react實作傳回頂端的方法:1、建立一個函數式元件「ScrollDemo.js」;2、建立一個button,並透過程式碼「function handleScroll(){document.body.scrollTop = document.documentElement .scrollTop = 0;}”實現返回頂部效果即可。

本教學操作環境:Windows10系統、react18.0.0版、Dell G3電腦。
react怎麼實現返回頂部?
知識準備:
scrollTop代表被隱藏在內容區域上方的像素數,當元素未捲動時, scrollTop為0,如果元素垂直滾動了,scrollTop的值增加
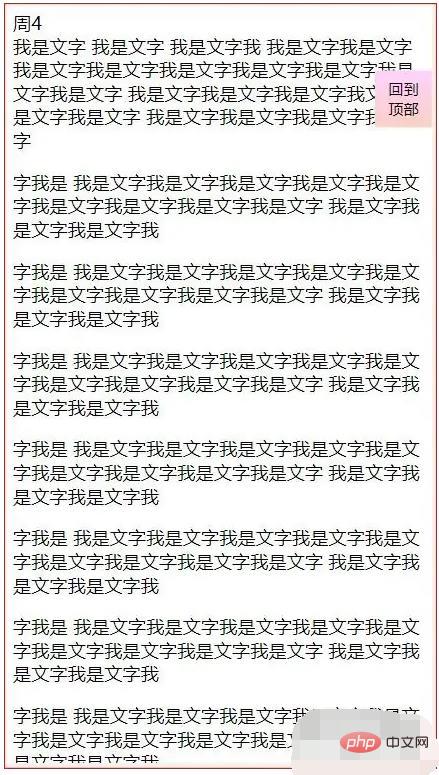
目標效果:
想要實現點擊”回到頂部“按鈕以後可以回到scrollTop為0的地方,也就是頂部。

下面建立一個函數式元件ScrollDemo.js。並在裡面寫入關鍵程式碼,一個button,點擊時呼叫HandleScroll方法。 button用的fixed定位
<button
onClick={handleScroll}
style={{
position: 'fixed',
top: '320px',
right: '0',
width: '50px',
height: '50px',
zIndex:'3',
backgroundImage: 'linear-gradient(to top, #fad0c4 0%, #fad0c4 1%, #ffd1ff 100%)',
border:'0',
transition:'all 1s'
}}>回到顶部</button>
function handleScroll(){
document.body.scrollTop = document.documentElement.scrollTop = 0;
}
推薦學習:《react影片教學》
以上是react怎麼實作回到頂部的詳細內容。更多資訊請關注PHP中文網其他相關文章!




