量圖。而 GPU 不太喜歡繪製向量圖形,但喜歡大批量的紋理三角形。所以,我需要將這些向量光柵化。
我決定離線光柵化它們並將光柵檔案打包到遊戲中。在遊戲運行時將它們光柵化並成為這個微小的可執行檔會很有趣,但我不想擁有那些額外的移動部件。我喜歡讓盡可能多的程式碼在自己的開發機器上運行,這樣我就可以隨時關注它。
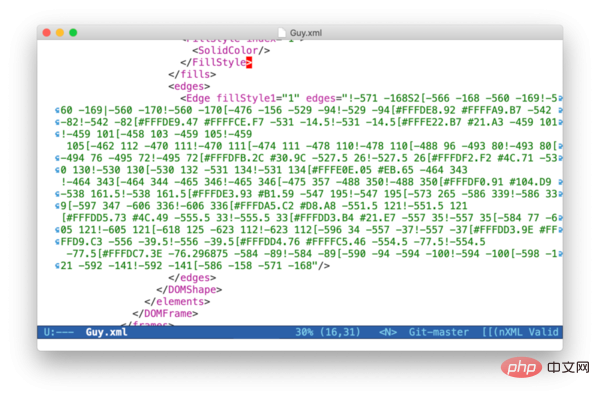
Flash 以 XML 格式儲存向量圖。你可能會說, XML 不是圖形資料的一種糟糕選擇,但你畢竟不是 Macromedia 的產品經理。看看這個:

在 .fla 檔案中看到的向量資料。
我不是抱怨,這讓我的工作更輕鬆了。
儘管我無法存取 spec,但光柵化這並不是一個難題。自 PostScript 以來,向量圖形的貝茲曲線模型無所不在。所有這些 API 的工作方式都相同。經過反覆試驗,我編寫了一個程式來解析這些形狀定義,並使用 Mac 的 CoreGraphics 函式庫將它們呈現為 PNG。
CoreGraphics 是值得懷疑的選擇。我選擇它是因為我使用 Mac 工作,依賴性很強。但這確實成功了,所以我總是必須在 Mac 上光柵化圖形,即使是 Windows 版本也是如此。如果再一次做這件事,我可能會選擇一個跨平台的函式庫。
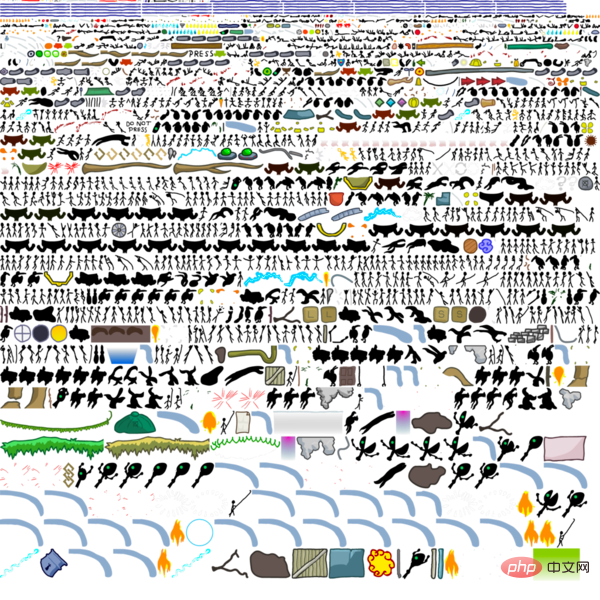
渲染這些 PNG 後,導出器會將它們組裝成地圖集?並沒有,它只是按高度對所有內容進行排序,然後像文件中的文字一樣逐行排列。這遠非最佳,但已經足夠了。
為簡單起見,圖集為 2048×2048 像素,這是 OpenGL 3.2 實作必須支援的最小紋理尺寸。

