歡迎來到令人興奮的自然語言處理和機器學習世界!今天,我們將探索 ChatGPT 的功能,它是由 OpenAI 公司開發的目前最先進的人工智慧工具。當然,你也可以將其視為一個智慧機器人。 ChatGPT 最令人印象深刻的功能之一是它能夠根據簡單的描述產生原始程式碼。
想像一下,不需要自己寫一行一行的程式碼,就能快速建立一個完整的網站,聽起來好像令人難以置信?但是,ChatGPT卻能幫助我們實現這樣一個需求,現在就讓我們一起來見證奇蹟的發生!
借助 ChatGPT 的強大功能,我們將嘗試從頭開始自動建立完整的網站模板結構,並查看結果的準確性和效率。
該實驗不僅展示了 ChatGPT 的功能,還讓我們得以一窺未來技術如何徹底改變我們開發和建立網站的方式。現在,讓我們一起來深入了解 ChatGPT 可以做什麼!
我們將使用 ChatGPT 建立的網站會在主頁上顯示一個名為「quotes.txt」的文字檔案中的隨機參考。
造訪網站時,應用程式會讀取 quotes.txt 檔案的內容,然後從報價清單中隨機選擇一筆報價並將其傳遞到前端,並在網頁上顯示。
此外,網頁還包含一個標有「更改報價」的按鈕,點擊後將刷新頁面並顯示另一個隨機報價。
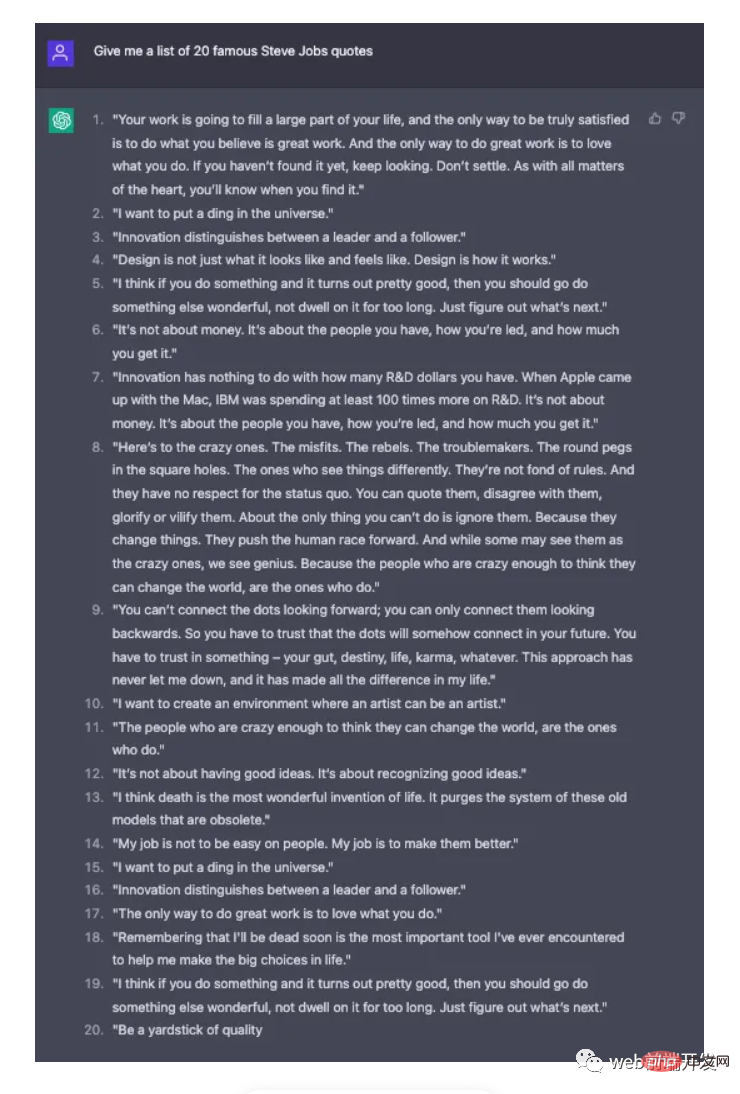
因此,讓我們開始要求ChatGPT 產生史蒂夫‧賈伯斯的名言清單:

##接下來我們希望由ChatGPT 產生一個網站的頁面描述:

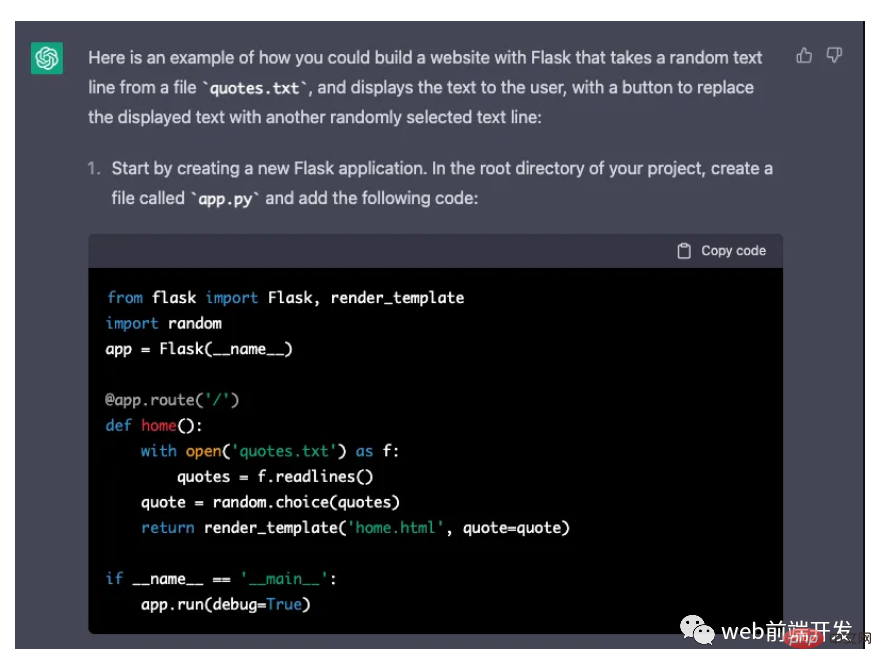
#基於我們的文本描述,ChatGPT 正在產生一個全面的回應,它是用Python 編寫的逐步說明和原始程式碼,並使用Flask web框架:

$ mkdir flask-quotes
$ cd flask-quotes
$ touch quotes.txt
$ touch app.py
接下來,將ChatGPT 為檔案app.py 提供的原始碼複製到其中。
此程式碼是 Flask 應用程式的一個基本範例,它在網站主頁上顯示來自名為「quotes.txt」的檔案中的隨機參考。
app = Flask(__name__) 建立一個新的 Flask 應用程式並將其指派給變數 app。
