深入淺析Node的進程管理工具'pm2”
這篇文章跟大家分享Node的進程管理工具“pm2”,聊聊為什麼需要pm2、安裝和使用pm2的方法,希望對大家有幫助!

PM2簡介
#PM2是一個內建了負載平衡器的node進程管理工具,可以利用它來簡化許多node應用管理的繁瑣任務,如效能監控、自動重新啟動、負載平衡等,而且使用非常簡單。當你要把你的獨立程式碼利用全部的伺服器上的所有 CPU,並保證進程永遠都活著,0 秒的重載, PM2 是完美的。
PM2官網位址:https://pm2.keymetrics.io/docs/usage/quick-start/
為什麼需要pm2?
目前Nodejs開發中有很多痛點,因為node本身是一個單線程應用,它的特點就是所有方法都是串行一次執行,並且node並沒有能力像Java一樣獨自去創建一個新的執行緒來實現非同步操作,如果在執行I/O中遇到了阻塞就會降低整個應用的執行效率,導致CPU使用率高等不利原因。 【相關教學推薦:nodejs影片教學、程式教學】
#因此在這個模式下,一個執行緒只能處理一個任務,要提高吞吐量必須通過多線程。雖然單執行緒的好處有很多例如避免了執行緒同步或死鎖、狀態同步等等之類的問題,但是在應用和運算能力要求日益倍增的今天,單執行緒最大的弊端就是無法利用多核心CPU帶來的優勢來提升營運效率。 pm2可以把你的應用部署到伺服器所有的CPU上,有效的解決這個問題
特性
- ##內建負載平衡(使用Node cluster 叢集模組)
- 後台運行
- 0秒停機重載(維護升級的時候不需要停機).
- 具有Ubuntu和CentOS 的啟動腳本
- #停止不穩定的進程(避免無限迴圈)
- 控制台偵測
- 提供HTTP API
- #遠端控制和即時的介面API ( Nodejs 模組,允許和PM2進程管理器互動)
安裝
#直接使用npm 進行全域安裝即可。當然你也可以使用yarn 來進行安裝// npmnpm install -g pm2 // yarnyarn global add pm2
基本指令// 启动命令
pm2 start app.js // 启动nodeJs应用,进程的默认名称为文件名app
pm2 start app.js--name mynode // 启动node,并指定进程名称为mynode
pm2 start app.js - i max // 根据有效CPU数目启动最大进程数目
pm2 start app.js - i 3 // 启动3个进程
pm2 start app.js--watch // 实时监控的方式启动,app.js文件有变动时,pm2会自动reload
pm2 start app.js - x // 用fork模式启动 app.js 而不是使用 cluster
pm2 start app.js - x– - a 23 // 用fork模式启动 app.js 并且传递参数(-a 23)
pm2 start app.json // 启动进程, 在app.json里设置选项
pm2 start app.js - i max– - a 23 // 在 – 之后给 app.js 传递参数
pm2 start app.js - i max - e err.log - o out.log // 启动并生成一个配置文件
// 查看与监视进程
pm2 list | pm2 ls // 显示所有进程;
pm2 show 0 | pm2 info 0 // 查看进程id为0的详细信息
pm2 monit // 进入监视页面,监视每个node进程的CPU和内存的使用情况
// 停止、删除进程
pm2 stop 0 // 停止id为0的进程
pm2 stop all // 停止所有进程
pm2 delete 0 // 删除id为0的进程
pm2 delete all // 删除所有进程
// 重启、重载
pm2 restart 0 // 重启id为0的进程
pm2 restart all // 重启所有进程
pm2 reload 0 // 0秒停机重载id为0进程(用于 NETWORKED 进程)
pm2 reload all // 重载所有进程
// 日志操作
pm2 logs // 显示所有进程的日志
pm2 logs 0 // 显示进程id为0的日志
pm2 flush // 清空所有日志文件
pm2 reloadLogs // 重载所有日志
pm2 startup // 产生init脚本,保持进程活着
// 杀死PM2进程
pm2 kill
##pm2使用方式使用pm2 主要有2 種方式:命令列、設定檔。雖然使用設定檔的方式最終仍然需要使用命令列來啟動,但兩者的主要區別是:(1)命令列方式需要將各種設定參數在命令列中輸入。 (2)設定檔方式將各種設定參數放在了設定檔裡面。
舉個例子:你需要啟動一個應用,並指定應用程式名稱為newApp,設定入口檔路徑為index.js ,我們來看看如何透過兩種方式將應用程式名稱和入口檔路徑這兩個參數帶進去
【1】命令列方式
pm2 start index.js --name newApp
【2】設定檔方式
首先我們需要建立一個設定檔(pm2.config.js) ,裡面內容如下:
// 文件名为 pm2.config.js
module.exports = {
apps: [{