來自 Hapland 3 的圖例集。
光柵化形狀非常慢,所以為了保持合理的建置時間,我需要跳過渲染沒有改變的東西。 Flash 使用的壓縮 XML 格式確實有每個檔案的最後修改字段,但 Flash 似乎沒有正確使用它們,因此您無法依賴它們。
相反,我只是對每個形狀的 XML 進行哈希處理,並且只有在它發生變化時才進行重建。即使這樣也失敗了,因為 Flash 有時喜歡重新排列未更改的物件中的 XML 標記,但同樣,這已經足夠了。
匯出器將動畫資料寫入自訂二進位格式。它只是逐幀通過時間軸,並寫出每一幀的所有更改。
我在這裡想到了寫入彙編列表而不是直接寫入二進位文件,我很喜歡這一點。沒有 CPU 指令,只有數據,這讓調試更容易,因為我可以查看彙編文件以查看生成的內容,而不是在十六進位編輯器中瀏覽位元組。
輸出.bin
13 92 49 EC : BD 31 E8 FF 09 DD BE DE : C9 5A 1D 36 3F C0 4E 31 : 52 FD 41 C6 8B 5D C0 20 : 19 1F 5F 1F 54 97 8C 27 : 34 1F 30 EA A9 A9 E0 55 : 40 29 A3 19 89 BC 5F 24 : 3A 98 FD B9 DE 15 F2 D4 : 2A B7 41 2C 4E 9D 37 D9 : E2 13 4B 01 36 3F 40 08 : AC 3C FF 84 E9 AE C5 2C : 11 2F 69 CF 63 CE 85 D1 : A7 CB B1 1A 5F 5B 60 1A : 77 99 71 B0 60 6E C4 C7 : 73 1F EA 1F 31 0D 0C 39 : B0 86 70 42
; Left Side timeline_132:; --- Left Side, Frame 0 --- .frame_0:; --- Left Side, Frame 0, Layer 22 --- db Quad dd 0.152926, 0.162029, 0.184475, 1.000000 ; color dd 799.599976, -20.950001dd 799.599976, 556.650024dd 46.000000, 556.650024dd 46.000000, -20.950001; --- Left Side, Frame 0, Layer 21 --- ; instance of shape [Left Side] [Wall Shadows] [Frame 0] dd Shape dw 1560
我本可以讓導出器將位元組寫入一個文件,同時將單獨的文字列表寫入另一個文件,而不使用彙編程序,但我沒有這樣做,因為:
1) 彙編程式已經存在;
2) 我不是必須除錯它們;
3) 它們支援標籤。
###导出器的其余部分大多不够有趣;它只是 walk the tree 并将变换矩阵、颜色效果等事物,然后继续游戏程序本身。我选择用 C++ 编写这个,因为我已经知道它,并且新事物让我害怕。
Hapland 非常适合场景图。这是 Flash 使用的模型,Hapland 就是围绕它设计的,因此尝试使用不同的模型是没有意义的。
我将场景存储在内存中,作为一棵节点树,每个节点都有一个变换,可以自行绘制并接受鼠标点击。每个具有自己行为的游戏对象都是其自己类的实例,派生自 Node.js。「面向对象」目前在游戏开发圈子里并不流行,但我使用的是 Flash,所以显然不关心这个问题。
Hapland 使用的 Flash 功能,如颜色变换和遮罩,都是存在的。不过我没有像 Flash 那样实现任意遮罩,只是实现了矩形剪辑并编辑了我所有的图形,所以所有的遮罩都是矩形。
几乎所有的 Hapland 逻辑都包含在附加到时间轴帧的 ActionScript 中。要如何导出所有这些东西?我可不想在我的游戏中包含 ActionScript 解释器。

