
1.Webpack是什麼?
webpack 是一個靜態模組打包器,當webpack 處理應用程式時,會遞歸建立一個依賴關係圖,其中包含應用程式所需的每個模組,然後將這些模組打包成一個或多個bundle。
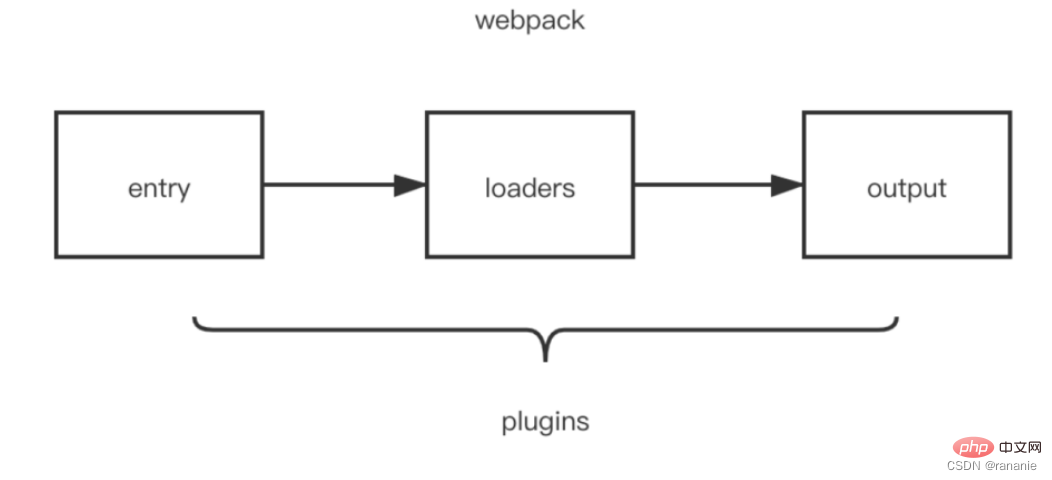
webpack 就像一條生產線,要經過一系列處理流程(loader)後才能將原始檔轉換成輸出結果。這條生產線上的每個處理流程的職責都是單一的,多個流程之間有存在依賴關係,只有完成當前處理後才能交給下一個流程去處理。
插件就像是一個插入到生產線中的一個功能,在特定的時機對生產線上的資源做處理。 webpack 在運作過程中會廣播事件,插件只需要監聽它所關心的事件,就能加入到這條生產線中,去改變生產線的運作。
2.可以說說打包流程/建置流程
3.可以說說對前端運作的最佳化

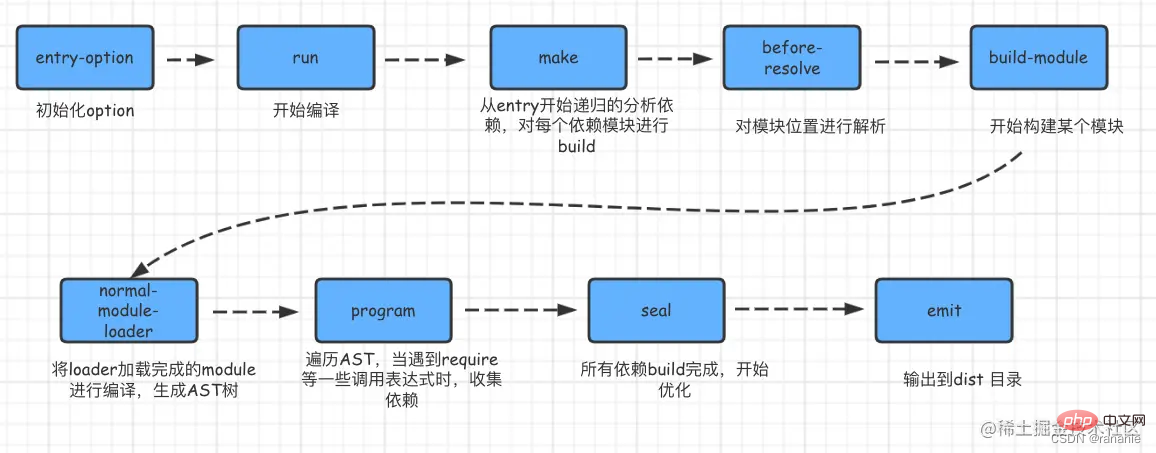
webpack 的運作流程是一個串列的過程,它的工作流程就是將各個外掛程式串起來。
命令列執行npx webpack打包命令開始
1.初始化編譯參數:從設定檔和shell命令中讀取與合併參數
2.開始編譯:根據上一個步驟得到的參數初始化Compiler對象,載入所有配置的Plugin,執行對象的run 方法開始執行編譯。
3.確定入口:根據配置中的entry 找出所有的入口檔案
4.編譯模組:從入口檔案觸發,呼叫所有配置的Loader對模組進行翻譯,再找出該模組所依賴的模組,然後遞歸本步驟直到所有入口依賴的檔案都進行翻譯。
5.完成模組編譯:在經過第4步使用 Loader 翻譯完所有模組後,得到了每個模組被翻譯後的最終內容以及它們之間的依賴關係圖。
6.輸出資源:根據依賴關係圖,組裝成一個個包含多個模組的Chunk,再把每個Chunk轉換成一個單獨的檔案加入到輸出列表,根據配置決定輸出的路徑和檔名,輸出。
在上述過程中,Webpack 會在特定的時間點廣播出特定的事件,插件在監聽到感興趣的事件後會執行特定的邏輯。
總結
Compiler編譯物件掌控者webpack生命週期,不執行具體的任務,只是進行一些調度工作。例如執行模組建立、依賴收集、分塊、打包等
呼叫run之後,建立Compiltation實例,每次建置都會新建立一個Compiltation實例,包含了這次建置的基本資訊Webpack會在特定的時間點廣播出特定的事件,插件在監聽到感興趣的事件後會執行特定的邏輯。
從設定檔(webpack.config.js )中指定的entry 入口,開始解析檔案建構AST 語法樹
不同entry產生不同chunk,動態導入也會產生自己的chunk
Loader 是webpack中提供了一個處理多種檔案格式的機制,因為webpack只認識JS和JSON,所以Loader相當於翻譯官,將其他類型資源進行預處理。
用於對模組的"原始碼"進行轉換。
loader支援鍊式呼叫,**呼叫的順序是從右往左。 **鏈中的每個loader會處理先前已處理過的資源,最後變成js程式碼。