name: "newApp", // 应用名称
script: "./index.js" // 入口文件
}]
}然後再在命令列輸入以下內容,表示以指定的設定檔啟動應用程式
pm2 start pm2.config.js
【3】總結
透過對比以上兩種形式,你可以看出:使用設定檔的方式,可以將各種參數、環境變數等內容持久化地保留在文件中,方便批量管理各種應用,避免在命令列中由於遺忘、手誤等原因導致啟動參數的不可控。
建立設定檔的方式可以自行建立一個Javascript 檔案或使用下列指令產生設定文件,需要注意的一點是,pm2要求設定檔的檔名必須以.config.js 結尾。
【1】指令產生
pm2 ecosystem
指令產生的設定檔名稱為ecosystem.config.js,格式如下,可以發現這個檔案就是匯出一個對象,其中有個apps 屬性,這是一個列表,其中的每一項都對應一個應用,在每個子項的物件中設定對應應用的配置參數,你可以在設定檔中配置多個應用程式。
module.exports = {
apps : [{
script: 'index.js',
watch: '.'
}, {
script: './service-worker/',
watch: ['./service-worker']
}],
deploy : {
production : {
user : 'SSH_USERNAME', host : 'SSH_HOSTMACHINE',
ref : 'origin/master',
repo : 'GIT_REPOSITORY',
path : 'DESTINATION_PATH', 'pre-deploy-local': '', 'post-deploy' : 'npm install && pm2 reload ecosystem.config.js --env production', 'pre-setup': ''
}
}};【2】自行建立
如果你自己建立 Javascript 文件,依照上述格式建立即可,注意檔案名稱要以config.js結尾。
【3】注意
這個設定檔無論是透過指令建立或是你手工自己建立的,只要符合文法,兩者是沒有任何差別的。除了 .js 形式的配置文件外,pm2 還支援 .json 和 .yml 形式的配置文件,這三種配置文件的形式本質上沒有任何區別,參數名稱也完全一致,差異僅在於參數呈現的方式。
案例
我们先创建几个项目文件用于演示,目录结构如下,demo1目录存放的项目project1用命令行方式使用pm2,demo2目录存放的项目project2和project3用配置文件方式使用pm2, 三个项目都是node.js项目,index.js是非常基础的 Koa 项目入口文件,ecosystem.config.js是配置文件,各自的 node_modules 文件中只安装了 koa 框架
pm2
├── demo1
└── project1
| ├── index.js
| └── node_modules
└── demo2
├── ecosystem.config.js
├── project2
│ ├── index.js
│ └── node_modules
└── project3
├── index.js
└── node_modules入口文件index.js代码如下,三个项目的port分别为 8001、8002、8003
'use strict'
const Koa = require('koa')
const app = new Koa()
const PORT = 8001 // 三个项目分别为 8001,8002,8003
app.use(ctx => {
ctx.body = {
NODE_ENV: process.env.NODE_ENV,
url: ctx.url,
port: PORT,
}
})
app.listen(PORT)配置文件ecosystem.config.js 代码如下
module.exports = {
apps: [{
cwd: '../demo2/project2',
name: 'project2',
script: 'index.js',
watch: ['.']
},
cwd: '../demo2/project3',
name: 'project3',
script: 'index.js',
watch: ['.']
}]
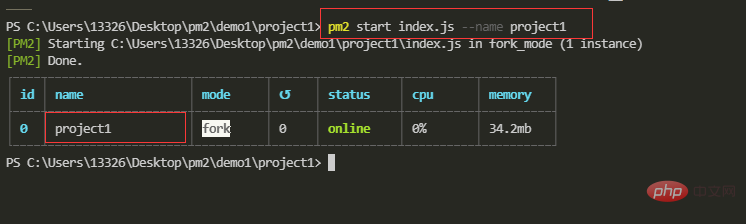
}【1】启动应用
命令行方式:pm2 start xxx.js
配置文件方式:pm2 start || pm2 start ecosystem.config.js
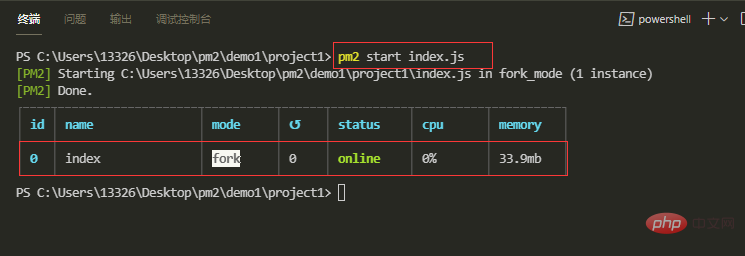
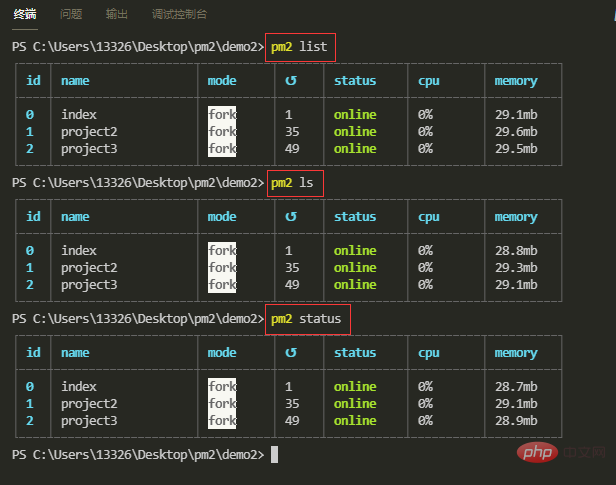
我们使用命令行方式启动project1应用,进入到project文件目录,运行pm2 start index.js命令,我们没有在命令中设定任何参数,pm2 会自动按照默认参数值进行执行。例如自动将入口文件的文件名index作为应用名称。几乎每一次命令执行完成后,pm2 都会显示一个应用列表(如下图所示),接着你就可以在网页中输入:localhost:8001查看project1项目