一个简单的帧动作。
最后,我们使用了一些技巧,我的导出器从每一帧读取 ActionScript 并应用大量正则表达式以尝试将其转换为 C++。例如,crate.lid.play () 可能会变成 crate ()→lid ()→play ();。这两种语言在句法上非常相似,这对于许多更简单的框架动作来说效果很好,但它仍然留下了相当多的错误代码,除了手动重写所有剩余的框架动作之外别无他法。
对于 C++ 中的所有框架脚本,它们在构建时被提取并成为每个符号的 Node 子类上的方法。还会生成一个调度方法以在正确的时间调用,看起来像这样:
void tick() override {
switch (currentFrame) {
case 1: _frame_1(); break;
case 45: _frame_45(); break;
case 200: _frame_200(); break;
}
}需要指出的最后一件事是脚本系统最终是某种静态类型的,这有点难受。游戏输出的最终游戏对象如下所示:
struct BigCrate: Node {
BigCrateLid *lid() { return (BigCrateLid *)getChild("lid"); }
BigCrateLabel *label() { return (BigCrateLabel *)getChild("label"); }
void swingOpen() { ... }
void snapShut() { ... }
void burnAway() { ... }
};因此,即使一切仍然是大量的自动字符串名称查找,类型安全的单板会阻止你在错误的对象上调用错误的函数,从而使你免于在动态语言中遇到的那类烦人的 bug。
HD 重置版游戏都会遇到画面拉伸的问题,最初的 Flash 游戏很多是页游,甚至没有全屏运行的能力,所以它们只是使用设计者喜欢的宽高比,大多是 3:2 左右。
如今最常见的纵横比似乎是 16:9,16:10 在笔记本电脑上也很流行。我希望游戏在其中任何一个方面看起来都不错,没有任何黑条或拉伸。要做到这一点的唯一方法是从原件上切掉一些部分,或者在上面添加一些部分。
所以,我为游戏画面画了两个矩形,一个比例为 16:9,另一个比例为 16:10。然后游戏根据屏幕的宽高比在它们之间进行插值,并使用插值矩形作为视图边界。只要所有重要的游戏元素都在这些矩形的交叉点内,并且它们的公共边界矩形不超出场景边缘,就可以很好地工作。

Hapland 2 的 16:10 和 16:9 框,与原来的 3:2 不同。
經過一些測試後,我發現 Flash 在感知空間而不是線性空間中進行 alpha 混合和顏色變換。這在數學上是可疑的,但另一方面我們也該知道,很多繪圖程式都是這樣運作的,你希望你的消費級工具按照人們期望的方式工作,雖然這對數學家來說是一種冒犯。但是從根本來看,這是錯的!它會導致諸如抗鋸齒之類的問題。
當你光柵化向量圖形並要求抗鋸齒輸出時,光柵器將輸出 alpha 值,即所謂的「覆蓋值」。這意味著如果給定像素被向量形狀半覆蓋,則該像素將以 alpha = 0.5 輸出。
但在 Flash 中,當某些東西的 alpha 為 0.5 時,這表示它在感知上處於前景色和背景色之間的中間位置。
這完全不是一回事!
在不透明黑色像素之上繪製的半覆蓋白色像素不應是感知的 50% 灰色。這不是光的工作原理,也不是向量光柵化的工作原理。光柵器不能在不知道背景顏色的情況下說「這個像素應該在背景和前景顏色之間感知 xx%」。

