Node.js中提供了net模組,該模組提供了對TCP、Socket的封裝與支援。這篇文章就來帶大家來了解Node中的net模組,希望對大家有幫助!

我之前看教程的時候,很多都是從IO、buffer、path、event、fs、process、node 事件循環機制開始說起的.這些確實是node 開發主要依賴的開發依賴. 但是我比較著急, 從了解到node,就是說node 可以乾後端的話,但是這些課程前半截都在說它擁有的能力,就是最後才到如何和客戶端通訊的模組介紹.
我很難受,所以在我自己寫總結的時候,一定要寫先服務端和客戶端通訊的模組才舒服.即便過程中涉及到了event 模組、fs 模組的知識點,可以暫時擱置,只從整體來理解net模組如何實現通信的.
想要學明白通訊模組,就不得不了解網路通訊模型,想要記住網路通訊模型,就不得不實際操作來輔助記憶. 這個是面試的重點. 這塊內容很多,想要跟深入的了解,還說需要體系的學習的. 這裡只是簡單提提。 【相關教學推薦:nodejs影片教學、程式設計教學】
#寄出這張老圖:

對於我們前端而言, 需要記住TCP/IP 協定簇的體系結果既可.
#應用程式層: http(80 連接埠)、FTP(21)、SMTP(發送郵件)、POP(接收郵件)、DNS
傳輸層: TCP/ UDP
網路層: IP,ICMP(是IP層的附屬協定)
資料連結層: PPP, SLIP
實體層: 網路有雙絞線、同軸電纜、光纖等傳輸方式, 遵循ISO2110 規範
從ICMP這種依附於IP 協定的協定可以知道,對於網路協定的分層不用過於較勁. ICMP明明需要IP 協定為基礎,但是它也被規劃為網路層. 我們對於OSI 模型的正確的認識,我認為應該是用OSI 模型來進行問題的分析比用來對於協定進行所謂的分層更加來得有意義.
TCP/IP 協定簇並不是只是指TCP 和IP 協定,只是因為這兩個協定過於出圈,所以就用TCP/IP 來統稱互聯網相關聯的協定集合起來. 還有另外一種說法是,在使用TCP/IP 協定過程中使用到的協定族的統稱.
而客戶端和服務端的傳輸流如下

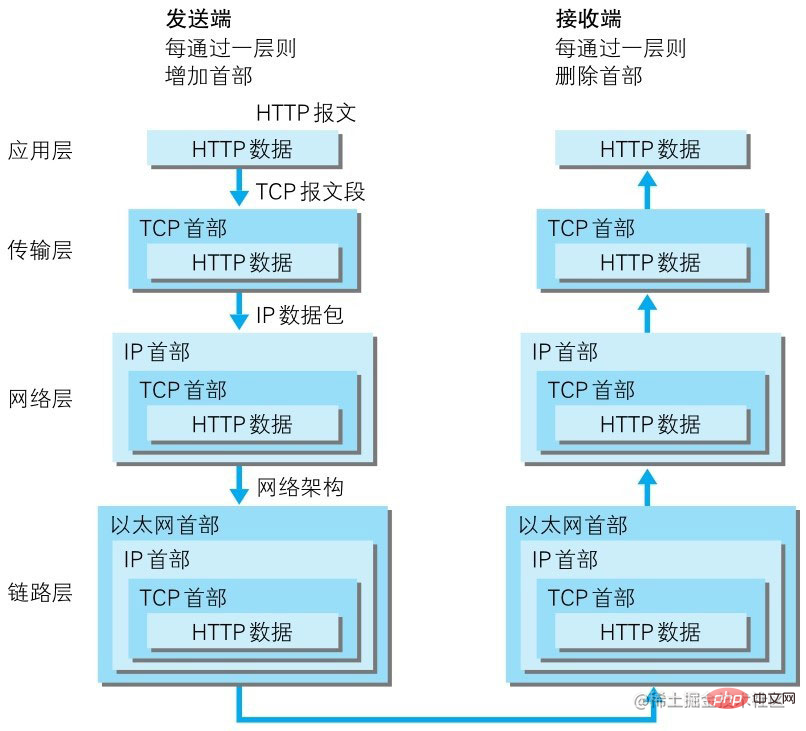
如果角色變成發送者和接受者的時候,傳輸流如下圖:

可以看出來傳輸的過程中,從發送端開始,沒經過一層協議都會加上所需要的首部信息.層層把關,層層加碼. 然後到了接收端的時候, 就反而行之, 每經過一層都剝去對應的首部. 只等到最後拿到的HTTP 數據.
#上面圖片出自《圖解HTTP》
上面就是大體的網路協定模型.
疑惑: 為什麼書上和很多地方在把OSI 體系結果中合併成TCP/IP 五層協定之後,網路層的名稱會變成網路層呢?