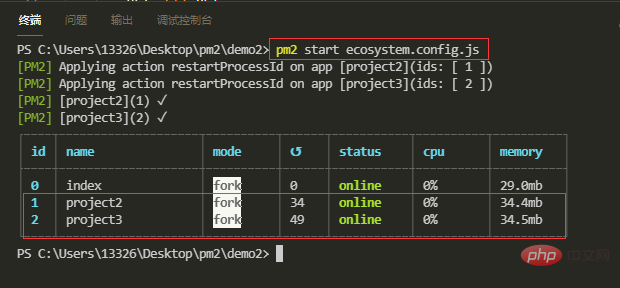
我们接着使用配置文件方式启动project2和project3应用,因为两个应用的配置在同一个文件,因此我们只需要运行一次配置文件,启动成功后可在网页中访问localhost:8002和localhost:8003

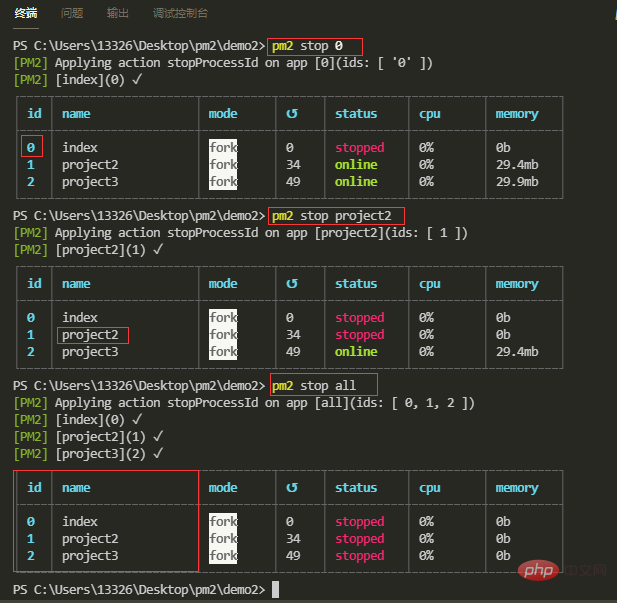
【2】停止应用
使用id停止:pm2 stop
使用name停止:pm2 stop
停止所有应用:pm2 stop all

