
大家好,我卡頌。
最近幾個月,AI相關新聞不斷搶佔大家的注意力。逞著這波熱度,各路開發者都投入到AI應用的開發。
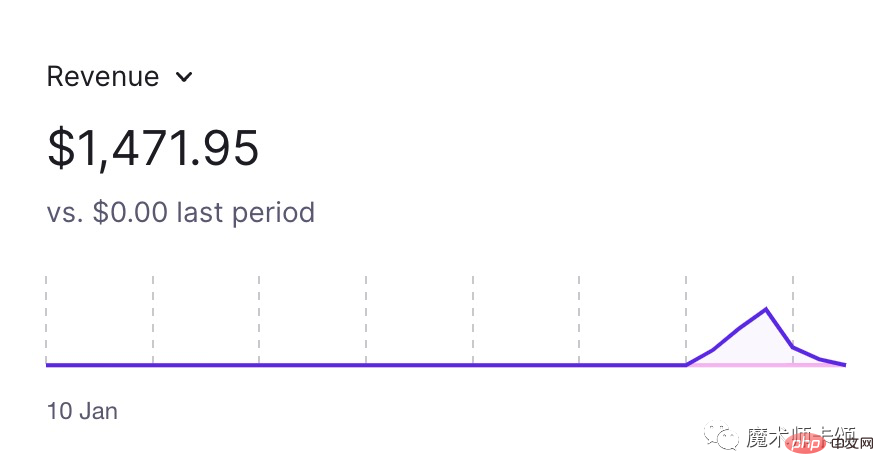
例如,15歲的開發者saviomartin7[1]開發的IconifyAI[2]可以根據文字描述產生應用Logo。網頁上線5天就賺到接近1.5k刀了。

這波機會對前端同學有很大利好,因為各種基礎服務(例如各種儲存服務、AI服務、部署)都有成熟的解決方案可以直接使用,前端同學只需專注業務邏輯的實現即可。
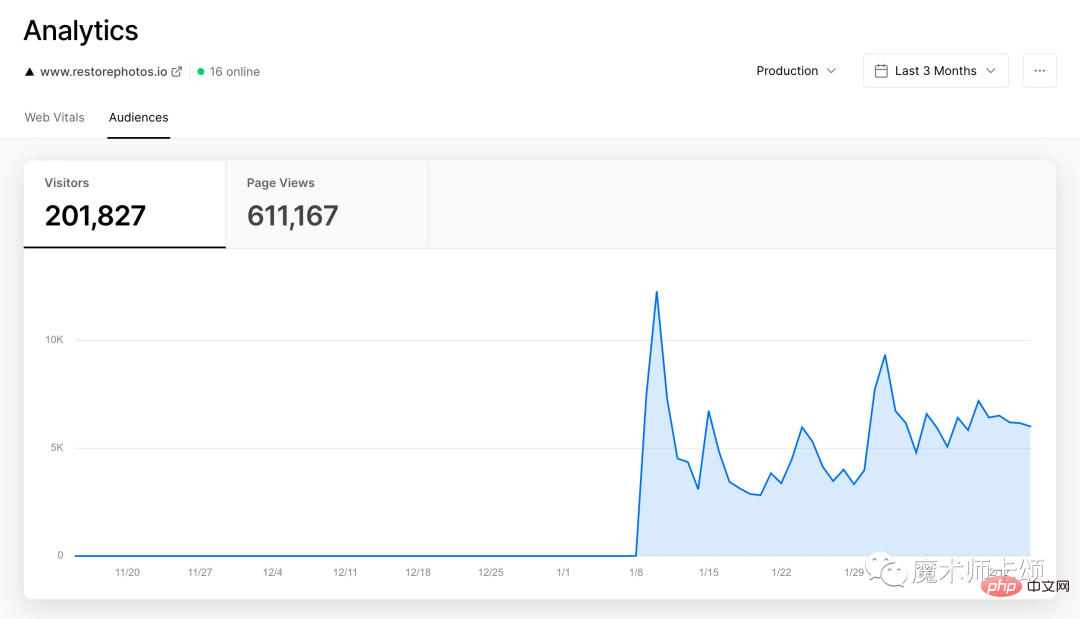
本文讓我們來看看一位國外老哥是如何用一個週末時間開發一款AI應用。該應用上線僅40天,就獲得了20wUV。