可以透過 loader 的預處理函數,為 JavaScript 生態系統提供更多能力。
#開發中,我們常常會使用less預處理器來寫css樣式,使開發效率提高
Plugin載入後,在webpack建構的某個時間節點就會觸發plugin定義的功能,幫助webpack做些什麼。實作對webpack的功能擴充。
#總說 webpack 就像一條生產線,要經過一系列處理流程(loader)後才能將原始檔轉換成輸出結果。這條生產線上的每個處理流程的職責都是單一的,多個流程之間有存在依賴關係,只有完成當前處理後才能交給下一個流程去處理。
插件就像是一個插入到生產線中的一個功能,在特定的時機對生產線上的資源做處理。 webpack 在運作過程中會廣播事件,插件只需要監聽它所關心的事件,就能加入到這條生產線中,去改變生產線的運作。
或分別使用先前的總結說Loader和Plugin是什麼
#運行時機 1.loader運行在編譯階段
2.plugins 在整個週期中都起作用
使用方式 Loader:1.下載2.使用
Plugin:1.下載2 .引用3.使用
如何提高webpack的建置速度?問的是建構速度的最佳化
mode = production ,生產環境預設為開啟tree-shaking功能。 2.需要是使用 ES6 規範編寫模組程式碼,ES6的模組依賴關係是確定的,和運行時狀態無關
3.盡量不寫帶有副作用的程式碼。如編寫了立即執行函數,在函數裡使用了外部變數等。
按需載入
1.可以將node__mudules中程式碼單獨打包成一個chunk輸出(例如使用了jqury?)2.會自動分析多入口chunk中,有沒有公共的文件,如果有會打包成單獨的一個chunk不會重複打包
正常情況下node_module會被打包成一個檔案使用dll技術,對可以將那些不常更新的框架和函式庫進行單獨打包,產生一個chunk
在程式碼中所有被import()函數引用的模組,都會打成一個單獨的包,放在chunk 儲存的目錄下。在瀏覽器運行到這一行程式碼時,就會自動請求這個資源,實現非同步載入。
2.在plugins裡使用該插件進行壓縮
js壓縮:利用terser-webpack-plugin
css壓縮:利用了optimize-css-assets -webpack-plugin 外掛程式
思路1:減少需要建置的檔案或程式碼
正常情況下node_module會被打包成一個檔案
使用dll技術,對可以將那些不常更新的框架和庫進行單獨打包,生成一個chunk
項目源代碼也需要拆分,可以根據路由來劃分打包文件--> 怎麼實現路由懶加載? webpack中如何實作元件非同步載入?
思路2:多進行建構
進程啟動和進程通訊都有開銷,工作時間比較長,才需要多進程打包
【相關推薦:javascript視訊教學、程式設計影片】
以上是【整理分享】一些webpack面試題(附答案解析)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




