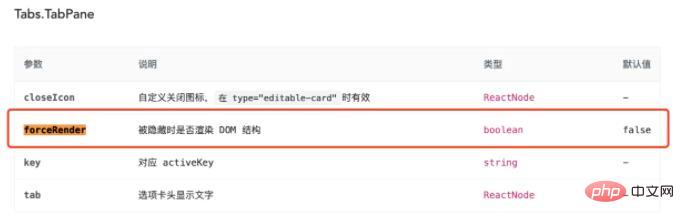
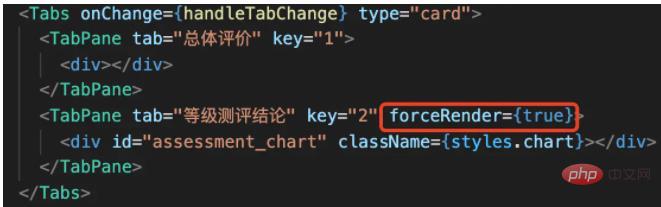
react取得不到頁面元素是因為隱藏的tabpane預設不渲染dom,其解決方法:1、開啟對應的react檔案;2、找到forceRender程式碼部分;3、將forceRender設定為“true”即可。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react取得不到頁面元素怎麼辦?
react antd useEffect中取得不到tabs隱藏頁中的元素
具體問題描述:
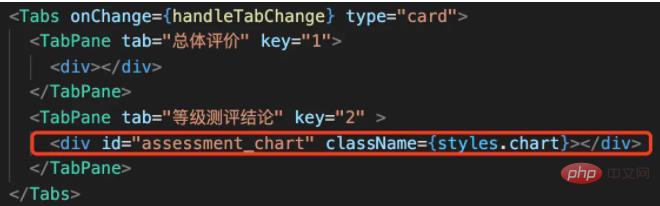
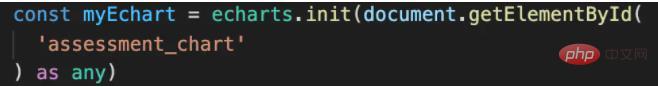
頁面有多個tabs標籤頁,在第二個標籤頁中使用Echarts,定義了用於渲染Echarts的div並設定了id,但是在useEffect中獲取不到該dom元素
(若不在useEffect中獲取,也報相同錯)
render中:

useEffect中:

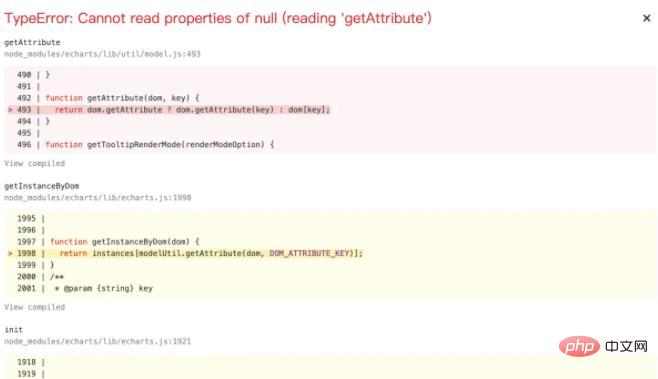
報錯TypeError:



以上是react取得不到頁面元素怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!