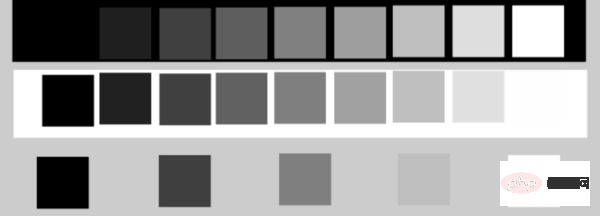
在感知 (sRGB) 空間中完成的混合。頂部:黑色透明白色;中間:白底透明黑色;底部:灰色在線性(物理上準確)空間中完成的相同混合。請注意,50% 的覆蓋率看起來與 50% 的灰色不同。
因此,我們的抗鋸齒光柵化形狀使用一種 alpha 定義,而我們的 Flash 導出的 alpha 透明度、漸層和顏色變換使用另一種定義。但是我們的渲染管道中只有一個 alpha 通道。那麼渲染器該如何解釋 alpha 值呢?如果它將它們解釋為感知混合因素,則半透明物件看起來是正確的,但一切的抗鋸齒邊緣看起來都是錯誤的。如果它將它們解釋為覆蓋率值,則反之亦然。有些東西總是看起來不太對勁!
在此,我認為只有兩個嚴謹的解決方案:1) 設定兩個alpha 通道,一個用於覆蓋,一個用於感知混合;2) 在沒有AA的情況下光柵化所有形狀,將所有內容繪製到一個非常大的幀緩衝區,然後透過過濾將其縮小。
我必須承認,這些設想都沒有獲得實踐。這些半透明的東西在 Flash 和遊戲中看起來不對勁,我只是逐漸調整圖形直到遊戲看起來沒問題。在 Flash 中的透明物件永遠不會完全符合我設計他們的初衷,但它們並不多,這也不是什麼大問題。
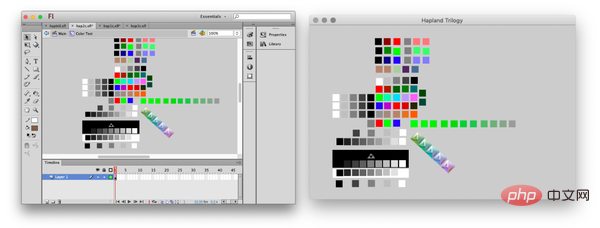
為了確保其他一切都正確,我製作了一個「顏色測試」圖形,其中包含一堆不同強度的顏色、色調旋轉效果10 等等,讓遊戲顯示它,並確保它在Flash 中運行正確。

變成了比較顏色的問題。
原始的 Flash 遊戲標稱幀率是 24FPS,但實際上它們以 Flash Player 想要的任何幀速率運行。使用 Flash,你可能會要求 24FPS 並得到 15FPS,或者要求 30FPS 突然得到 24FPS,這看起來一點也不嚴謹。
我想要把遊戲重製成 60FPS,這意味著要在 Hapland 創作時期望以大約 24FPS 的速度播放這一事實動些手腳。 Flash 的動畫工具是基於離散的幀,而不是連續的時間。
我先讓導出器將所有幀加倍,對於每個時間軸幀導出兩個幀,這就直接地把24FPS 提高到了48FPS,但仍然不是60,需要的動畫仍然要快25%。解決方法是老式的手工活:完整遍歷遊戲,然後手動將額外的幀添加到現在看起來太快的動畫中。
至此,我們已對 Hapland 遊戲進行了相當不錯的 C 轉換,肯定可以在現代電腦上運行至少再過一兩年。但我就是無法擺脫應該嘗試提供一些額外價值的感覺,所以加新活在所難免。除了重新繪製大量舊圖形和動畫外,我還進行了一些重大更改。
我認為需要讓 Hapland 3 不那麼讓人不知所措。這個遊戲的關卡很長,有很多地方死掉了又得重新再來,也許這在 2006 年很有趣,但我們現在是成年人了,我們沒有時間這樣做。
儲存狀態是模擬器該有的功能,如果你按下「儲存狀態」,它會透過將控制台的記憶體轉儲到檔案中來記錄目前遊戲的整個狀態。然後,如果你搞砸了,按下「載入狀態」,你就會回到要重試的地方附近。
在原始 Flash 遊戲中實現保存狀態是不可行的,因為 Flash 不讓程式設計師存取其整個狀態。但由於這次我使用的都是自己的程式碼,所以這是可能的。
我有一個叫做 Zone 的東西,它只是一個分配器,將其所有記憶體分配到一個固定大小的區塊中。所有場景節點都分配在目前區域內。為了實現保存和恢復,我只需要兩個區域,活動區域和一個單獨的「保存狀態區域」。為了保存狀態,我將活動區域 memcpy 到保存狀態區域。要載入狀態,我會以另一種方式返回 memcpy。
Hapland 的遊戲時間並不是特別長,雖然一共有三個,但我們總是希望再想多給玩家幾個小時的遊戲時間。因此我決定給每個遊戲一個「Second Quest」—— 原始關卡修改版,佈局和謎題略有不同。製作這樣一個 Second Quest 比製作一個全新的遊戲要省力,但仍能帶來一些額外的價值。
創建 Second Quest 意味著我需要在大約 15 年來第一次重新開始 Flash 解謎遊戲開發,老實說,這感覺不錯。復古的 Flash 使用者介面很棒,按鈕都有邊緣,圖示是實體風格,空間也得到了充分的利用。
使用舊時代的 UI 讓我感覺自己就像一位考古學家,正在發現某種被遺忘的羅馬技術。失落的 UI 設計藝術,很整潔。