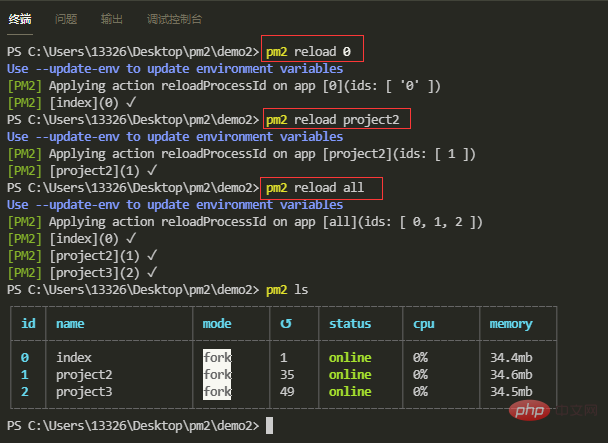
【3】重启应用
使用id重启:pm2 reload
使用name重启:pm2 reload
重启所有应用:pm2 reload all

【4】显示应用列表
pm2 list
pm2 ls
pm2 status

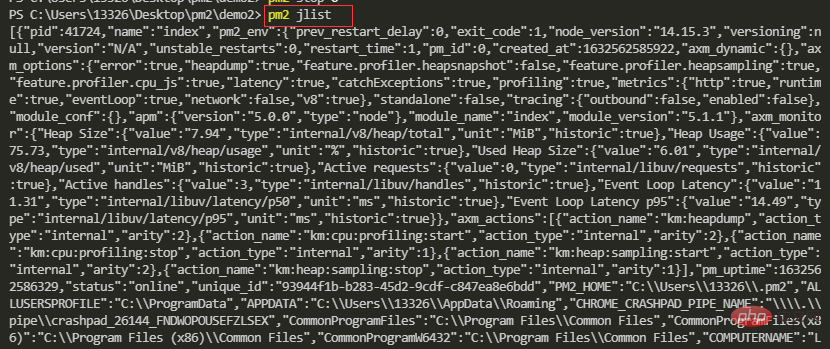
【5】以JSON格式显示应用列表
pm2 jlist
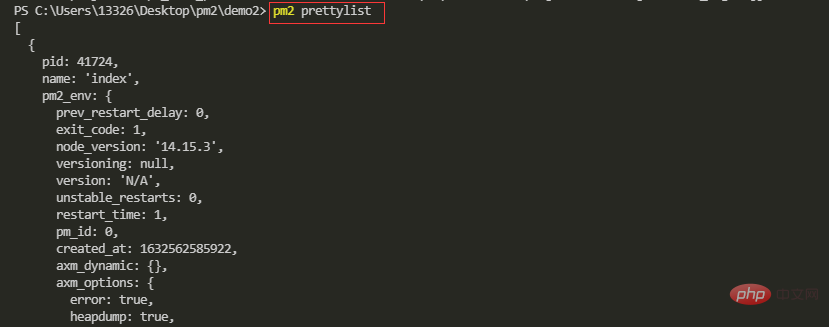
pm2 prettylist

使用 pm2 jlist 命令,你会发现输出的内容很乱,你可以使用 pm2 prettylist 命令来输出优化过的 JSON 格式内容

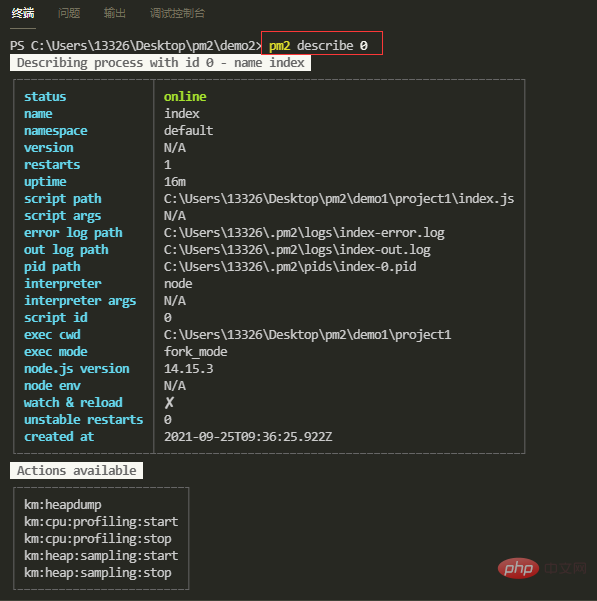
【6】查看应用信息
pm2 describe id
pm2 describe name
上述的 JSON 格式应用列表,输出了所有应用的信息,而且信息十分凌乱,我们可以使用 pm2 describe 命令来查看指定应用的信息

