同一種語言javascript,在不同的瀏覽器中,存在語言相容性問題,本質上是由於不同的瀏覽器是支援的語言標準和實作上各有差異。本文將基於new Date來建立Date物件來分析這個問題。
1. 問題的提出, 開始時間與結束時間空間無法正確的傳遞值
在頁面中,我們使用了一個時間上的元件來開發時間選擇框,但是發現在Firefox下是無法正常工作的,在Chrome下是可以正常運作的。 問題出在哪裡呢?
2. 問題分析
結果分析發現是由於下列程式碼產生的問題:
var timestart = '2010-05-04'; var timeend = '2015-09-05'; var time1 = (timestart+' 00:00:00').toString(); var time2 = (timeend+' 23:59:59').toString(); timestart = new Date(time1); timeend = new Date(time2);
問題就在於 new Date(time1)這個建構子無法正確的產生Date對象,其值為NaN. 怪哉,問題在哪裡呢?
3. 各個瀏覽器上的表現
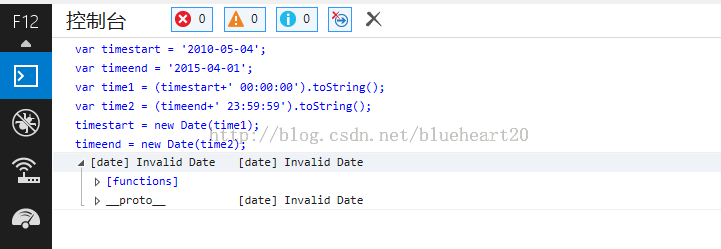
在IE下的執行情況:

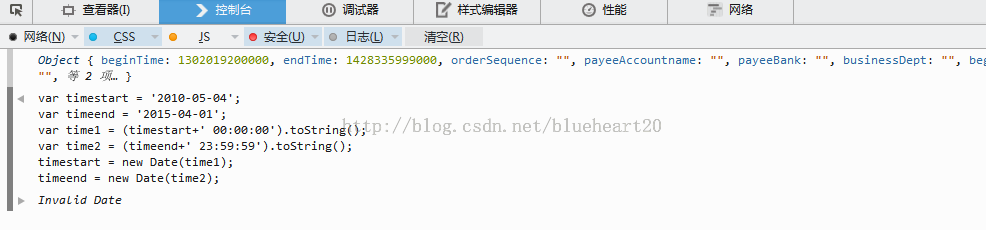
在Firefox下的執行情況:
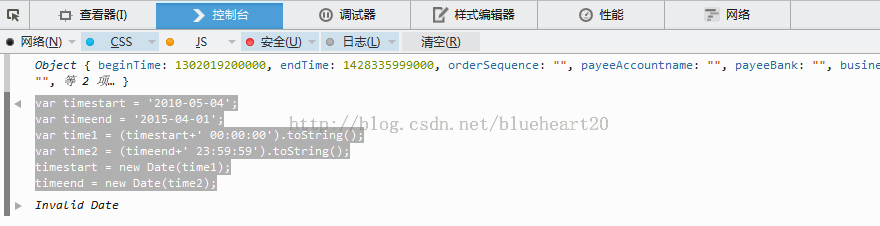
 在Chrome下的執行:
在Chrome下的執行:

透過以上的分析,可以得知,這個javascript的腳本在Chrome下是可以正確執行的,但是在其他瀏覽器下報出錯誤。
4. 正確的做法
以下列出正確的做法:
var time1 = (timestart+' 00:00:00').toString(); var time2 = (timeend+' 23:59:59').toString(); timestart = new Date(Date.parse(time1.replace(/-/g,"/"))).getTime(); timeend = new Date(Date.parse(time2.replace(/-/g,"/"))).getTime();
主要的變化是對預設的日期格式進行了轉換, 基於'/'格式的日期字符串,才是被各個瀏覽器所廣泛支持的,'-'連接的日期字符串,則是只在chrome下可以正常運作。
5. 知識點總結
'2015-09-05'是無法被各個瀏覽器中,使用new Date(str)來正確產生日期物件的。 正確的用法是'2015/09/06'.




