react跳轉傳值的實作方法:1、透過「history.push」或「NavLink」實作頁面跳轉;2、透過「this.props.history.push({pathname: 'login' ,query: {id: ...,name: ...}})this.props.history.push('modify')」實作傳值即可。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react跳轉傳值怎麼實作?
react專案頁面跳轉/傳值
- 引用withRouter
- 匯出元件時使用
import { withRouter } from 'react-router-dom';
class Header extends React.Component {
}
export default withRouter(Header);import { NavLink } from "react-router-dom";
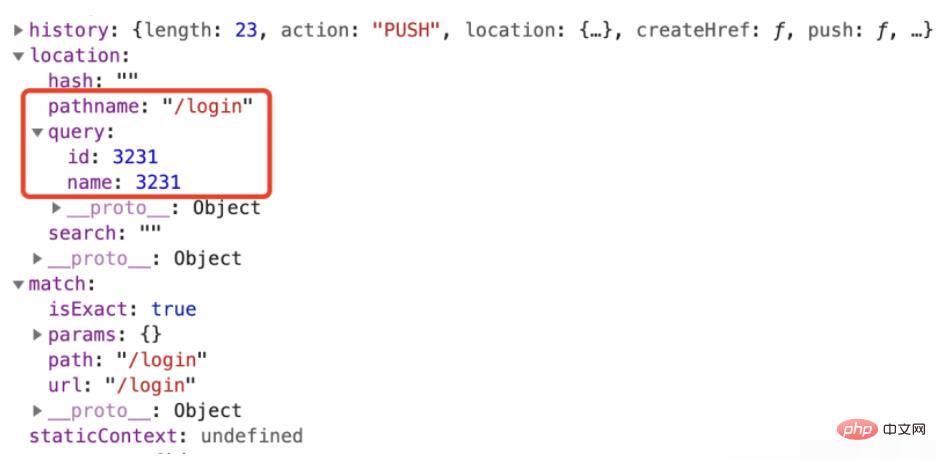
<NavLink to="/modify">修改密码</NavLink>this.props.history.push({
pathname: 'login',
query: {
id: 3231,
name: 3231
}})this.props.history.push('modify')this.props.match.query.id // 3231 this.props.match.params.name // 3231

父元件:
state = {
collapsed: false,};render() {
const { collapsed } = this.state;
return (
<Slider collapsed={collapsed}/>
)}子元件:
componentDidMount(){
// console.log(this.props)
const { pathname } = this.props.location if( pathname ) {
this.setState({
selectedKeys:this.props.location.pathname })
}}console.log( this.props)
以上是react跳轉傳值怎麼實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!