@app.route('/') 裝飾器用來定義網站首頁的路由。存取此路由時呼叫函數 home()。
在函數內部,腳本使用 open() 函數開啟「quotes.txt」文件,並使用 .readlines() 方法將文件內容指派給變數 quotes。
然後,使用 random.choice(quotes) 函數,腳本從報價清單中隨機選擇報價。選定的引用會作為名為「quote」的變數傳遞給傳回以在瀏覽器中呈現的 home.html 範本。
if __name__ == '__main__': 行用來檢查腳本是直接執行還是作為模組導入。如果直接執行,則 app.run(debug=True) 行啟動開發 Web 伺服器並執行應用程式。 debug=True 參數用於在開發期間啟用互動式偵錯器。
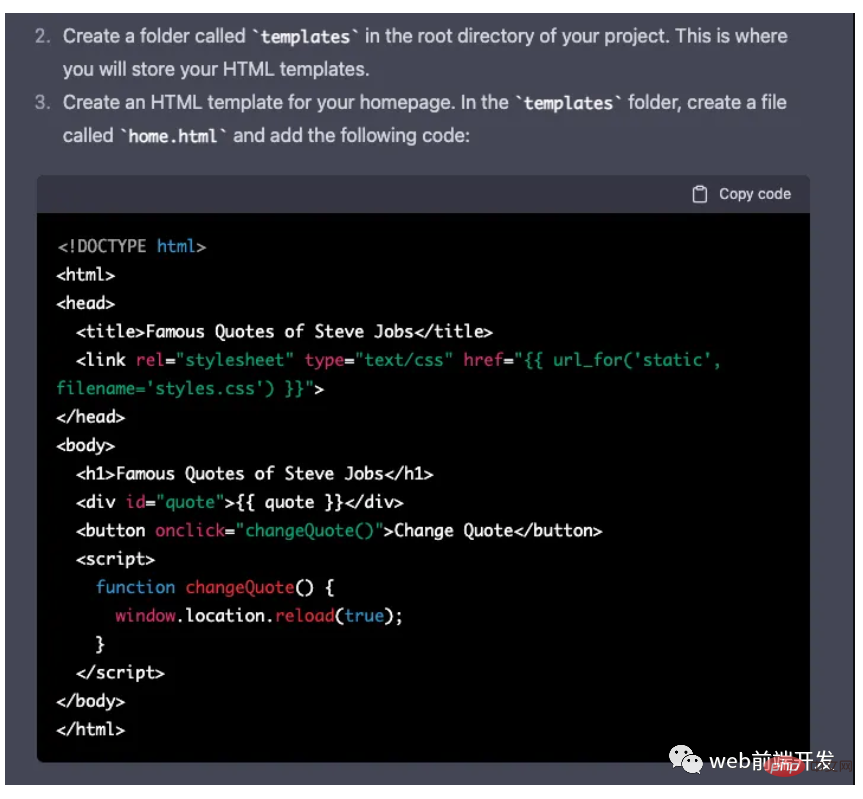
我們從ChatGPT 收到的下一指令可以在下列螢幕截圖中看到:

$ mkdir templates
$ touch templates/home.html