這是什麼魔法?
儘管Flash 的bug 很多,速度也慢,缺少一些極其基本的功能,但我基本上不討厭使用它,當然使用現代應用程式是更順手的。
為了防止第二個任務看起來與第一個任務太相似,它們需要有新的背景,整個場景也被水平翻轉了。

Hapland 3。

Hapland 3 的 Second Quest。
在BGM 方面,我使用自己硬碟裡的內容,並額外製作了一些音樂,為每款遊戲製作了快速的環境配樂。有一次在日本度假時,我無緣無故地在山頂上進行了一次野外錄音,能夠將其用於某些事情真是太好了。我從網路上找到了一位音樂家來做標題螢幕音樂,並自己錄製了一些吉他和弦作為片尾字幕,它們淹沒在效果中,所以你不能說我吉他學得不好。
在工具上,我會根據音樂使用 Logic 或 Live。我發現 Logic 更適合錄音,而 Live 更適合聲音設計。
在Steam 上,玩家總是喜歡看成就,這一點不太好辦,成就的設定取決於遊戲設計師的思路,但其實也沒什麼大不了的。
把成就係統上傳到Steam 是一件痛苦的事情,你不能只定義一個清單並將其提供給他們的命令列工具,而是必須費力地點擊Steam 合作夥伴網站緩慢、令人困惑的PHP 框架,然後將它們一個一個加入。
看起來,如果你是一家重要的大型遊戲工作室,你就不必忍受這一點,他們為你提供了一個批量上傳工具,但我顯然不是其中之一。所以我查看了它構建的 HTTP 調用,保存了我的登陸 cookie,並編寫了我自己的檔案。
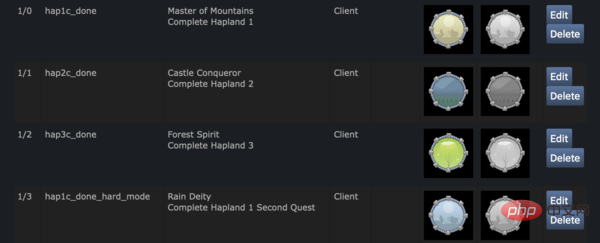
幾次修改之後,我選擇了一組適度的成就:一個用於完成每個Hapland 遊戲,一個用於每個Second Quest,還有兩個是解鎖更大的秘密。任何沒人能發現的愚蠢、晦澀的秘密都沒有成就,你一定要對發生的事情感到滿意。

Steamworks UI 下的成就係統。
雖然我主要是在自己的Mac 上開發遊戲,但在開發的過程中蘋果發明了“Notarization”,如果你在新版本的MacOS 上運行任何應用程序,它會向蘋果發出網絡請求,詢問應用程式的開發者是否向蘋果支付年費。如果開發者不支付年費,MacOS 會彈出一個對話框,強烈暗示該應用程式是壞的並拒絕啟動。
因此,Windows 將是該遊戲的第一個,也許是唯一的發布平台。
對於最終交付給最終用戶的軟體,我們通常希望將依賴性保持在最低限度,但使用一些高品質的軟體也是必要的。除了OpenGL 和標準作業系統之外,這是Hapland Trilogy 可執行檔最終連結到的完整庫清單:
就是這樣,如果你把技術做對了,人們在打遊戲時根本不會注意到背後是什麼,所以有時候這會讓你想說:嘿,看看我做到了什麼!
以上是為拯救童年回憶,開發者決定採用古法程式設計:用Flash高清重製了一款遊戲的詳細內容。更多資訊請關注PHP中文網其他相關文章!