【7】实时打印日志
打印日志:pm2 logs
指定日志行数:pm2 logs --lines (指定显示的日志行数)
清空日志:pm2 flush
对于线上正在运行的应用,有的时候需要打印实时日志来进行调试排查问题,虽然日志会自动添加到日志文件里面,但是总之不太方便。pm2 提供了logs命令,可以直接实时打印日志。
注意:当前命令行页面使用了该命令后,当前命令行会一直处于监听状态,你需要再新开一个命令行去敲其他命令
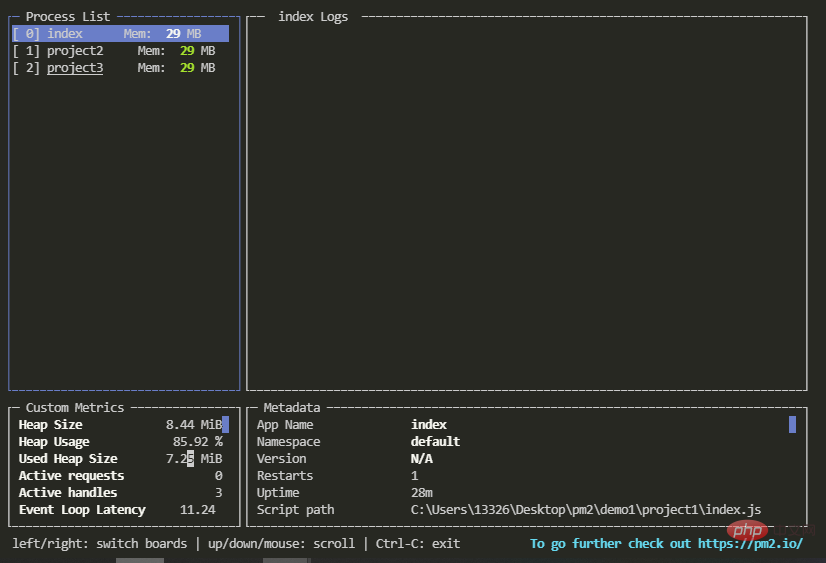
【8】显示仪表盘
pm2 monit

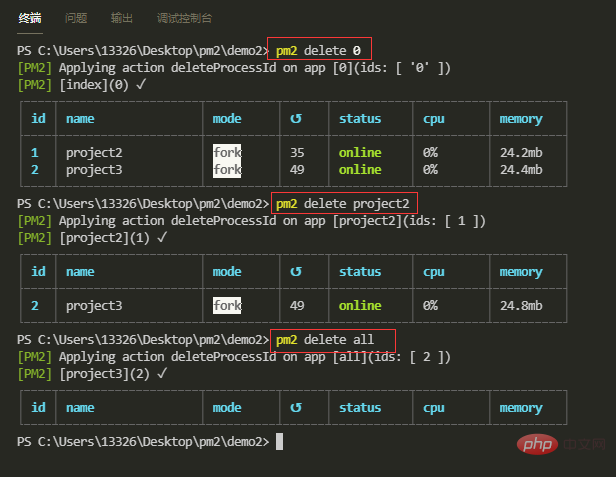
【9】删除应用
通过Id删除:pm2 delete id
通过name删除:pm2 delete name
删除所有应用:pm2 delete all
删除应用几乎不会造成任何后果,只是在管理列表中删除了这一项,并不会删除项目文件

【10】配置参数-应用名称
--name
在命令行方式中,使用 --name

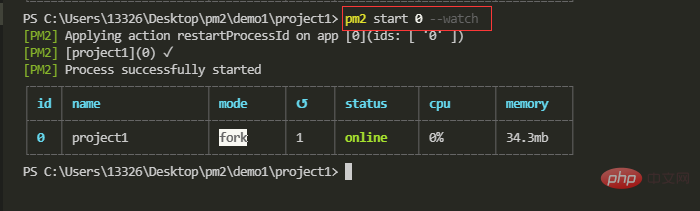
【11】配置参数-监听目录
监听目录:--watch
指定目录不被监听:--ignore-watch
监听目录用于当指定监听目录文件发生变化时,pm2 将会自动重启应用