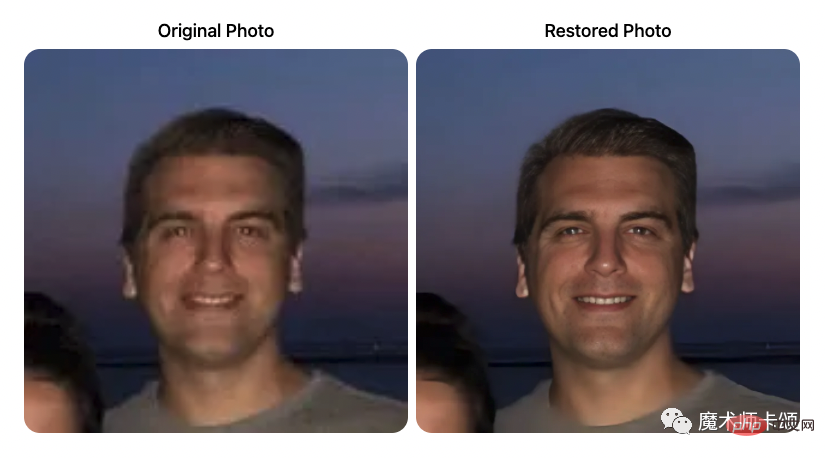
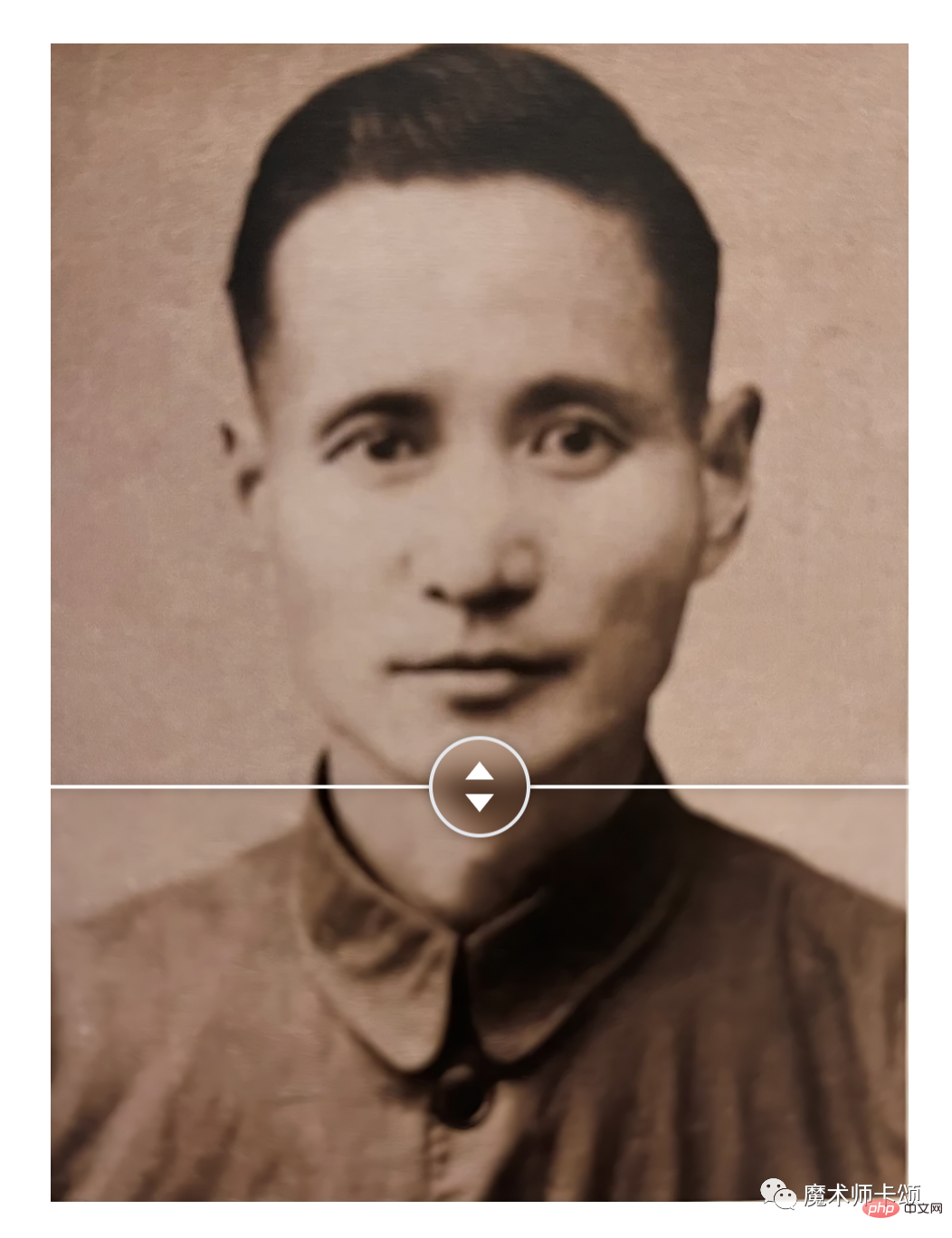
首先介紹下這款應用,應用名為restorephotos[3],用戶上傳模糊的舊照片後,使用AI會修復照片,並返回更清晰的版本。應用程式的完整程式碼已開源。
應用開源程式碼位址[4]