第一次握手: 客戶端傳送SYN 標誌位元給服務端(序號是J), 並且進入SYN_SENT 狀態(等待服務端確認狀態)
第二次握手: 服務端收到來自客戶端的SYN J, 服務端會確認該資料包已收到並發送ACK 標誌位(序號是J 1)和SYN 標誌位(序號是K), 隨後進入SYN_REVD 狀態(請求接受並等待客戶端確認狀態)
第三次握手: 客戶端進入連線建立狀態後,向服務端發送ACK標誌位元(K 1) , 確認客戶端已收到建立連線,伺服器收到ACK 標誌後,服務端進入連線已建立狀態.
J 和K 都是為了確立是誰在請求. SYN 和ACK 的結構沒有什麼不同,只是發送的物件不一樣.
##net模組就是對於上面TCP 連線的具體實作.
首先, 學習API 依舊推薦直接進入官方文檔. 其中中文文檔內容不會是最新版本的
##在學習的時候,能夠有時間看英文文檔就盡量看英文文檔. 對於這一點我堅持了半年. 從一開始看不下去,直到現在能夠可以忍住不舒適感看下去. 半年時間進步就很明顯了. 而且這種不舒適感是一件好事,說明這個不是你的舒適區,畢竟勇於跨過自己的舒適區才是進步的源泉接下來,進行正題.既然要學習通信,那麼我們就需要兩個物件來模擬客戶端和服務端.分別建立
client.js和service.js兩個檔案. 透過命令列建立:
touch client.js && touch service.js
net模組,並讓伺服器進入LISTENT狀態, 以及配置連接埠號碼和HOST 位址(手動略過DNS 解析過程), 等待客戶端的召喚
const net = require("net");
const post = 3306;
const host = "127.0.0.1";
const server = net.createServer();
server.listen(post, host);LISTEN狀態.
server.on("listening", () => {
console.log("服务器已经可以连接啦");
});
server.on("connection", (socket) => {
console.log("有客户端来访咯");
});
server.on("close", () => {
console.log("服务器关闭了");
});
server.on("error", (error) => {
console.log("服务器出错啦: ", error); // error 有错误的信息
});: 監聽埠後出發的事件: 有客戶端來訪的時候觸發事件: 伺服器關閉觸發: 伺服器出錯觸發close我們需要注意的是,後台大哥一般是直接
ps kill -9 pid
connection狗子中, 形參是socket 命名. 它的中文翻譯為嵌套字, 被node 封裝成了stream(流).在可以粗淺的理解為就是客戶端發送過來的資料. 這是這個資料本身是有方法的. 我在connection中對socket來進行處理
server.on("connection", (socket) => {
console.log("有客户端来访咯");
socket.on("data", (data) => {
console.log(data); // 客户端发送过来的数据
});
});stream 以後的文章會進行介紹.服務端既然能夠接受客戶端發過來的資料,自然也能夠給客戶端回覆. 在
socket.on中寫入(當然也可以寫在外面):
socket.write("我已经收到你的服务器了哦,客户端");socket.on('close')鉤子監聽到:
socket.on("close", () => {
console.log("客户端把另外一头的流给关了");
});socket事件的總結放入client.js中.
此時service.js的所有內容如下:
const net = require("net");
const post = 3306;
const host = "127.0.0.1";
const server = net.createServer();
server.listen(post, host);
server.on("listening", () => {
console.log("服务器已经可以连接啦");
});
server.on("connection", (socket) => {
console.log("有客户端来访咯");
socket.on("data", (data) => {
console.log(data); // 客户端发送过来的数据
socket.write("我已经收到你的服务器了哦,客户端");
});
socket.on("close", () => {
console.log("客户端把另外一头的流给关了");
server.close(); // 客户端已经不要数据了,那么我们就把服务器给关闭了吧
});
});
server.on("close", () => {
console.log("服务器关闭了");
});
server.on("error", (error) => {
console.log("服务器出错啦: ", error); // error 有错误的信息
});const net = require("net");
const post = 3306;
const host = "127.0.0.1";
const socket = net.connect(post, host);
socket.on("connect", () => {
console.log("已经连接到服务器了哦");
});
socket.write("服务器, 我来了");
socket.on("data", (data) => {
console.log(data.toString());
socket.end();
});
socket.on("close", () => {
console.log("连接已关闭了");
});socket的事件的總結
: 成功和伺服器連線觸發 : 接受到伺服器發過來的參數: 資料接收完畢之後可以觸發: socket 關閉觸發#service.js和client.js框架已經寫完, 那些先後在打開兩個終端機運行他們:
node service.js node client.js
本文轉載自:https://juejin.cn/post/7084618854801866765作者:我是小橘子哦更多node相關知識,請造訪:
nodejs 教學!
以上是一文聊聊Node中的net模組的詳細內容。更多資訊請關注PHP中文網其他相關文章!