除了指定一个监听目录外,还可以再继续指定某个目录不被监听,例如上述的例子,指定了project1目录为监听目录,然后你把日志文件放在了这个目录下,比如为 logs 目录,这个目录不希望被监听,否则会形成死循环,这时候就需要用到另一个参数 --ignore-watch,输入一下命令
pm2 start 0 --watch --ignore-watch './logs'
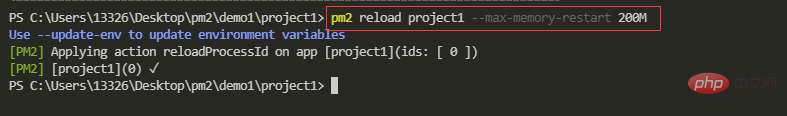
【12】配置参数-最大内存数
--max-memory-restart xxx(K|M|G)
设置最大内存数,当应用运行时占用的内存超出该数值后,应用将自动重启。命令行方式通过 --max-memory-restart 参数设定应用运行最大内存,后续跟上数值和单位,单位只能是 K,M,G 三个值,分别表示 KB,MB,GB 。

【13】配置参数-日志存放路径
--log
日志默认会放置在 $HOME/.pm2/logs/ 目录下,使用 --log
pm2 start index.js --log ./logs/mylog.log
更多node相关知识,请访问:nodejs 教程!
以上是深入淺析Node的進程管理工具'pm2”的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undress AI Tool
免費脫衣圖片

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
nodejs安裝目錄裡的npm與npm.cmd檔有什麼差別
Apr 21, 2024 am 05:18 AM
Node.js 安裝目錄中有兩個與 npm 相關的文件:npm 和 npm.cmd,區別如下:擴展名不同:npm 是可執行文件,npm.cmd 是命令視窗快捷方式。 Windows 使用者:npm.cmd 可以在命令提示字元中使用,npm 只能從命令列執行。相容性:npm.cmd 特定於 Windows 系統,npm 跨平台可用。使用建議:Windows 使用者使用 npm.cmd,其他作業系統使用 npm。
 Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork節點詳解及安裝指南本文將詳細介紹PiNetwork生態系統中的關鍵角色——Pi節點,並提供安裝和配置的完整步驟。 Pi節點在PiNetwork區塊鏈測試網推出後,成為眾多先鋒積極參與測試的重要環節,為即將到來的主網發布做準備。如果您還不了解PiNetwork,請參考Pi幣是什麼?上市價格多少? Pi用途、挖礦及安全性分析。什麼是PiNetwork? PiNetwork項目始於2019年,擁有其專屬加密貨幣Pi幣。該項目旨在創建一個人人可參與
 nodejs可以寫前端嗎
Apr 21, 2024 am 05:00 AM
nodejs可以寫前端嗎
Apr 21, 2024 am 05:00 AM
是的,Node.js可用於前端開發,主要優勢包括高效能、豐富的生態系統和跨平台相容性。需要考慮的注意事項有學習曲線、工具支援和社群規模較小。
 nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
nodejs中的全域變數有哪些
Apr 21, 2024 am 04:54 AM
Node.js 中存在以下全域變數:全域物件:global核心模組:process、console、require執行階段環境變數:__dirname、__filename、__line、__column常數:undefined、null、NaN、Infinity、-Infinity
 nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
nodejs怎麼連接mysql資料庫
Apr 21, 2024 am 06:13 AM
要連接 MySQL 資料庫,需要遵循以下步驟:安裝 mysql2 驅動程式。使用 mysql2.createConnection() 建立連接對象,其中包含主機位址、連接埠、使用者名稱、密碼和資料庫名稱。使用 connection.query() 執行查詢。最後使用 connection.end() 結束連線。
 nodejs適合什麼項目
Apr 21, 2024 am 05:45 AM
nodejs適合什麼項目
Apr 21, 2024 am 05:45 AM
Node.js 適用於以下專案類型:網頁和伺服器應用程式事件驅動應用程式即時應用程式資料密集型應用程式命令列工具和腳本輕量級微服務