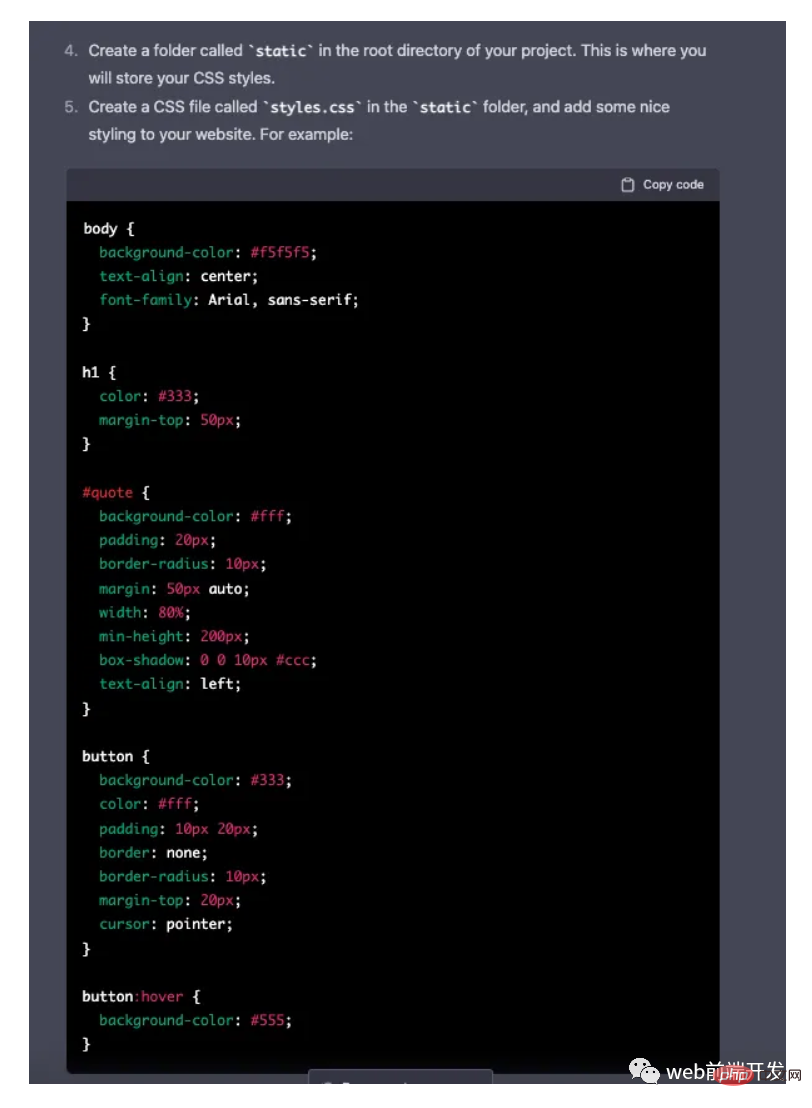
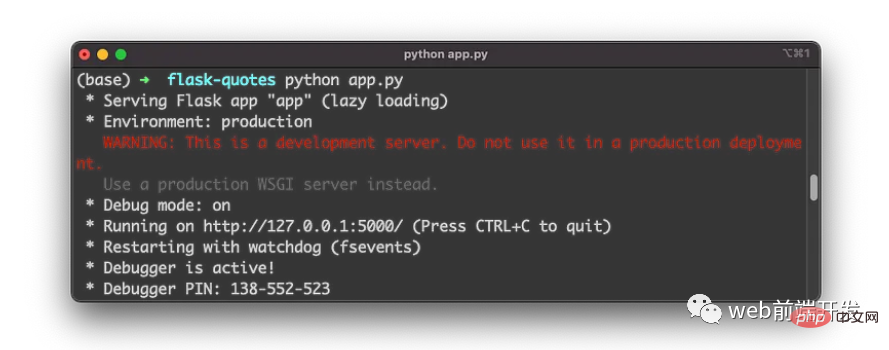
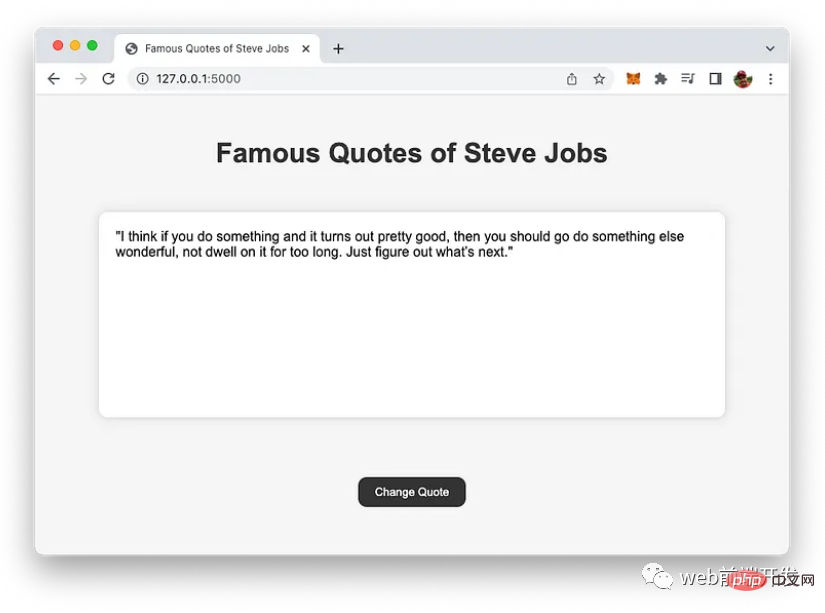
这是一个 HTML 页面模板,它显示一个标题为“史蒂夫·乔布斯的名言”的网页,一个具有相同标题的标题标签,一个显示从后端传递的名言的 div 元素,以及一个标有“更改名言”的按钮,单击它时,重新加载网页。该模板还链接了一个 CSS 文件,用于设置网页样式。 接下来我们将收到有关将 CSS 代码包含到 Flask 项目中的说明: 通过输入以下命令再次遵循这些说明: 最后,我们将 CSS 代码从 ChatGPT 复制并粘贴到 styles.css。 就是这样,我们准备测试一切是否按要求工作。输入以下命令启动Web 开发服务器: 然后,我们应该在命令行上看到以下响应: 服务器在本地端口 5000 上运行,接着,在浏览器中输入127.0.0.1:5000就可以访问该网站了:
$ mkdir static