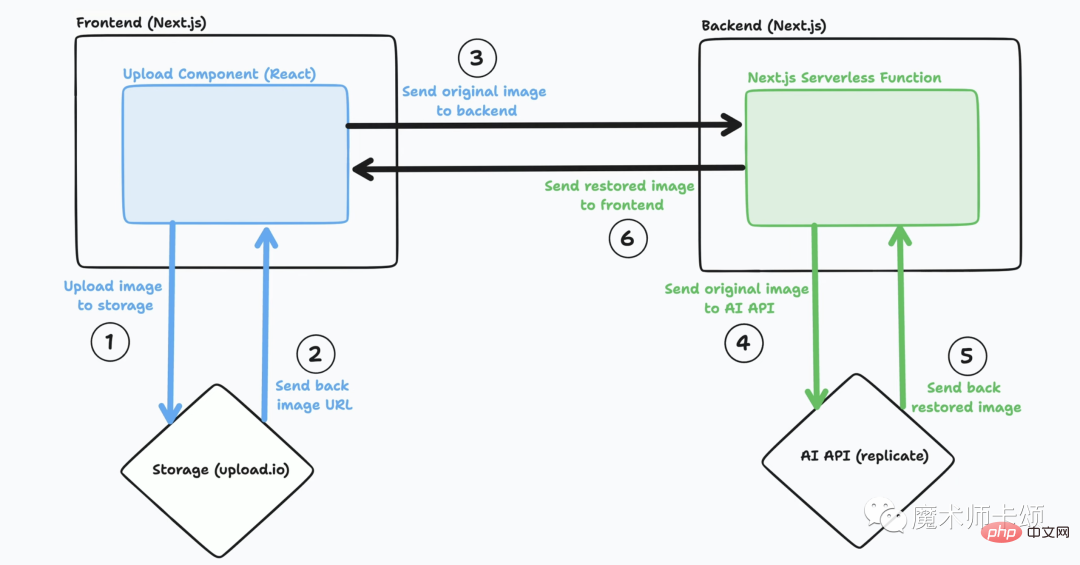
#整個應用程式的架構分為4部分:

<UploadDropzone
uploader={uploader}
options={options}
width="670px"
height="250px"
onUpdate={(file) => {
// ...如何兩天時間上線一款AI應用?上传成功后的逻辑
}}
/>;
PS:這裡用的是我祖父的老照片๑¯◡¯๑#後端部分後端核心邏輯包括兩部分:

// 我们上传的如何兩天時間上線一款AI應用?地址
const imageUrl = req.body.imageUrl;
// 请求模型接口
const startResponse = await fetch('https://api.replicate.com/v1/predictions', {
method: 'POST',
// ...省略代码
body: JSON.stringify({
// 我们需要的模型对应的版本
version: '9283608cc6b7be6b65a8e44983db012355fde4132009bf99d976b2f0896856a3',
input: { img: imageUrl, version: 'v1.4', scale: 2 }
})
});值得注意的是,模型计算需要时间,所以在服务端,我们每秒轮询一次结果,如果模型返回处理后的如何兩天時間上線一款AI應用?,我们就将如何兩天時間上線一款AI應用?返回给前端:
// 保存模型处理后的结果
let restoredImage: string | null = null;
while (!restoredImage) {
// 请求模型API
let finalResponse = await fetch(endpointUrl, {
method: "GET",
// ...省略代码
});
let jsonFinalResponse = await finalResponse.json();
if (jsonFinalResponse.status === "succeeded") {
// 模型返回如何兩天時間上線一款AI應用?成功
restoredImage = jsonFinalResponse.output;
} else if (jsonFinalResponse.status === "failed") {
// 模型返回如何兩天時間上線一款AI應用?失败
break;
} else {
// 模型还未返回如何兩天時間上線一款AI應用?,1s后轮询
await new Promise((resolve) => setTimeout(resolve, 1000));
}
}可以发现,所有基础服务均有现成产品可供使用,这极大加快了前端的开发效率,降低了开发成本。
作者运行这个应用的成本是多少呢?其中:
对于想构建自己的AI应用的朋友,可以参考本文的实现与成本,行动起来吧。
[1]saviomartin7:https://twitter.com/saviomartin7
[2]IconifyAI:http://IconifyAI.com
[3]restorephotos:https://www.restorephotos.io/
[4]应用开源代码地址:https://github.com/Nutlope/restorePhotos
[5]react-uploader:https://www.npmjs.com/package/react-uploader
[6]react-compare-slider:https://www.npmjs.com/package/react-compare-slider
[7]@upstash-redis:https://docs.upstash.com/redis/overall/pricing
[8]upload.io:https://upload.io/pricing
以上是如何兩天時間上線一款AI應用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




