ControlValueAccessor 是什麼?為什麼需要使用 ?以下本篇文章就來帶大家了解Angular中的ControlValueAccessor組件接口,希望對大家有幫助!

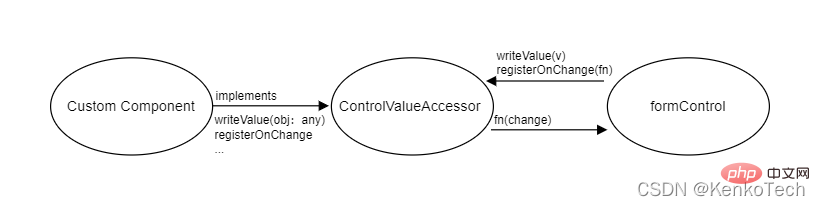
簡單來說ControlValueAccessor是一個接口,它被用來在 Angular 的 FormControl 實例和原生 DOM 元素之間建立一個橋樑。其使用方式和OnInit類似,需要程式設計師在自訂元件裡面實現對應的方法。
import {
ControlValueAccessor,
NG_VALUE_ACCESSOR
} from '@angular/forms';
@Component({
selector: 'custom',
templateUrl: './custom.component.html',
styleUrls: ['./custom.component.less'],
providers: [
{
provide: NG_VALUE_ACCESSOR,
useExisting: forwardRef(() => CustomComponent),
multi: true
}
]
})
export class CustomComponent implements ControlValueAccessor, OnInit, {…有時,你可能需要建立自訂的表單元素,並希望它能和Angular的FormControl成功通信。這時你便需要ControlValueAccessor來達成這個目的。
例如:
this.myForm = new FormGroup({
userName: new FormControl({value: '', disabled: false})
});ControlValueAccessor的使用方法在Angular官網和很多的文章中都有介紹,但是它具體是如何運作的呢?
Angular 需要一個通用機制來橋接原生/自訂表單控制項和 formControl 指令,而這正是 ControlValueAccessor 幹的事情。這個物件橋接原生表單控制項和 formControl 指令,並同步兩者的值。任何一個元件或指令都可以透過實作 ControlValueAccessor 介面並註冊為 NG_VALUE_ACCESSOR,從而轉換成 ControlValueAccessor 類型的物件。
其實原生表單控制項也擁有類似ControlValueAccessor的接口,例如:當Angular 在元件模板中遇到input 或textarea DOM 原生控制項時,就會使用DefaultValueAccessor 指令
Accessor |
#Form Element |
| ##Form Element
|
|
| #input,textarea | |
| #CheckboxControlValueAccessor input[type=checkbox] |
|
| input[type=number] | |
| RadioControlValueAccessor #input[type=radio] |
|
#input[type=range] |
|
SelectControlValueAccessor |
select
|
以上是Angular 为所有原生 DOM 表单元素创建的 Angular 表单控件,即内置ControlValueAccessor
- writeValue(obj:any):将表单模型中的新值写入视图或DOM属性(如果需要)的方法,它将来自外部的数据写入到内部的数据模型。
- registerOnChange(fn:any):一种注册处理程序的方法,当视图中的某些内容发生更改时应调用该处理程序。它具有一个告诉其他表单指令和表单控件以更新其值的函数。通常在 registerOnChange 中需要保存该事件触发函数,在数据改变的时候,可以通过调用事件触发函数通知外部数据变了,同时可以将修改后的数据作为参数传递出去。
- registerOnTouched(fn: any):注册 onTouched 事件,基本同 registerOnChange ,只是该函数用于通知表单组件已经处于 touched 状态,改变绑定的 FormControl 的内部状态。
- setDisabledState(isDisabled: boolean):当调用 FormControl 变更状态的 API 时得表单状态变为 Disabled 时调用 setDisabledState() 方法,以通知自定义表单组件当前表单的读写状态。
formControl 指令使用 writeValue 方法设置原生表单控件的值;使用 registerOnChange 方法来注册由每次原生表单控件值更新时触发的回调函数,我们需要把更新的值传给这个回调函数,这样对应的 Angular 表单控件值也会更新;使用 registerOnTouched 方法来注册用户和控件交互时触发的回调。

formControl会调用名为setUpControl的函数,ControlValueAccessor的实例valueAccessor会被作为参数传入这个函数中。在setUpControl中,ControlValueAccessor的四个方法会在交互时被调用,以完成formControl和元素之间的通信。
在使用ControlValueAccessor时需要一同引入NG_VALUE_ACCESSOR,它是使用InjectionToken 创建的可在 Provider 中使用的 Token。我们在编写自己的项目时一般不需要用到InjectionToken,但是在一个框架或者第三方的插件中,它就变得十分有必要了。
export const NG_VALUE_ACCESSOR =
new InjectionToken<readonlyarray>>('NgValueAccessor');</readonlyarray>试想当我使用依赖注入的功能时,我需要将我创建的依赖注册进组件中。这时我就需要一个令牌,如果我使用一个字符串作为令牌就有可能会造成重复,相同的令牌会导致后面的覆盖前面的。所以需要一个Token作为一个唯一值来防止这种冲突。
providers: [{ provide: TOKEN, useValue: … }]更多编程相关知识,请访问:编程视频!!
以上是Angular學習之ControlValueAccessor介面詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