$ touch static/styles.css
$ python app.py


现在,我们的网站页面就完成了,通过浏览器,我们将看到我们希望的页面输出样式,与我们的要求完全相符合。
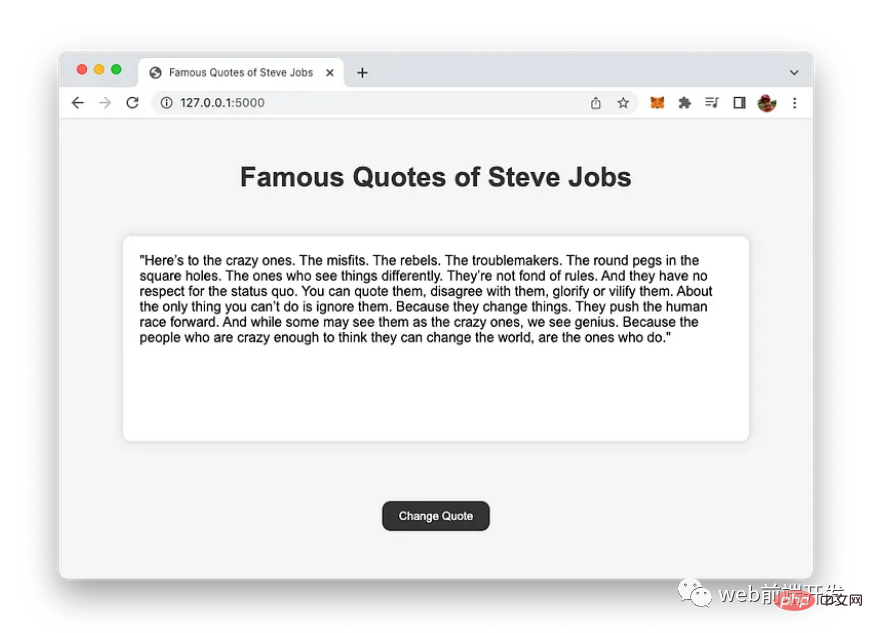
选择并显示随机报价,我们可以使用“Change Quote”按钮随机选择一个新的并更新,我们将得到以下页面效果:

关于ChatGPT这个AI工具,它可以实现的事情,远不止实现一个网站页面模板,它可以做的事情还非常多,ChatGPT的出现,算是AI领域的一个重大突破,为啥这样说,因为,它的语言模型更加接近人类语言,不会像一个机器人那样死板,它会有所变通,如果你也喜欢AI,热爱机器学习的话,可以自行下载安装一个来体验一下,在使用的过程种,用英文语言跟它交流会比用中文更加友好。
当然,并不是说不可以用中文,中文也一样可以的,它做了大量的训练,支持很多国家的语言。
以上是如何使用ChatGPT快速建立一個網站模板的詳細內容。更多資訊請關注PHP中文網其他相關文章!




