js隨機動畫產生一組隨機數字

效果描述:
附件中只有一個index.html檔案有效
包含css以及html兩部分內容
純js產生的幾個隨機數字
每次都不重複,點擊按鈕後再切換
使用方法:
1、將css樣式引入到你的網頁中
2、將body中的程式碼部分拷貝到你需要的地方即可
JS產生隨機的由字母數字組合的字串
前言
最近有個需求,是需要產生3-32位元長度的字母數字組合的隨機字串,另一個是產生43位元隨機字串。
方法一
奇妙的寫法
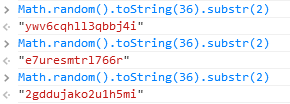
Math.random().toString(36).substr(2);
輸出結果

解釋
很有意思,研究了一下,基本上toString後的參數規定可以是2-36之間的任意整數,不寫的話預設是10(也就是十進位),此時傳回的值就是那個隨機數。
若是偶數,回傳的數值字串都是短的,若是奇數,則傳回的將會是一個很大長度的表示值。
若<10 則都是數字組成,>10 才會包含字母。
所以如果想得到一長串的隨機字符,則需使用一個 > 10 且是奇數的參數,另外根據長度自行使用slice(2,n)截取!
方法二
這個倒是有很多的實作方法,由於上一種寫法不太符合需求所以寫了下一種,歡迎拍磚。
地址
https://gist.github.com/xuanfeng/b23ab28ab412254e1594
代碼
/*
** randomWord 产生任意长度随机字母数字组合
** randomFlag-是否任意长度 min-任意长度最小位[固定位数] max-任意长度最大位
** xuanfeng 2014-08-28
*/
function randomWord(randomFlag, min, max){
var str = "",
range = min,
arr = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'];
// 随机产生
if(randomFlag){
range = Math.round(Math.random() * (max-min)) + min;
}
for(var i=0; i<range; i++){
pos = Math.round(Math.random() * (arr.length-1));
str += arr[pos];
}
return str;
}使用方法
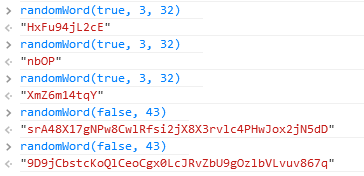
產生3-32位元隨機字串:randomWord(true, 3, 32)
產生43位元隨機字串:randomWord(false, 43)

js產生隨機數的幾個用法
<script>
function GetRandomNum(Min,Max)
{
var Range = Max - Min;
var Rand = Math.random();
return(Min + Math.round(Rand * Range));
}
var num = GetRandomNum(1,10);
alert(num);
</script>
var chars = ['0','1','2','3','4','5','6','7','8','9','A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z'];
function generateMixed(n) {
var res = "";
for(var i = 0; i < n ; i ++) {
var id = Math.ceil(Math.random()*35);
res += chars[id];
}
return res;
}1.Math.random(); 結果為0-1間的一個隨機數(包括0,不包括1)
2.Math.floor(num); 參數num為一個數值,函數結果為num的整數部分。
3.Math.round(num); 參數num為一個數值,函數結果為num四捨五入後的整數。
Math:數學對象,提供資料的數學計算。
Math.random(); 傳回0和1間(包括0,不包含1)的一個隨機數。
Math.ceil(n); 傳回大於等於n的最小整數。
用Math.ceil(Math.random()*10);時,主要取得1到10的隨機整數,取0的幾率極小。
Math.round(n); 傳回n四捨五入後整數的值。
用Math.round(Math.random());可均衡取得0到1的隨機整數。
用Math.round(Math.random()*10);時,可基本均衡取得0到10的隨機整數,其中取得最小值0和最大值10的幾率少一半。
Math.floor(n); 傳回小於等於n的最大整數。
用Math.floor(Math.random()*10);時,可均衡取得0到9的隨機整數。
這篇文章給大家分享js產生隨機數相關內容,欲了解更多有關js隨機數問題請持續關注本網站,我們網站每天都有新的內容更新。




